笔记:flutter中一些不错的 UI 相关库推荐(不断更新) |
您所在的位置:网站首页 › flutter 图表框架 › 笔记:flutter中一些不错的 UI 相关库推荐(不断更新) |
笔记:flutter中一些不错的 UI 相关库推荐(不断更新)
|
笔记:flutter中一些不错的 UI 相关库(不断更新)
CSDN:https://jclee95.blog.csdn.net本文收录了很多在 flutter pub 上显示流行度较高的第三方UI库和UI框架,对它们的效果进行了截图,目的是方便开发时进行查找;这些模块多数来自于 flutter pub 官方主页 Flutter Favorites、Most popular packages、Top Flutter packages也有一些仅仅只 popularity 值比较高本文给出了图片和链接,并不介绍各个模块的用法,需要使用的读者可以点击链接到对应库的页面查看
flutter中一些流行的 UI 相关库
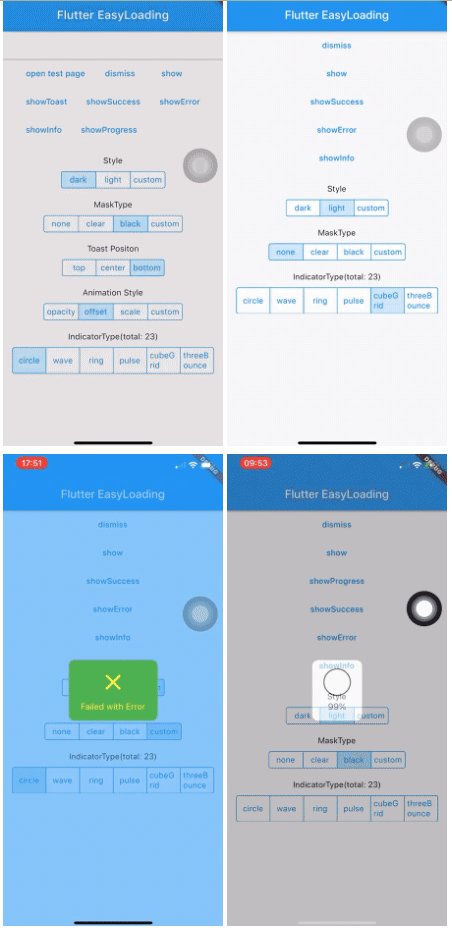
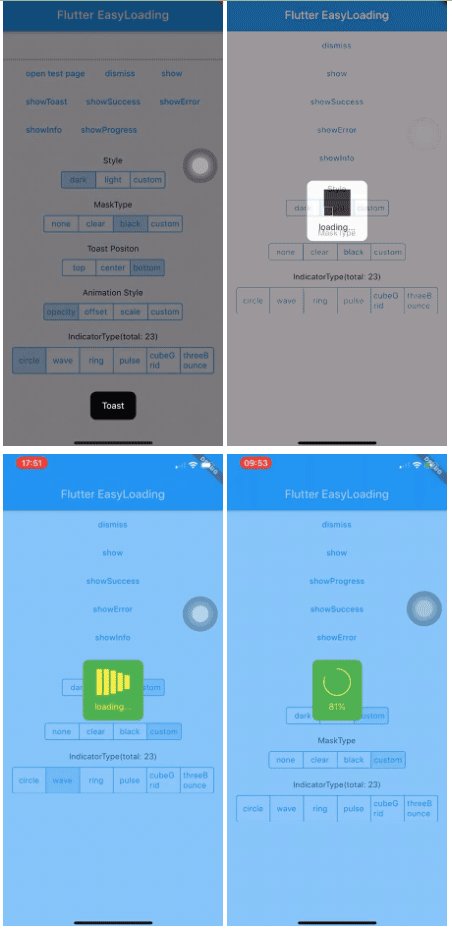
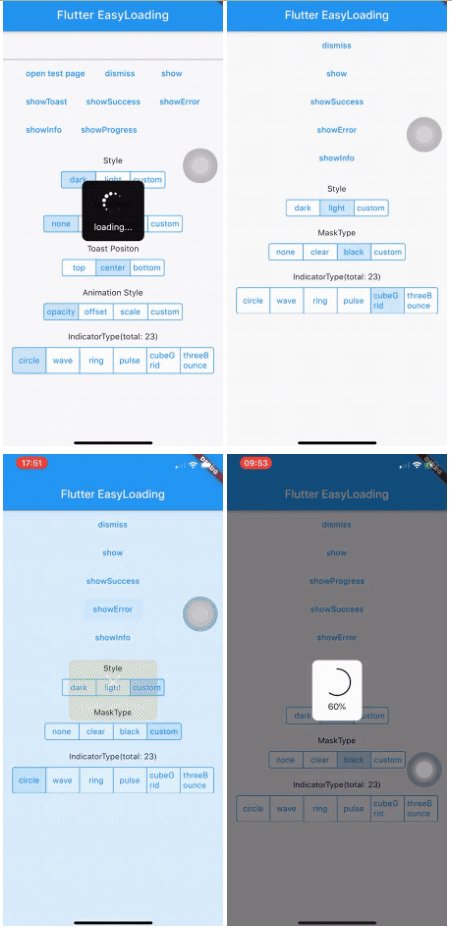
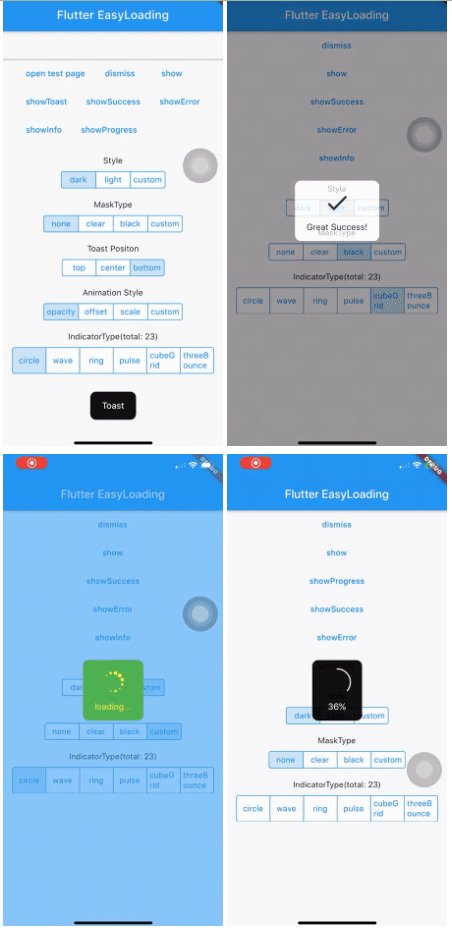
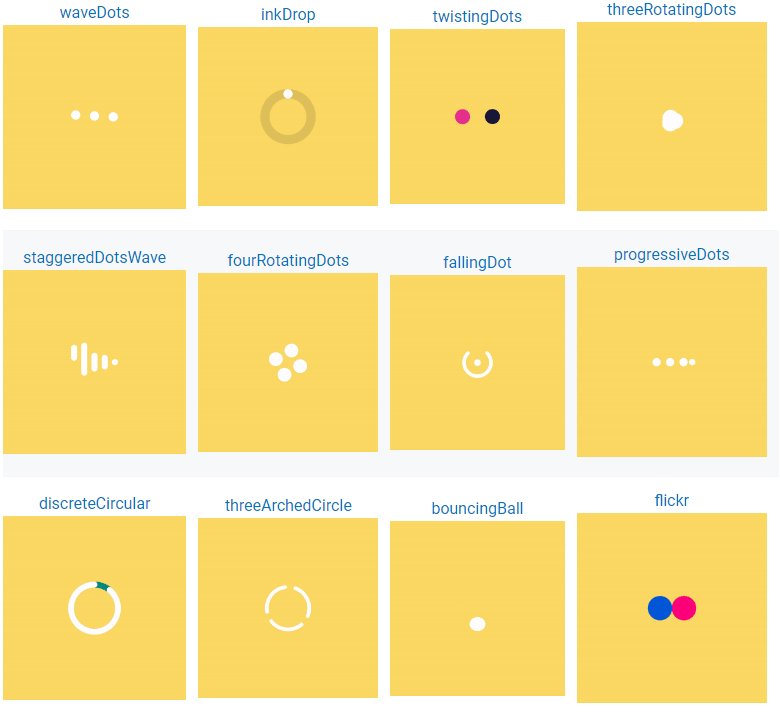
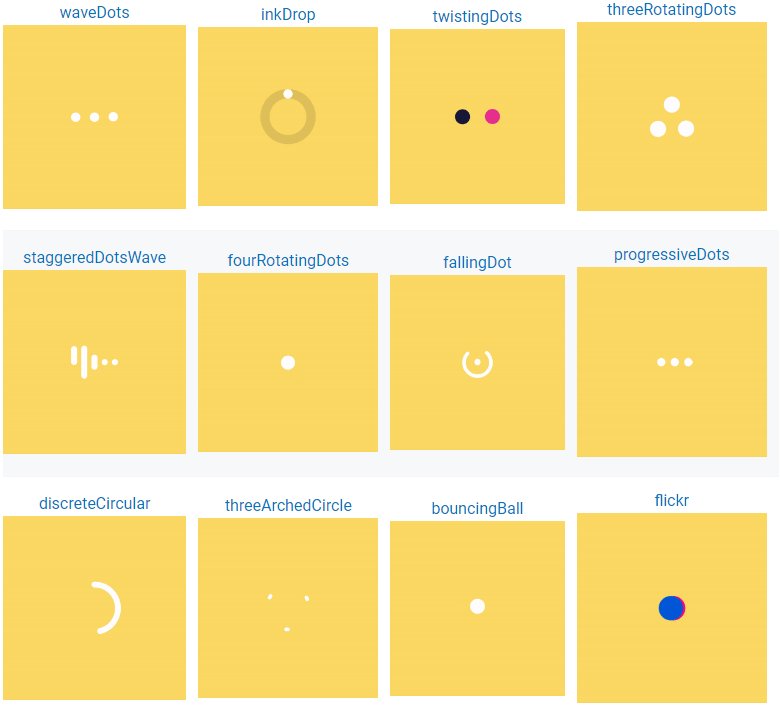
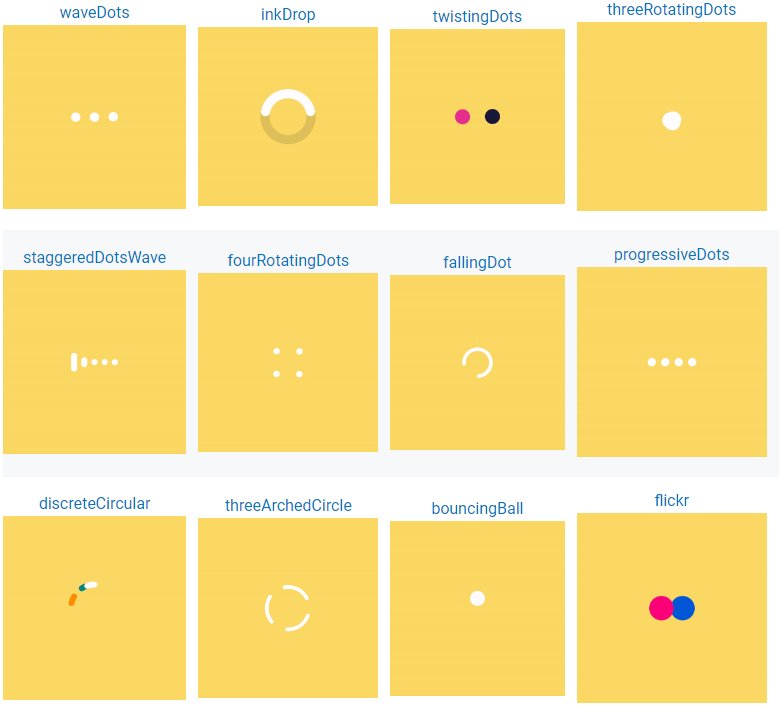
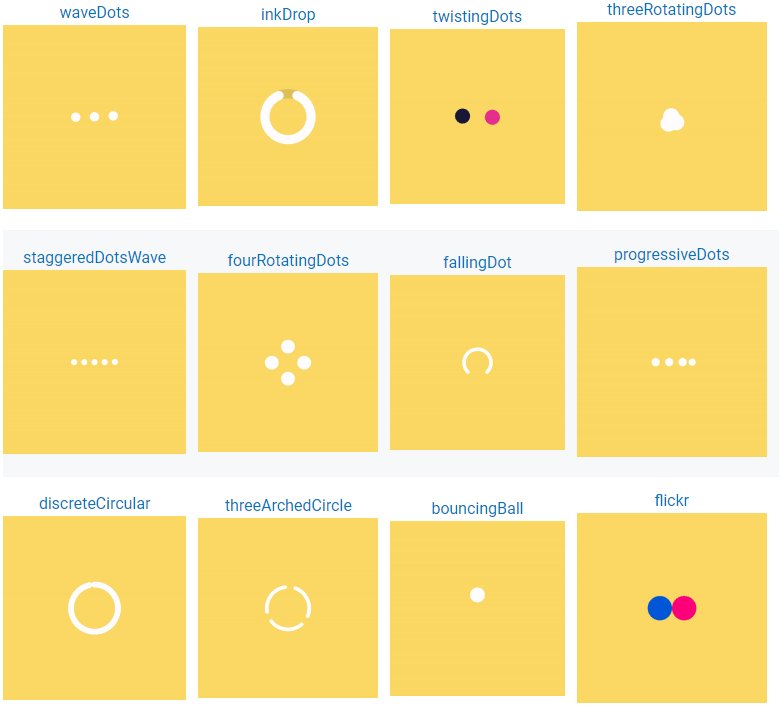
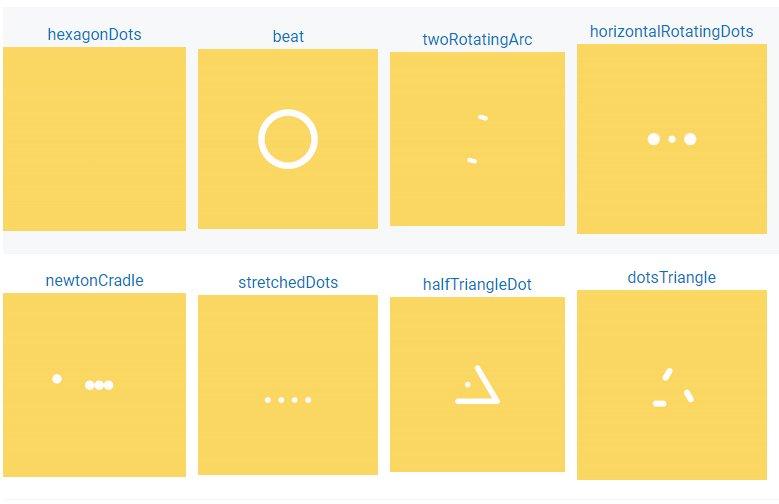
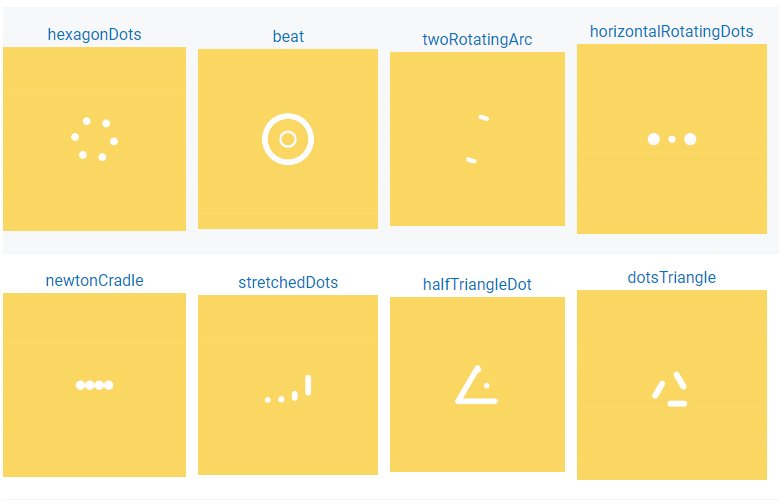
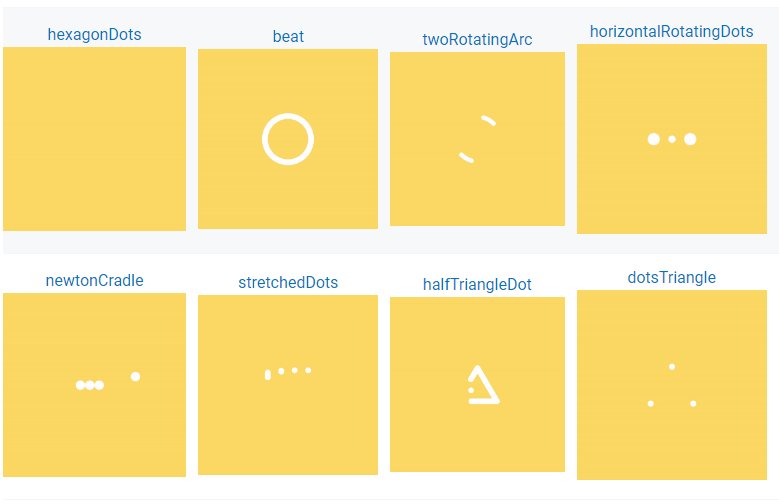
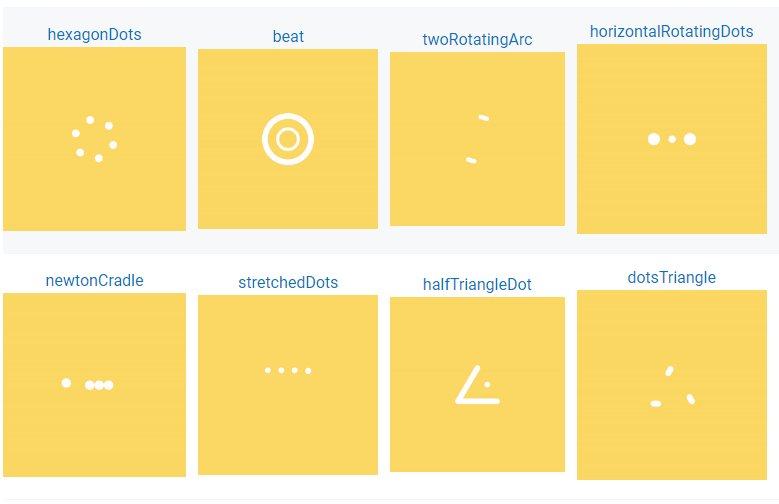
笔记:flutter中一些不错的 UI 相关库(不断更新)载入效果/Loadingloading_animation_widgetflutter_easyloading
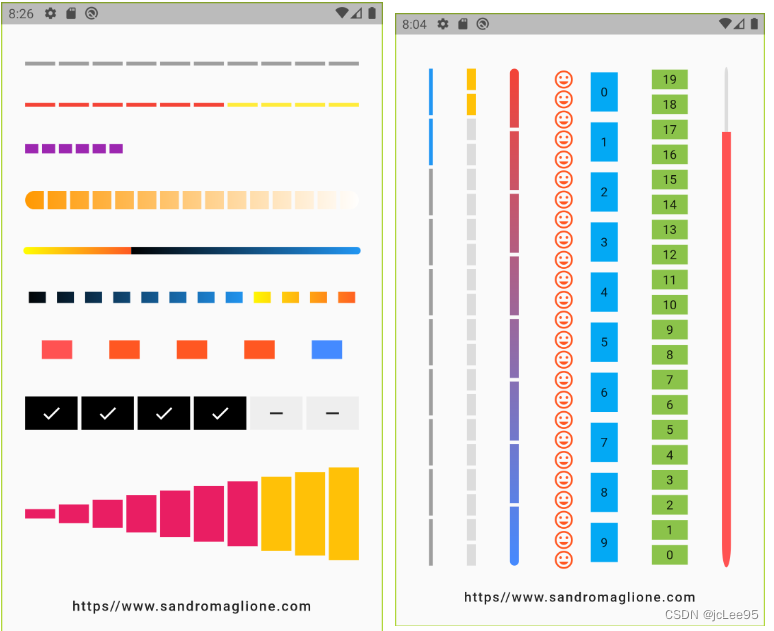
进度条step_progress_indicator
开关/按钮/滑块action_slideranimated_toggle_switch (与 action_slider 类似)syncfusion_flutter_slidersload_switchtoggle_switchyako_theme_switch
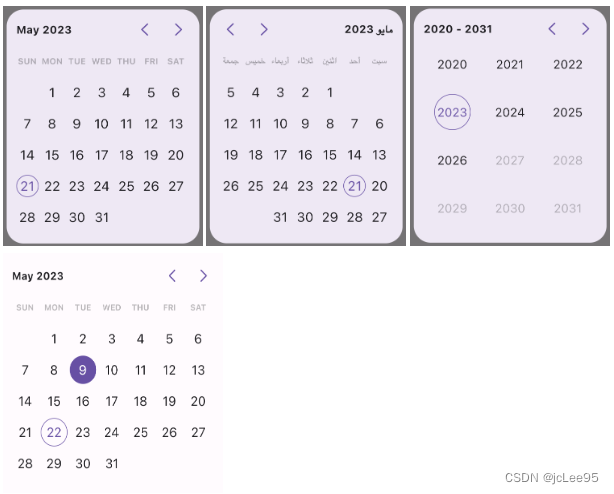
日历、时间、日期table_calendarnepali_date_picker
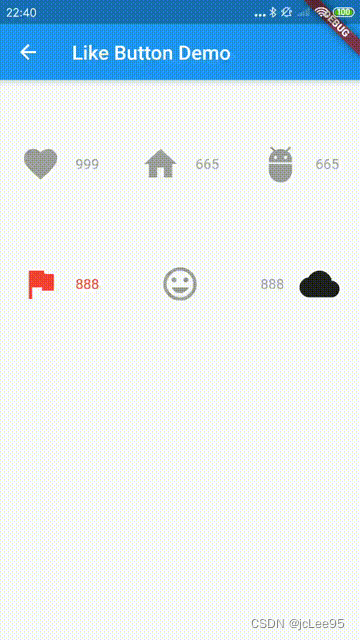
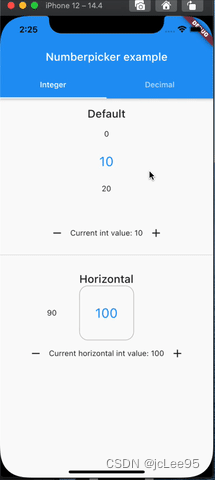
表单/输入/按钮/挑选mask_text_input_formattercountry_code_pickerdropdown_button2like_buttonnumberpicker
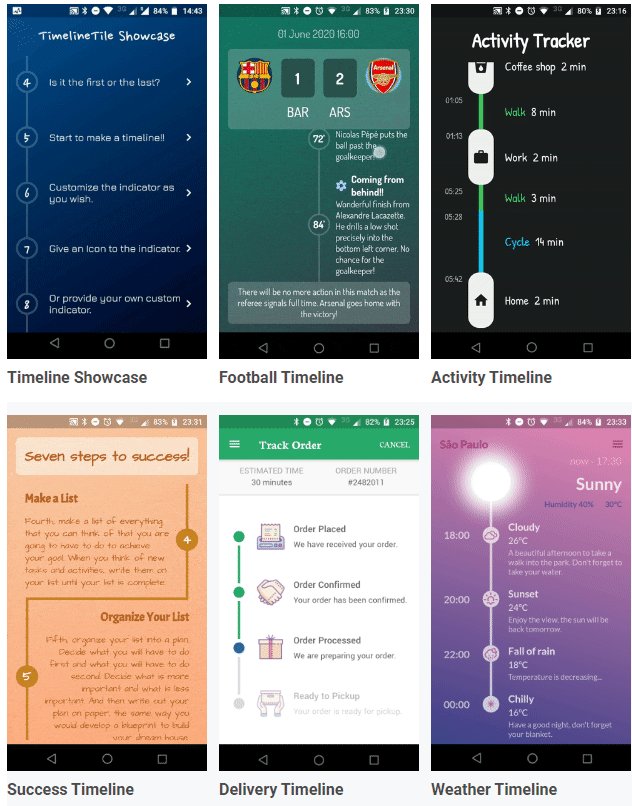
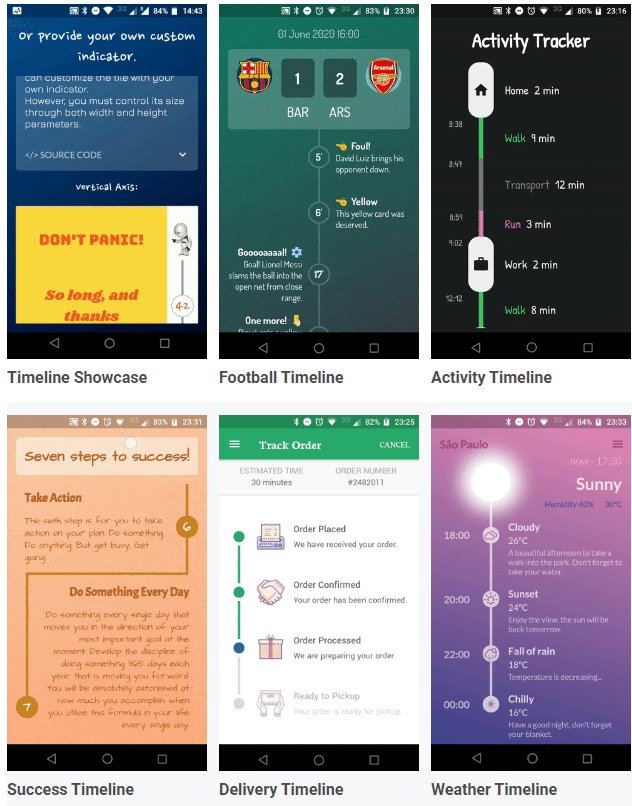
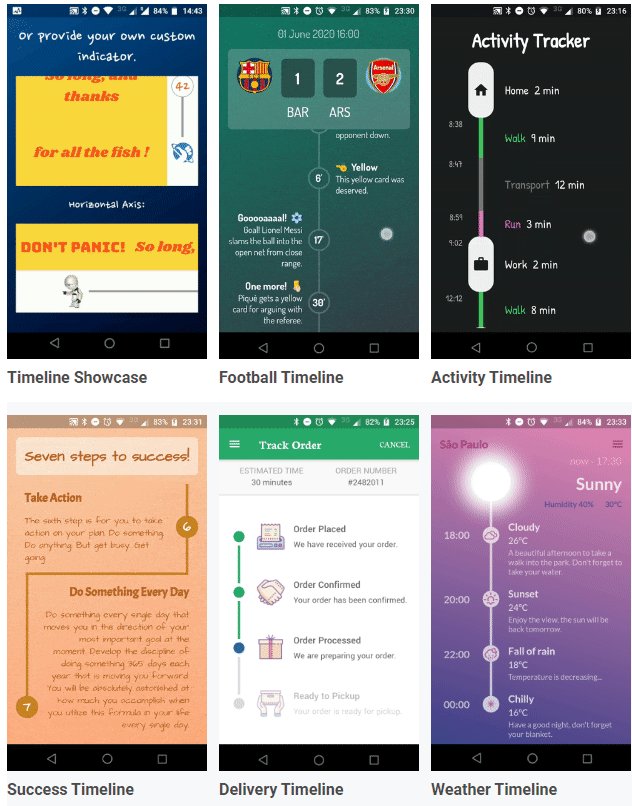
时间轴timeline_tile
文字/文本flutter_linkifyauto_size_textanimated_text_kittypewritertext
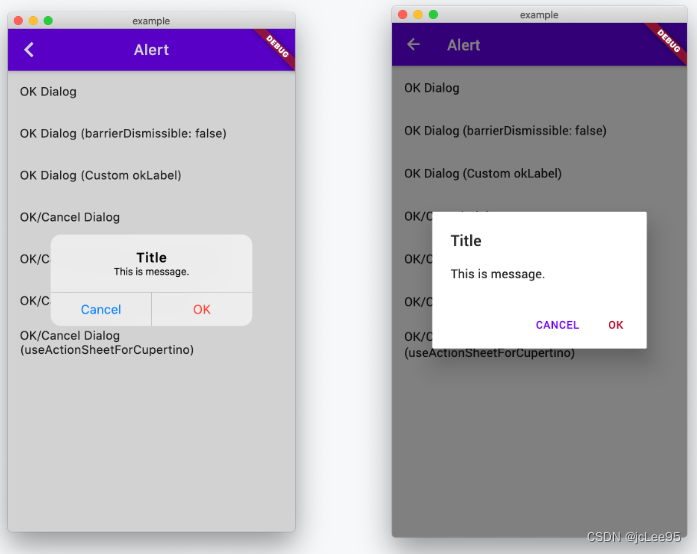
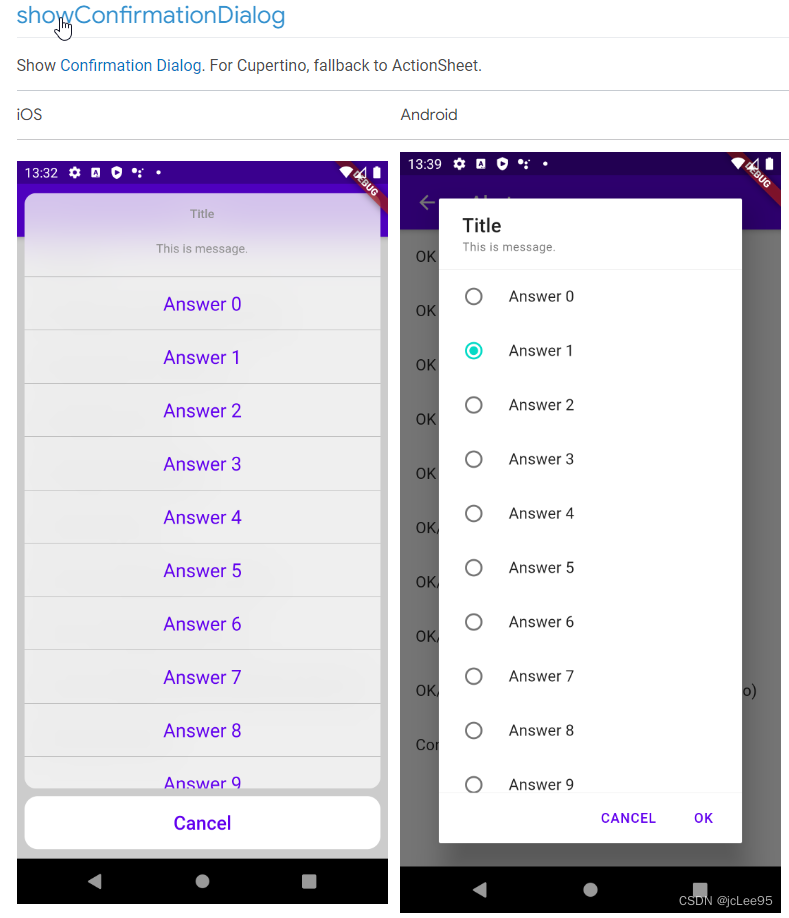
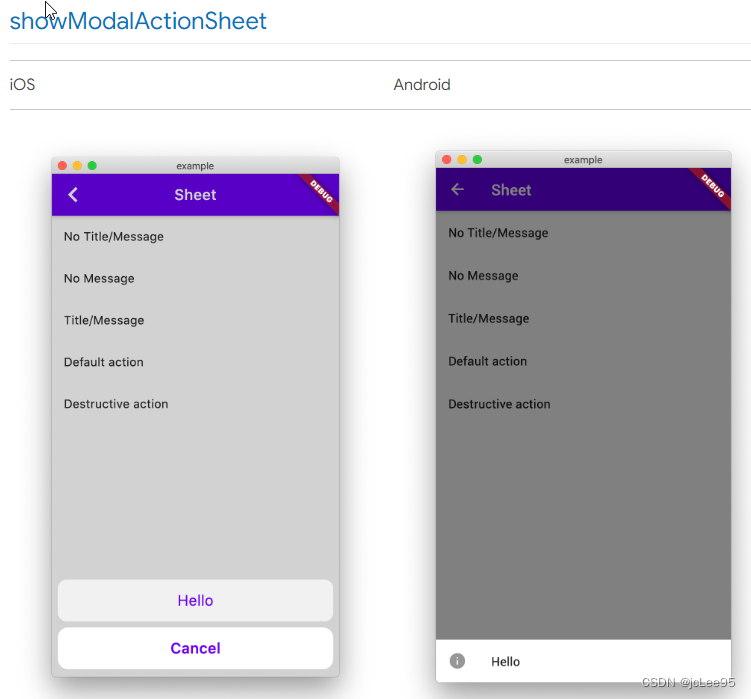
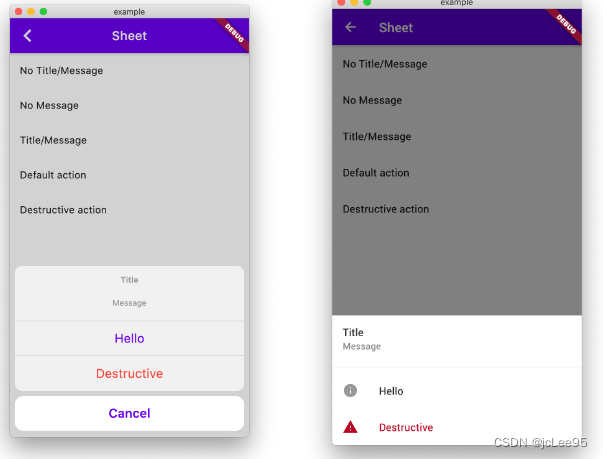
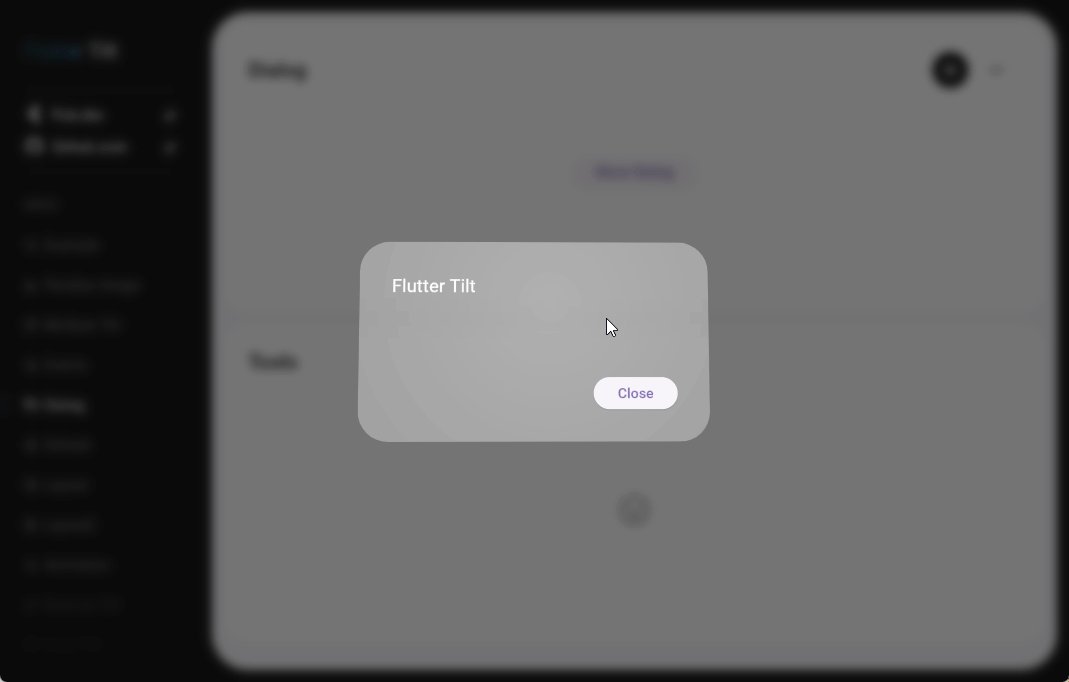
弹框/对话框/警告/alert/dialogWidgets Easierrflutter_alertadaptive_dialog
搜索dropdown_search
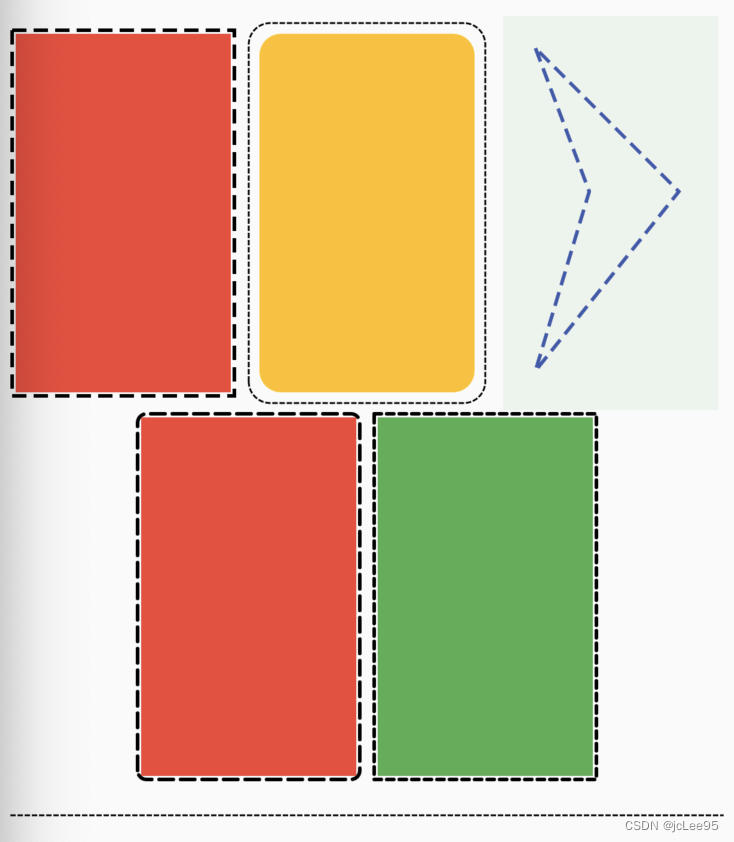
边框dotted_border
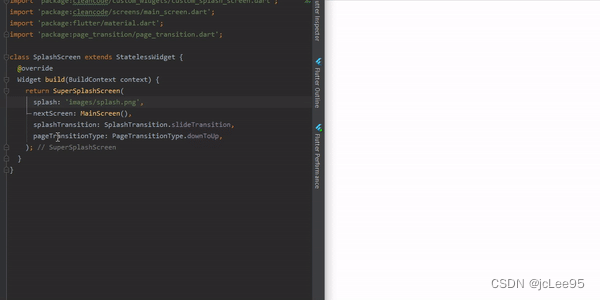
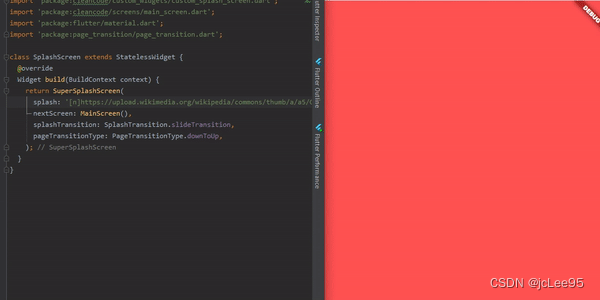
启动画面animated_splash_screen
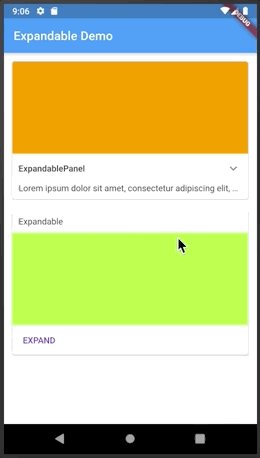
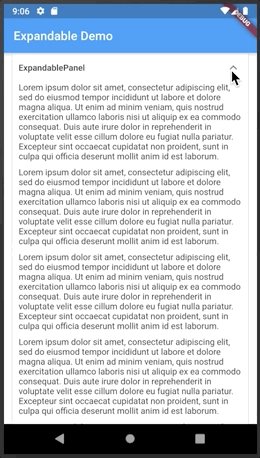
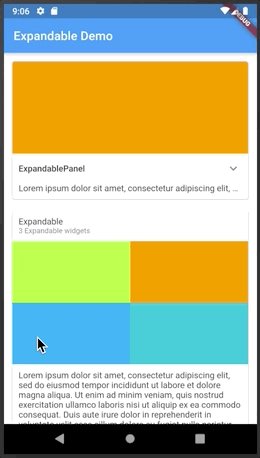
扩展/折叠/抽屉flutter_zoom_drawerexpandableflutter_slidable
布局/拖拽/容器reorderables
表格data_table_2
权限/验证/校验码pinputpin_code_fields
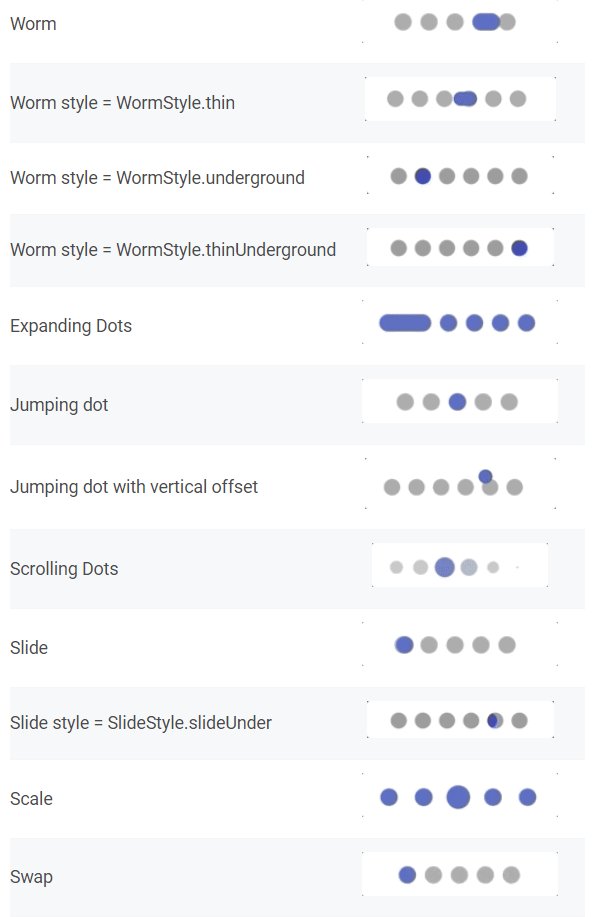
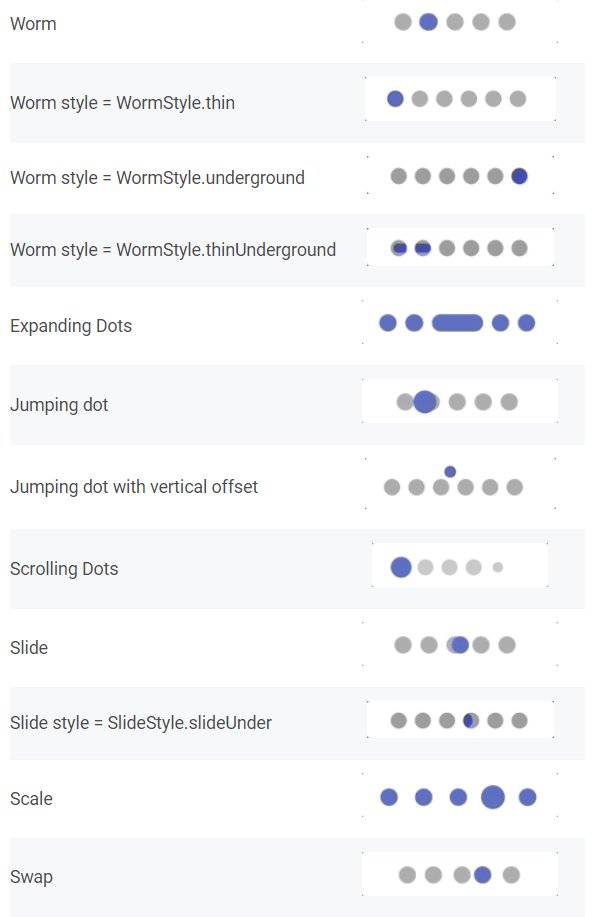
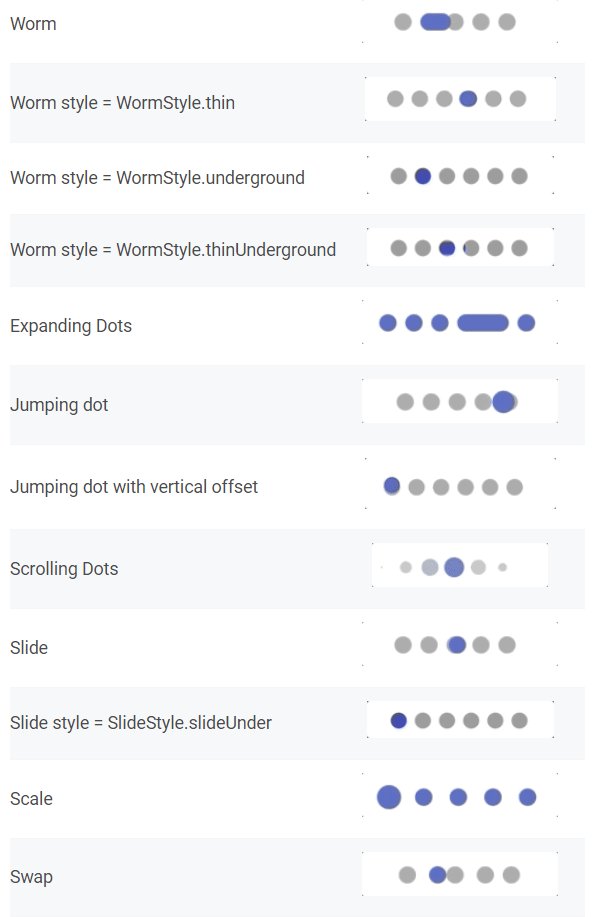
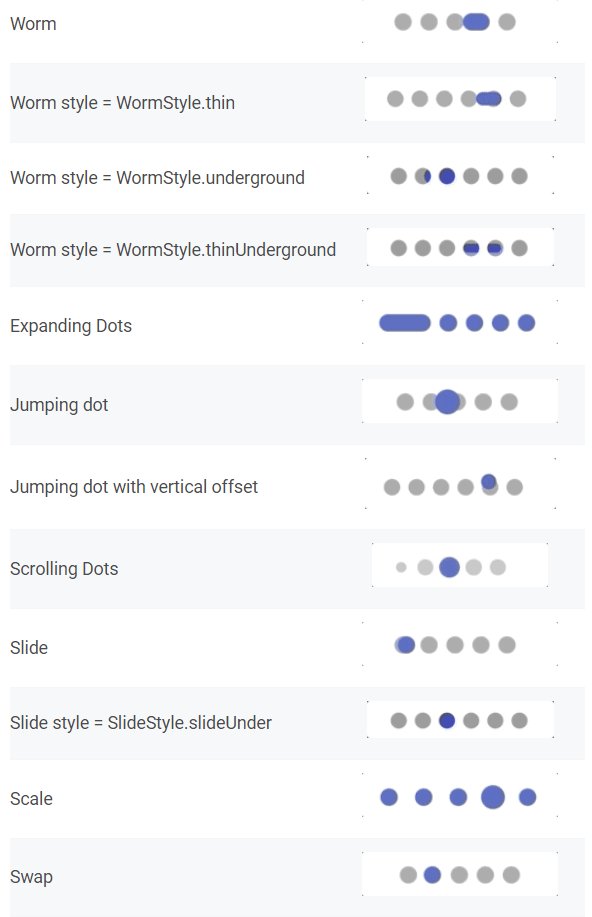
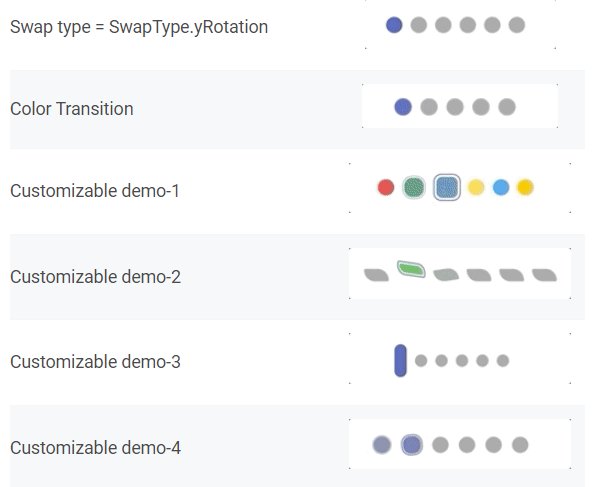
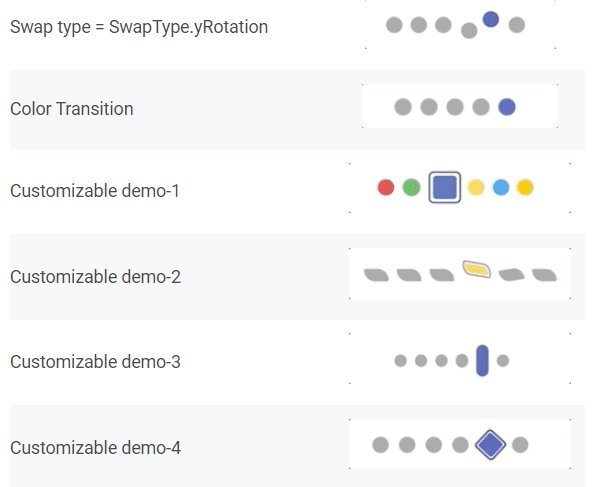
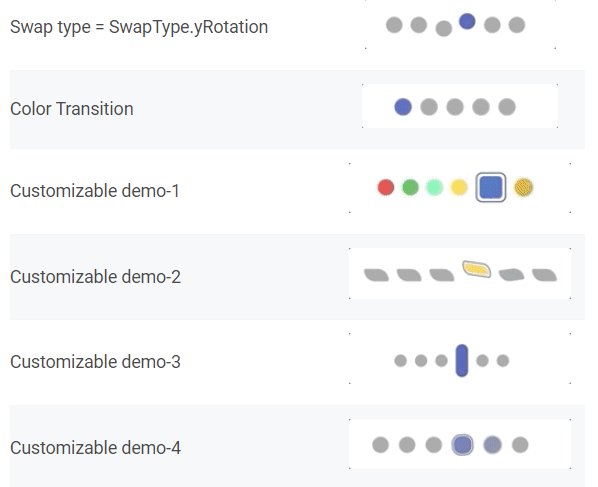
特效/动画/轮播/幻灯片flutter_animatehyper_effectsanimationsanimate_dointro_slidersimple_ripple_animationsmooth_page_indicatorpolaroid_carousel
扫描器flutter_barcode_scanner
底部导航convex_bottom_baranimated_bottom_navigation_bar
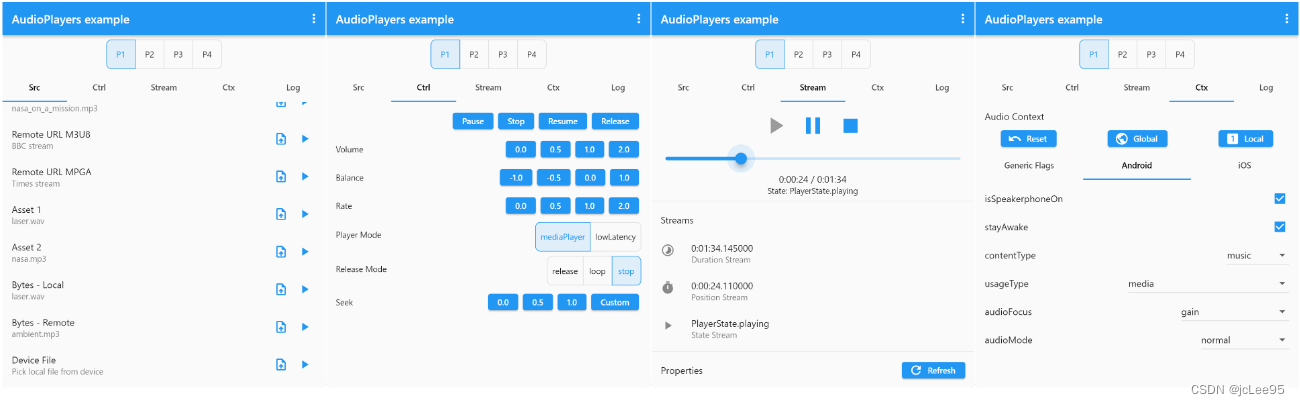
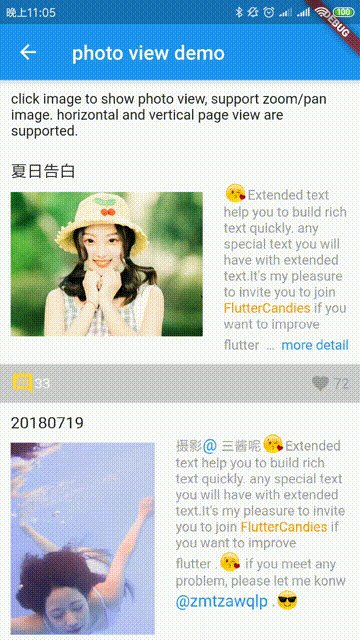
播放器/查看器chewiephoto_viewaudioplayers
3D / 立体 /3维o3d
选项choicedate_picker_plus
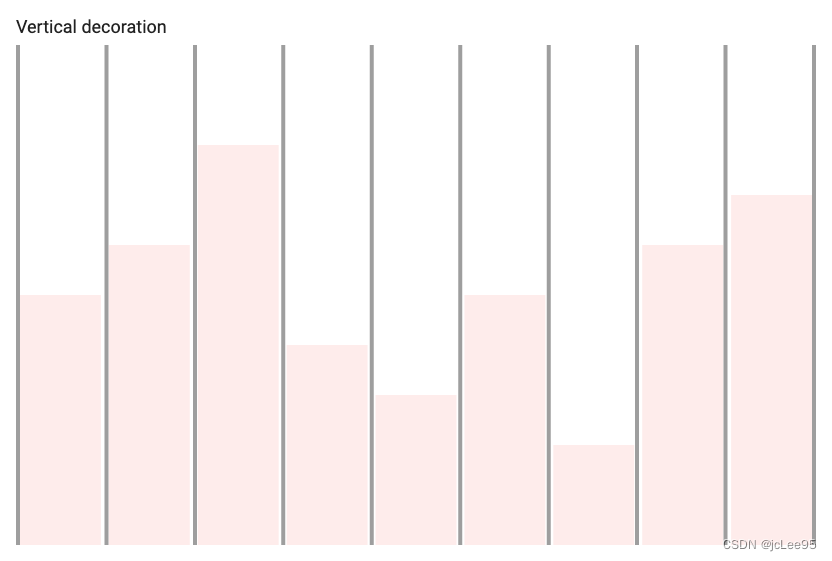
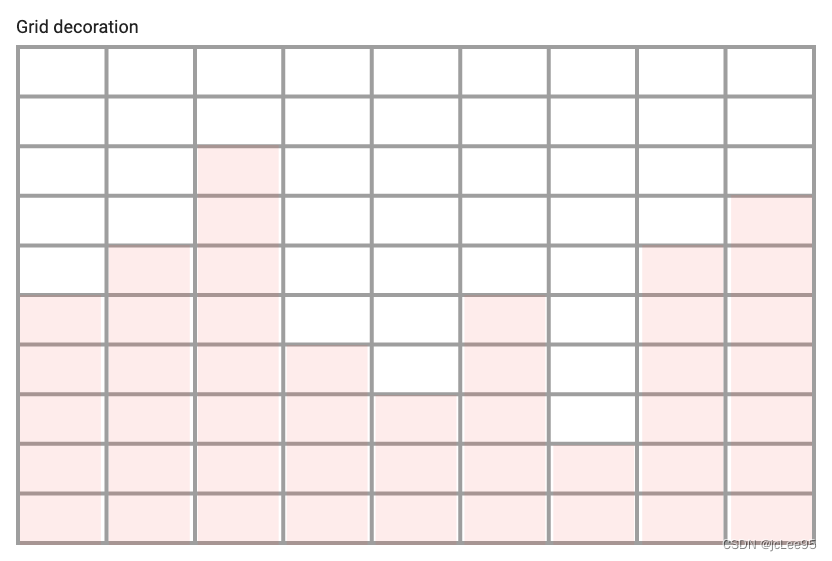
图表charts_painterfl_chartcommunity_chartsd_chartpercent_indicatorchart_sparkline (迷你图)graphic
图标phosphor-flutterfont_awesome_flutteranimated_icon_buttonanimate_iconsflutter_animated_icons
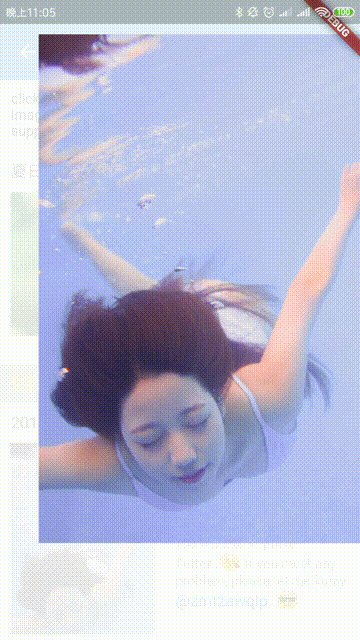
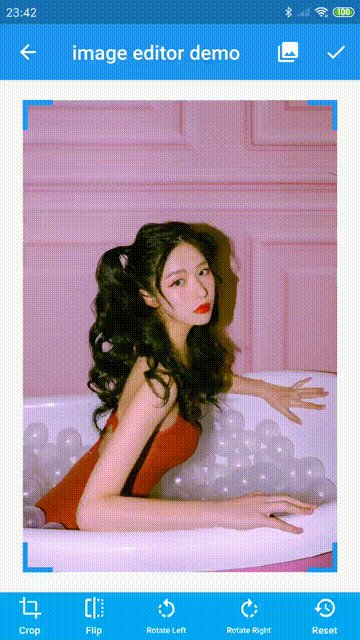
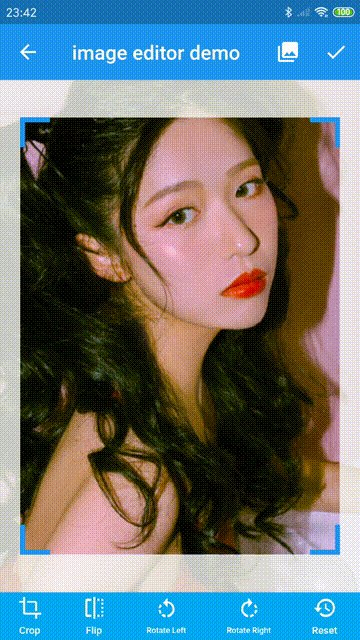
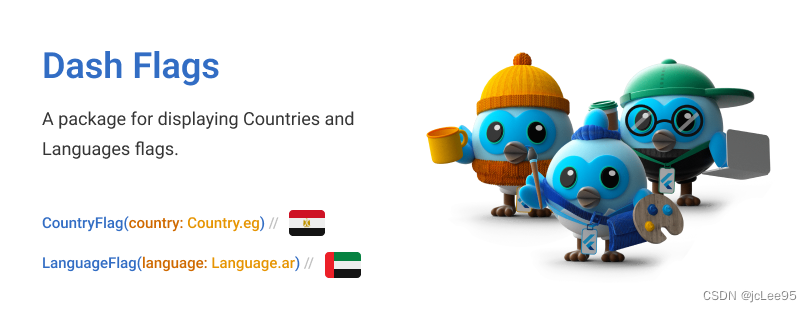
图片image_compare_slidereasy_avatarimage_editorbefore_afterdash_flagsextended_image
层次/堆叠https://pub.dev/packages/card_stack_widgetflutter_card_swiper
抽屉flutter_slider_drawer
数据/分页/列表/网格Infinite Scroll Paginationflutter_staggered_grid_view
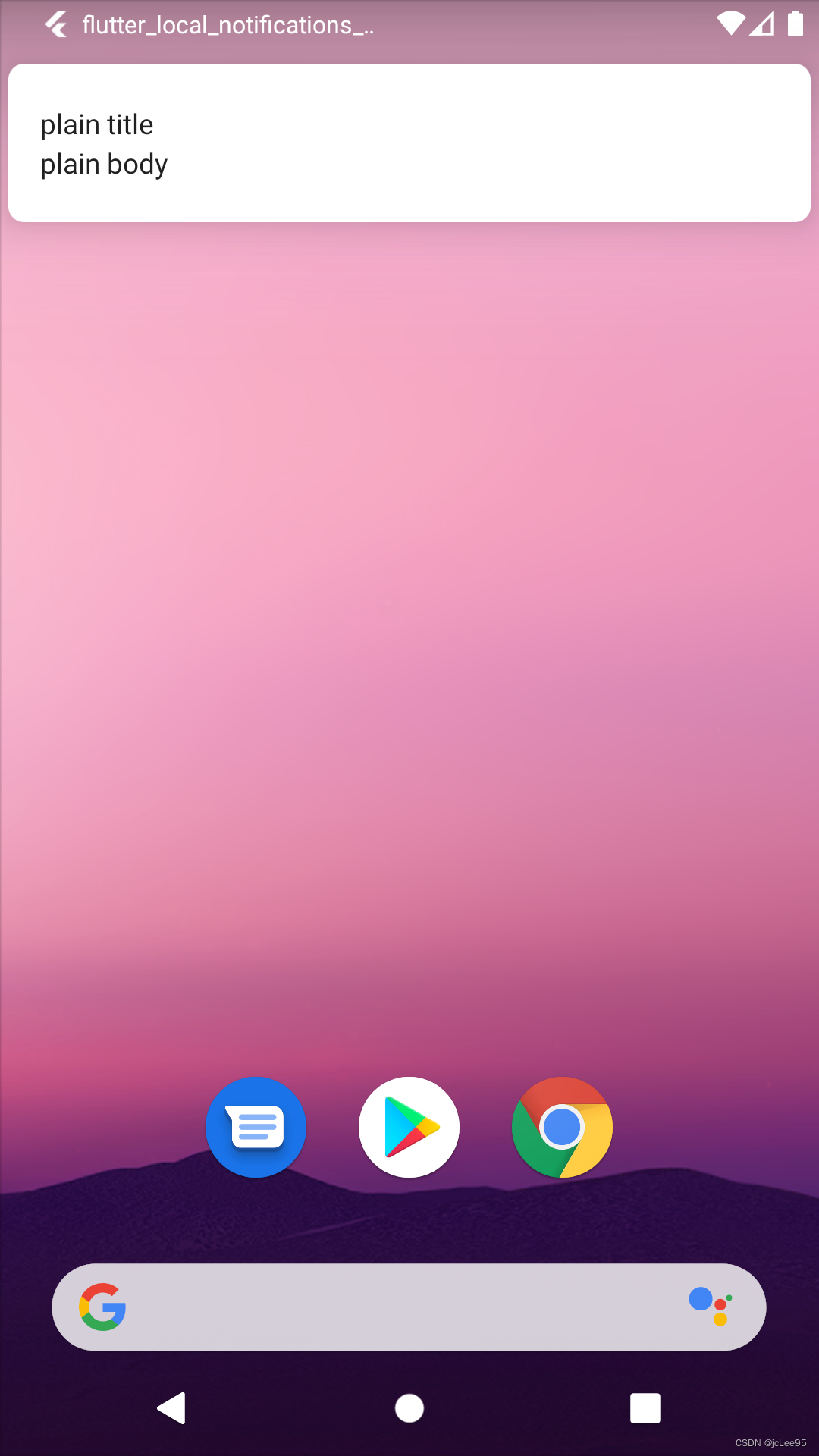
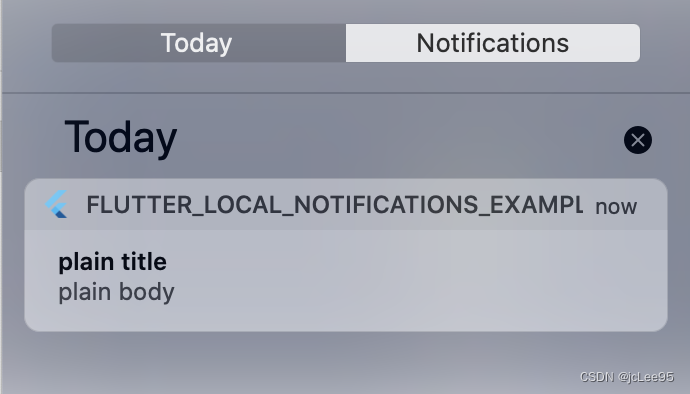
通知flutter_local_notificationsawesome_notifications
主题flex_color_schemeflex_color_picker
消息推送相关flutter_native_badgetim_ui_kit_push_plugin
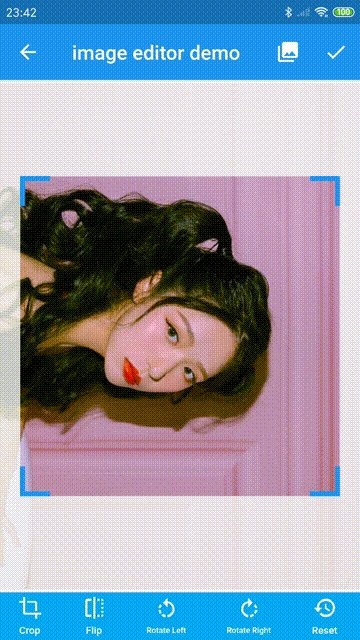
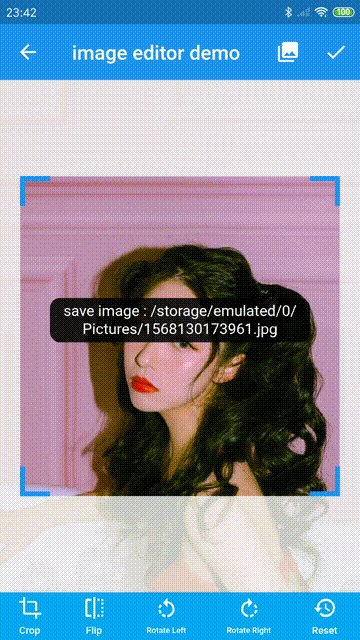
编辑器flutter_code_editorflutter_quillvideo_editorquill_html_editorapp_servicediagram_editorimage_editor
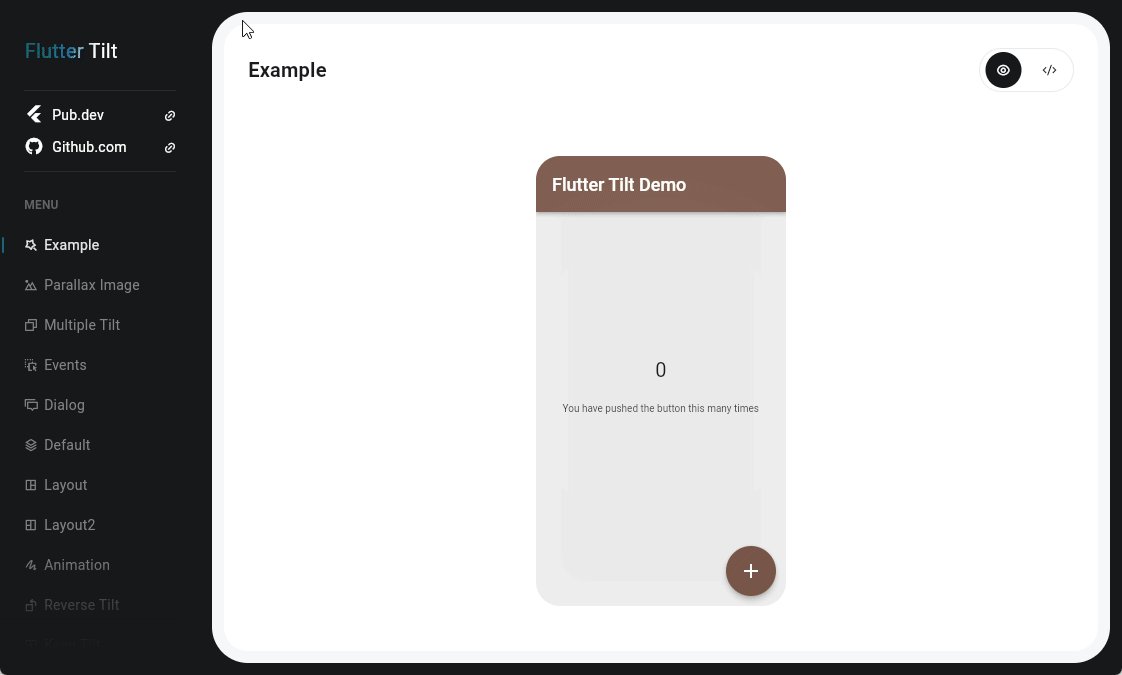
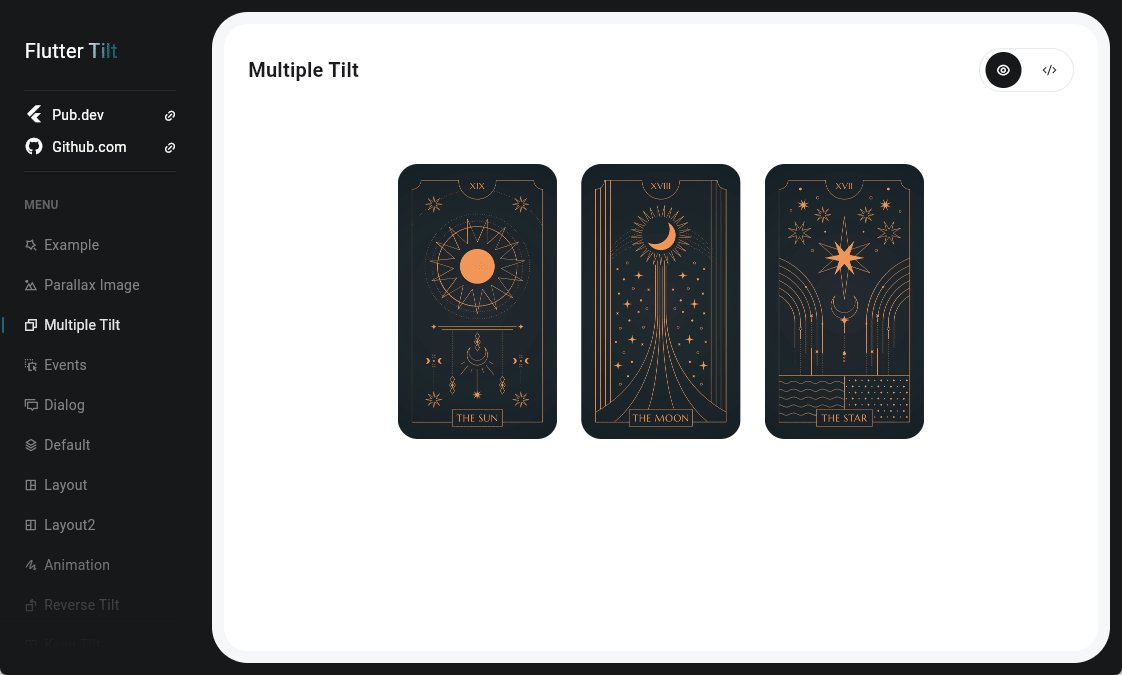
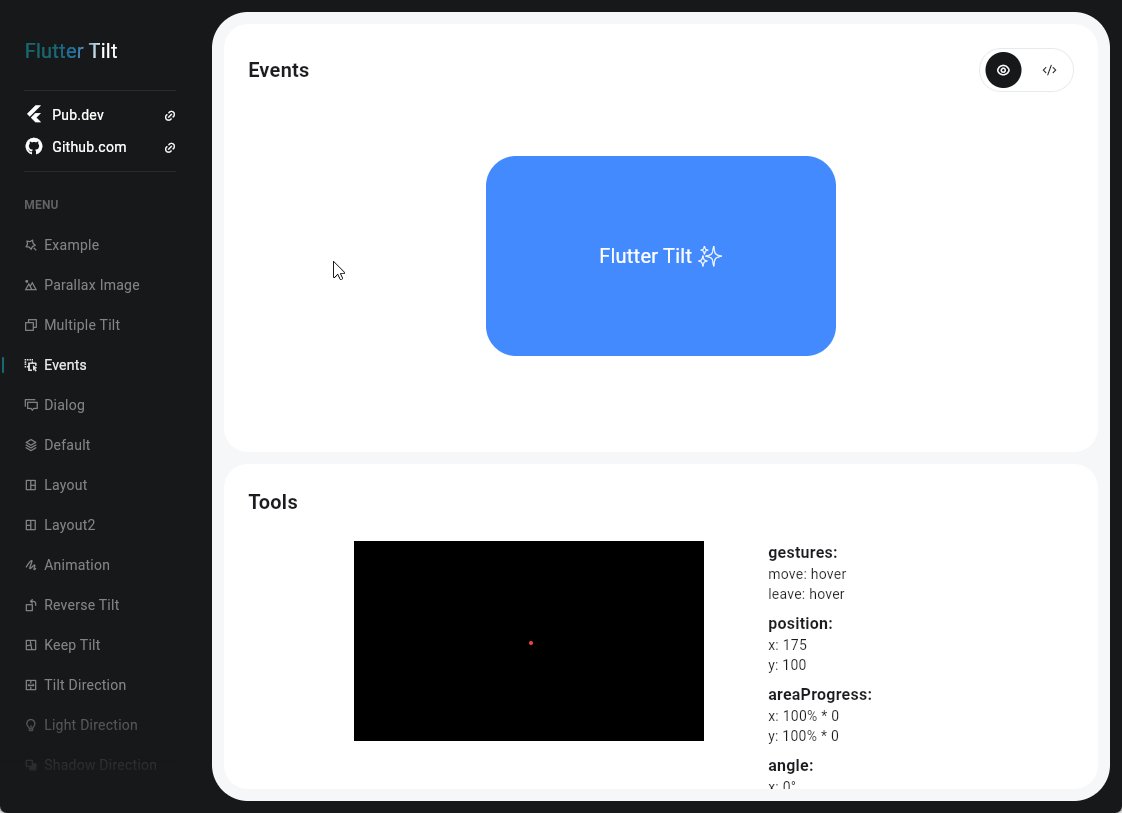
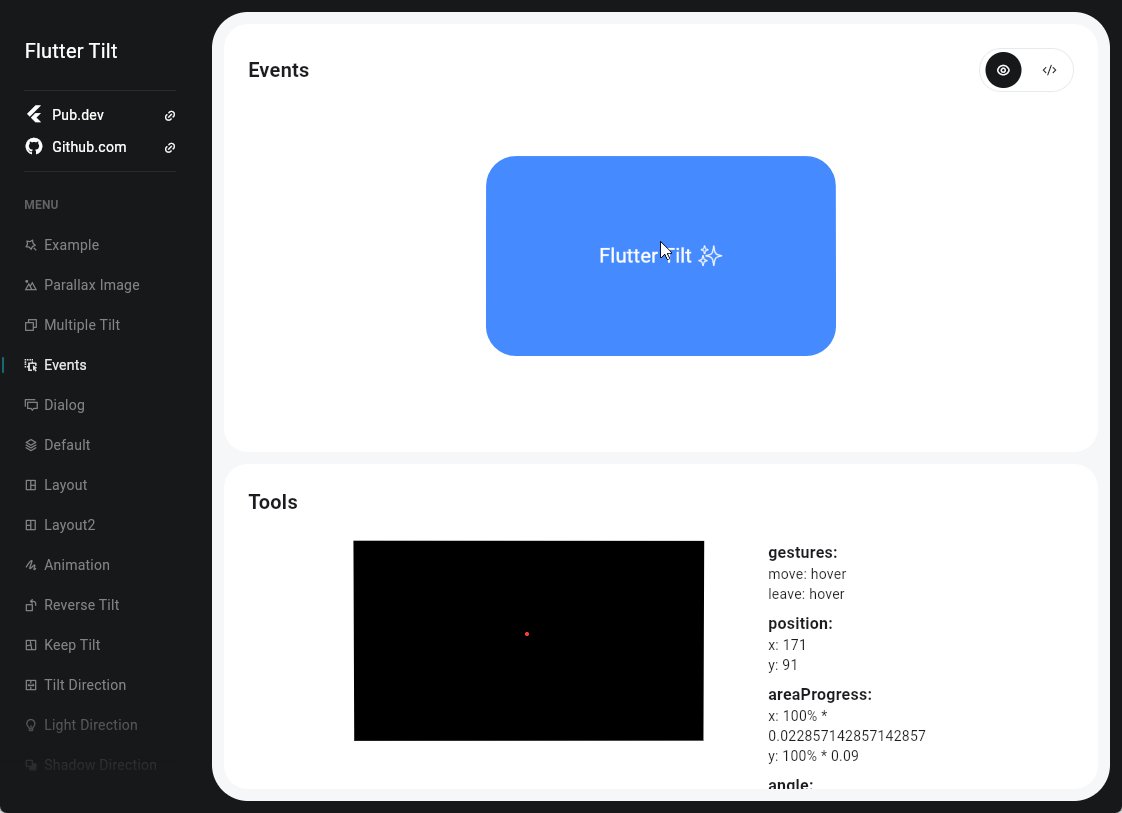
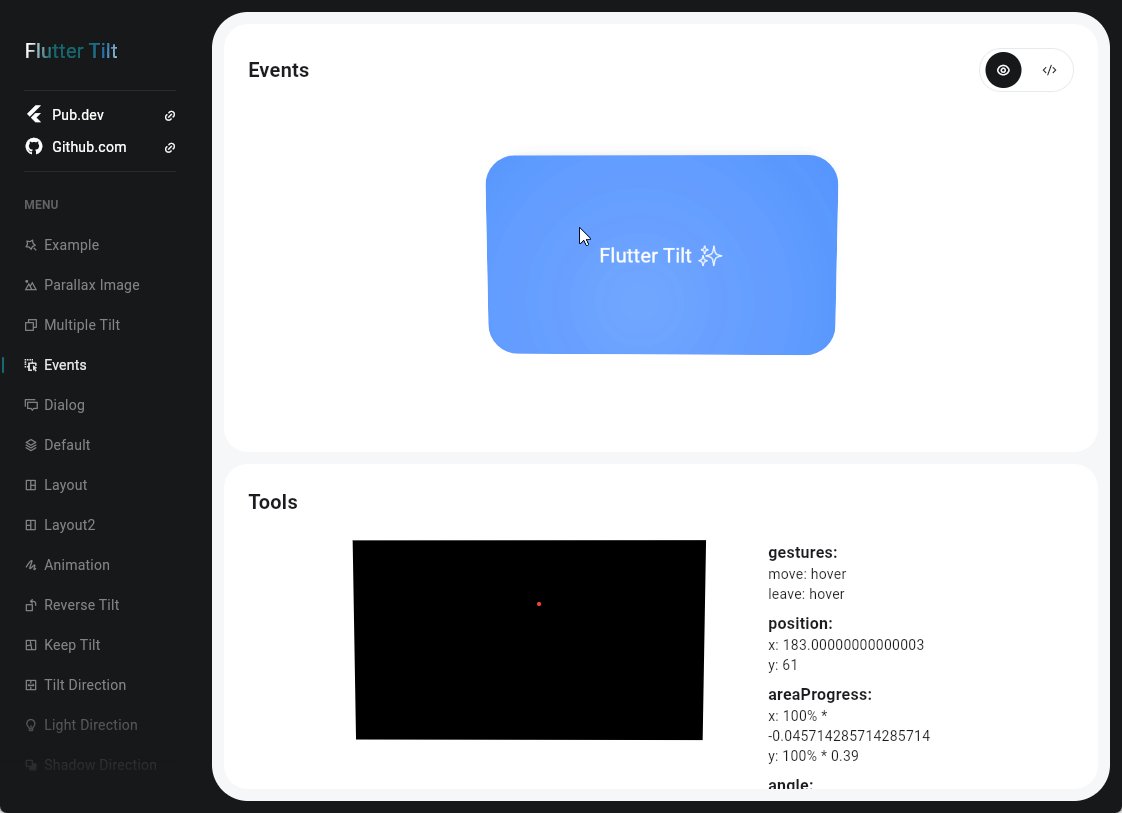
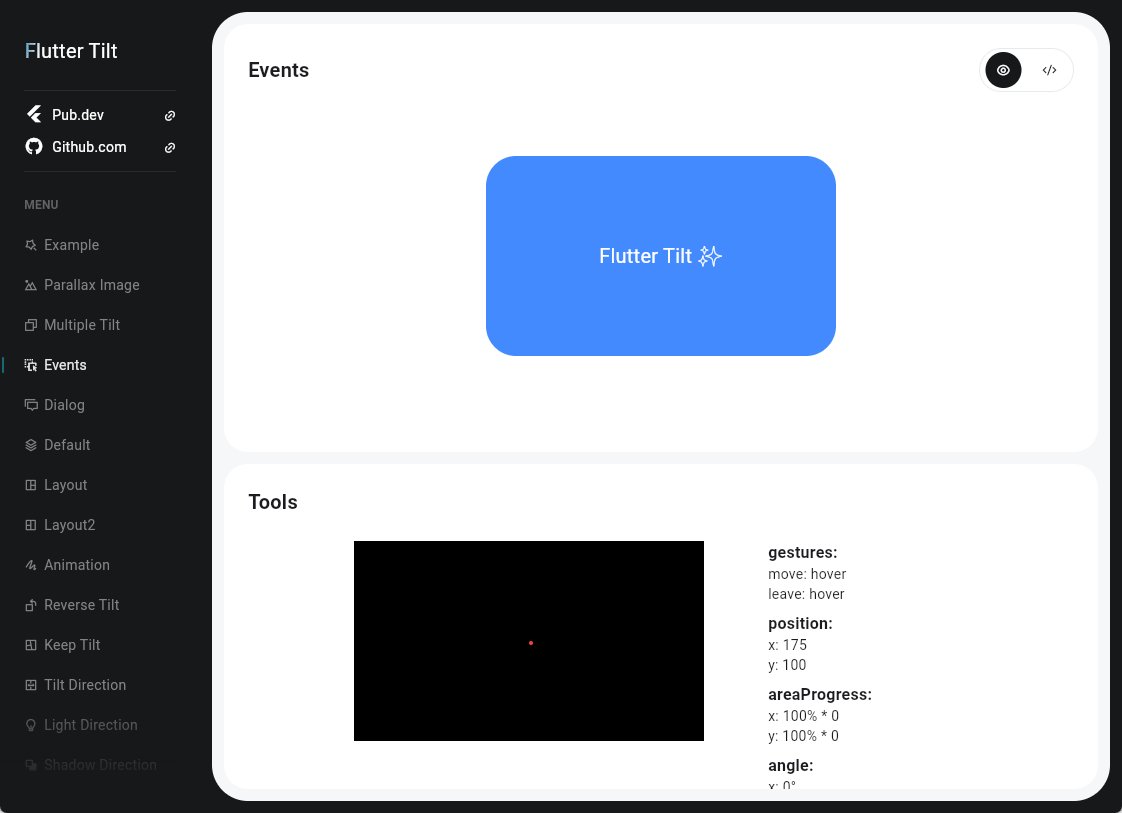
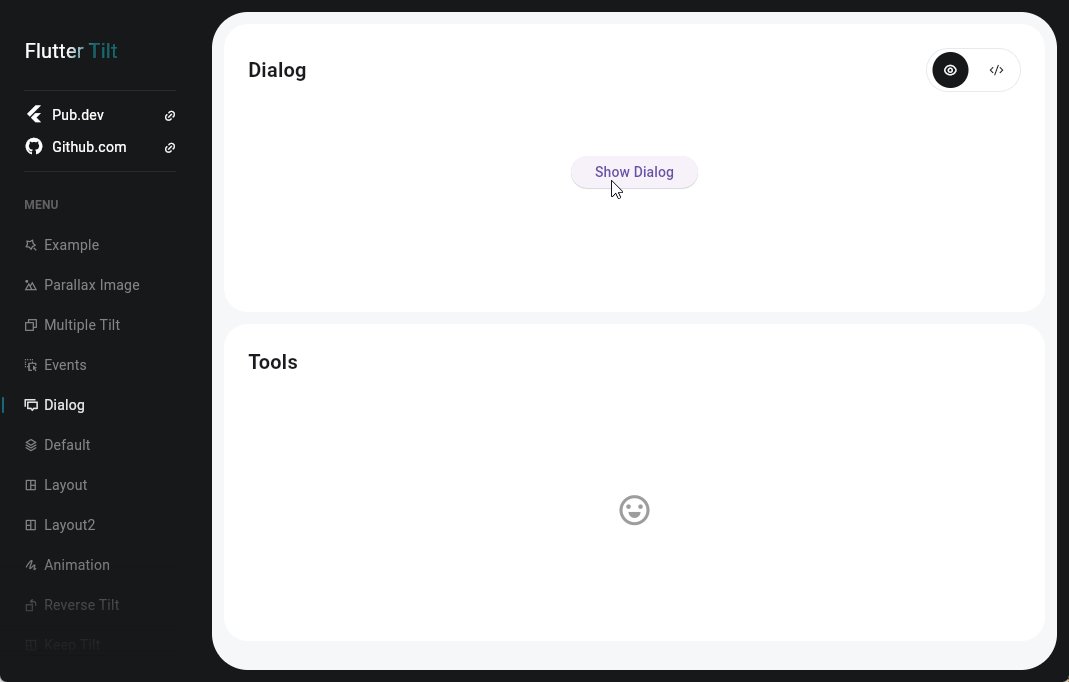
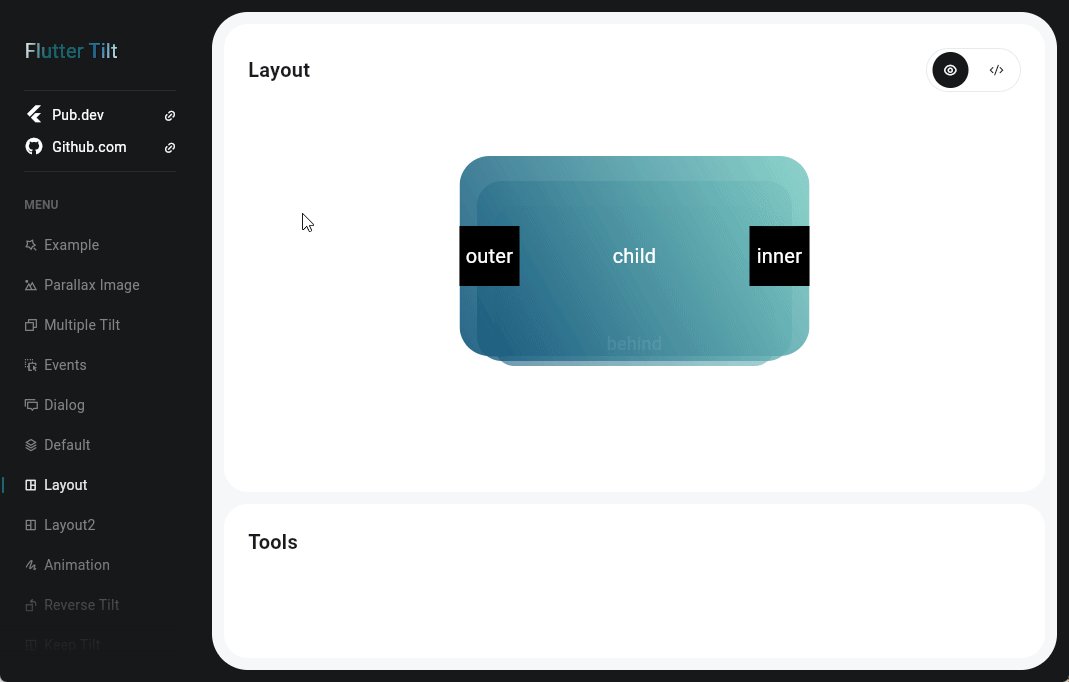
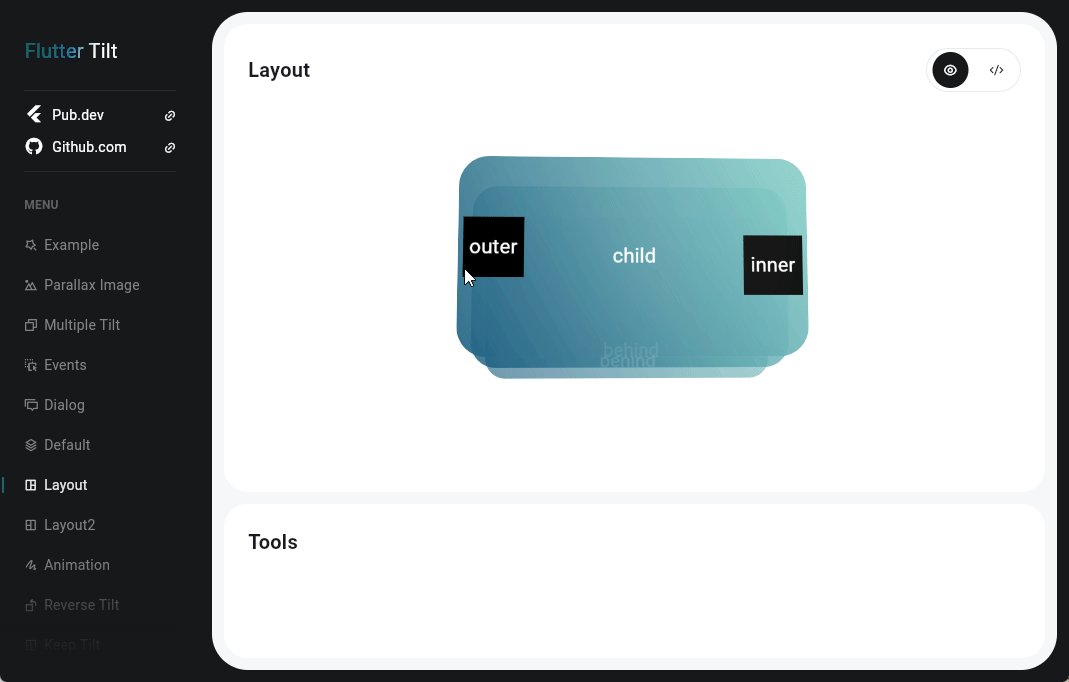
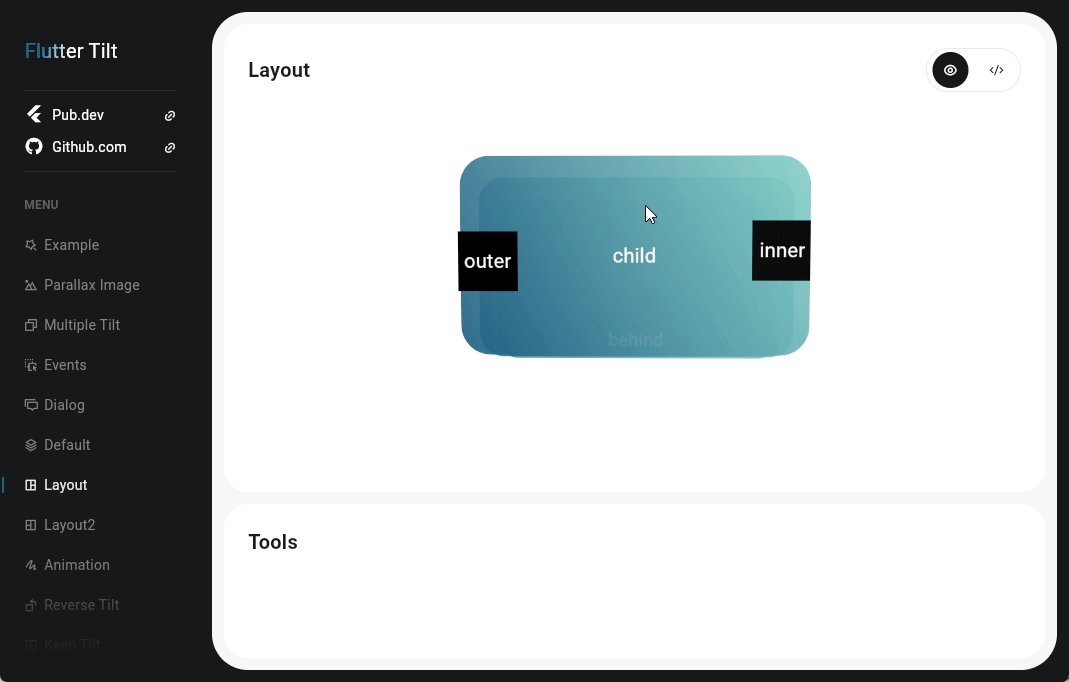
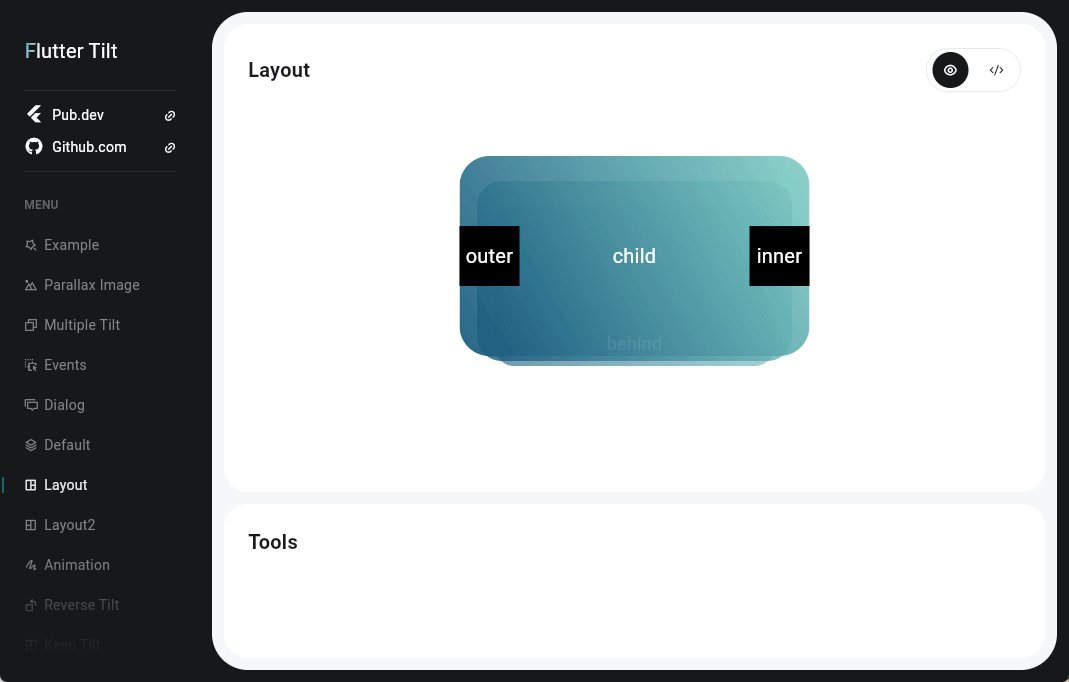
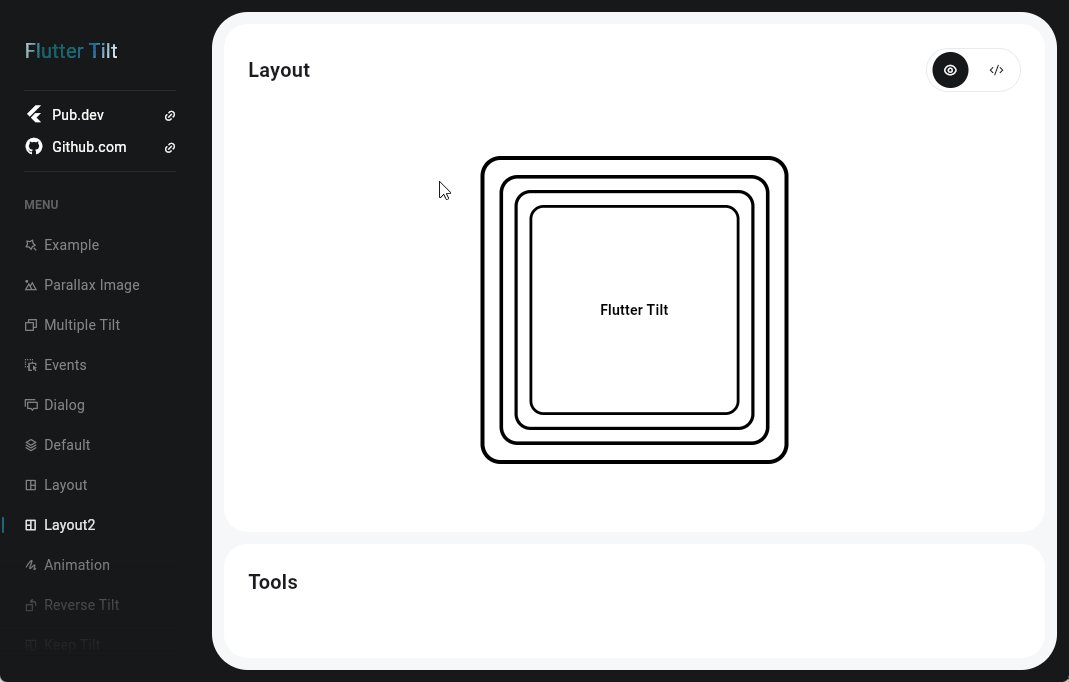
其它sliver_toolsflutter_credit_cardvelocityxflutter_pdfviewintroduction_screenflutter_tiltscale_designflutter_context_menuapi_guideLiquid SwipeBrain_fusionfluent_ui
载入效果/Loading
loading_animation_widget
https://pub.dev/packages/loading_animation_widget
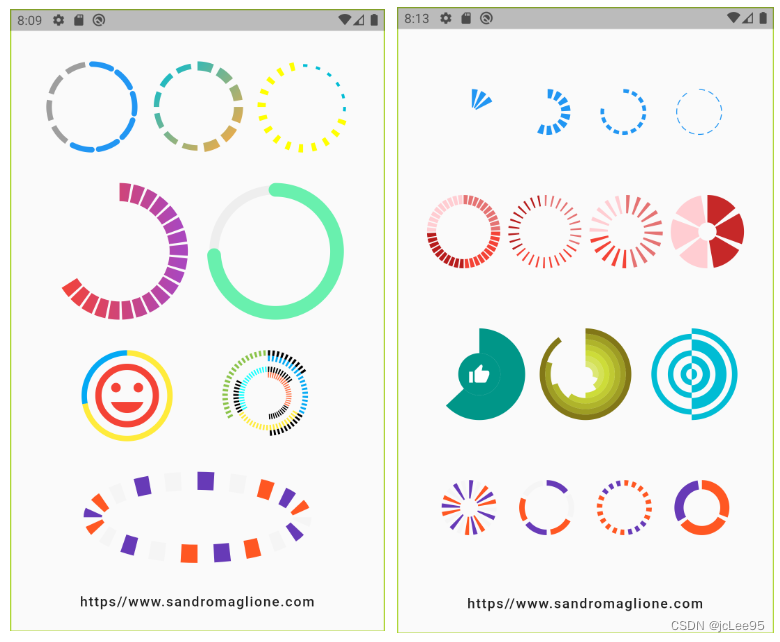
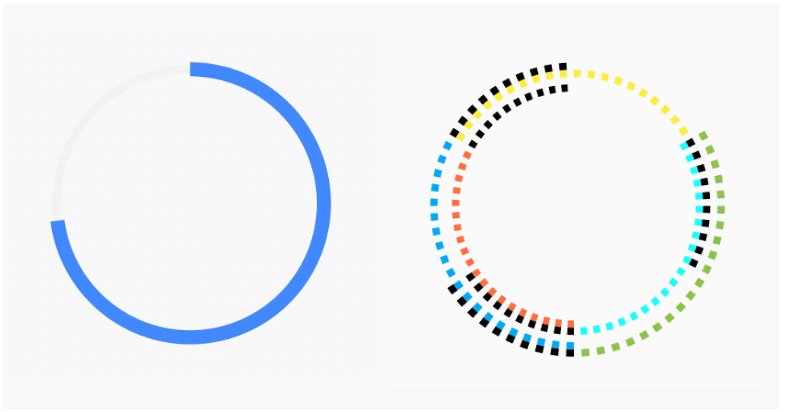
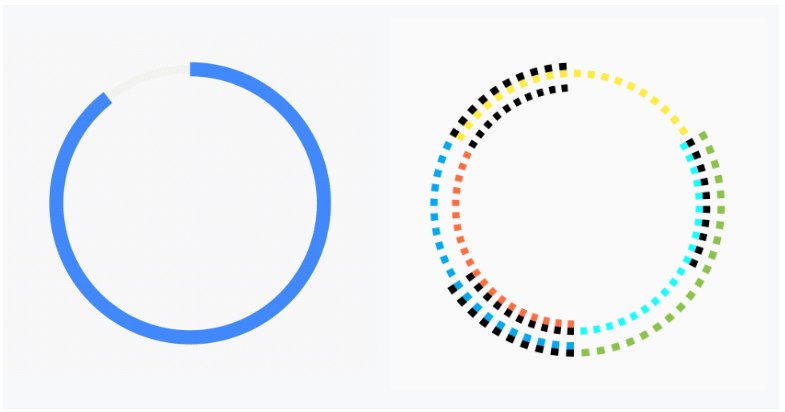
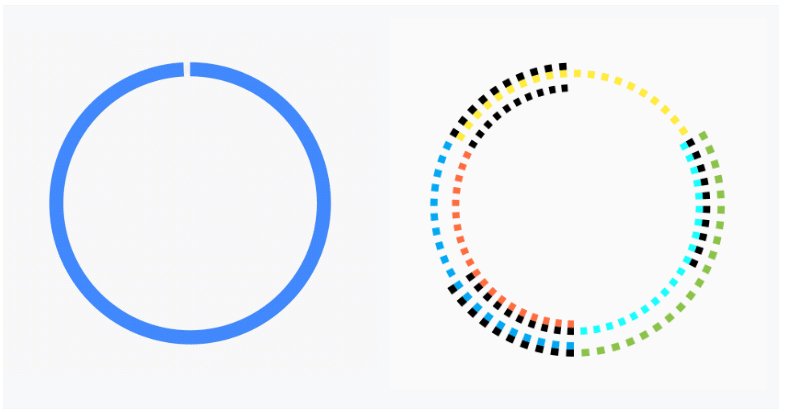
 进度条
step_progress_indicator
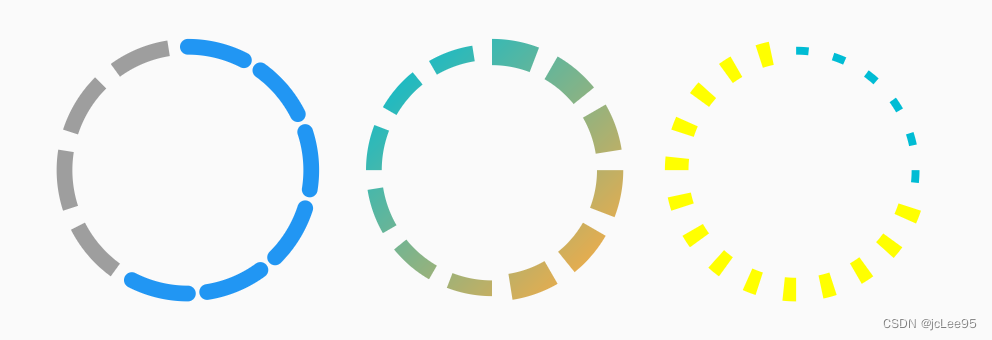
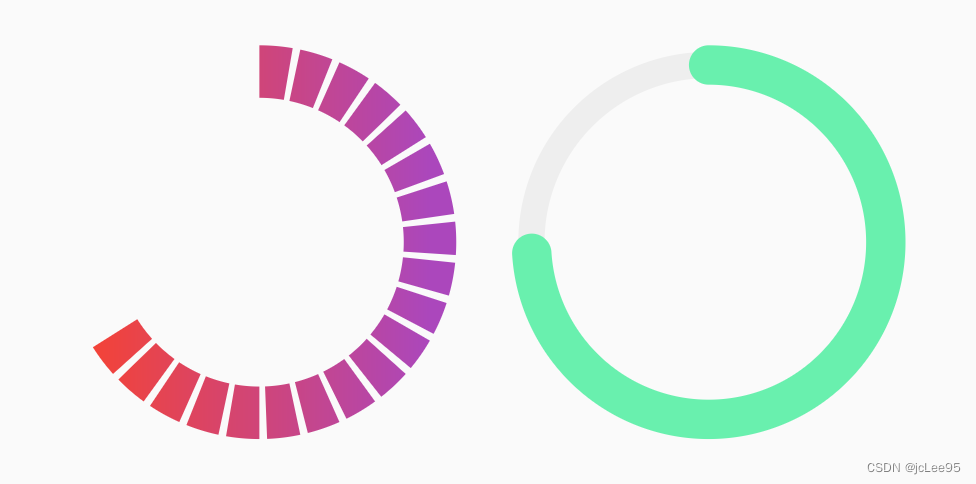
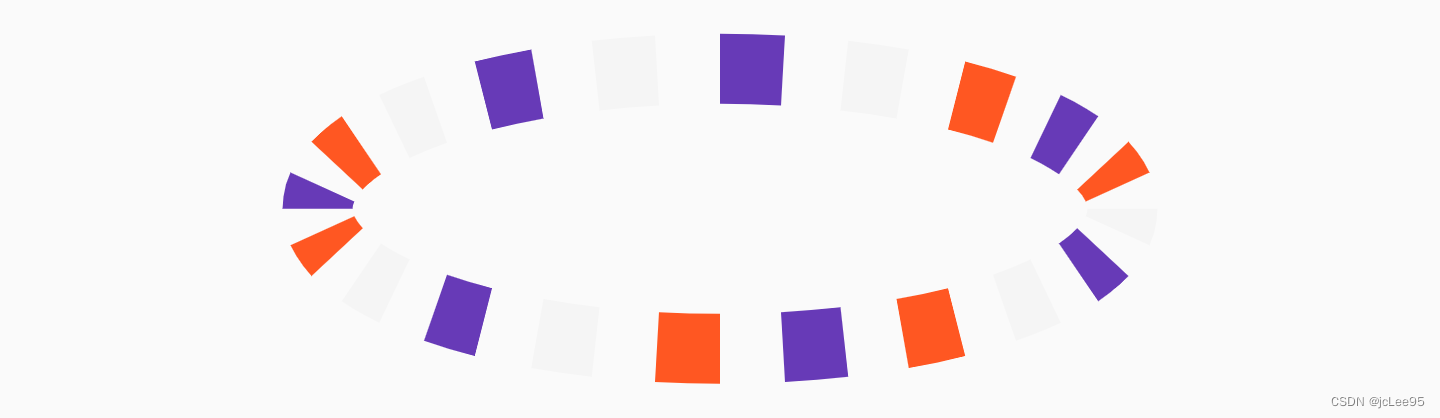
进度条
step_progress_indicator
https://pub.dev/packages/step_progress_indicator
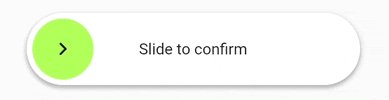
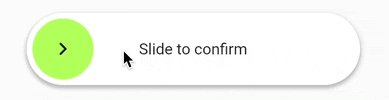
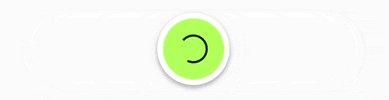
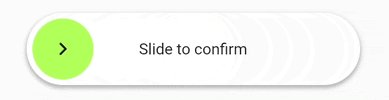
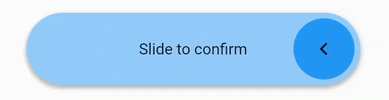
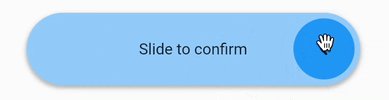
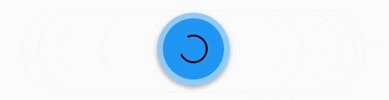
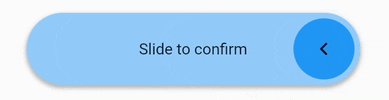
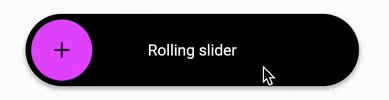
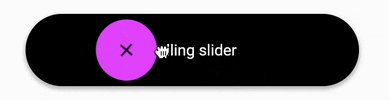
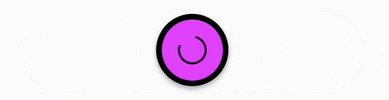
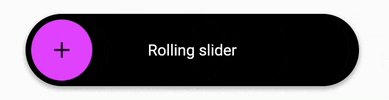
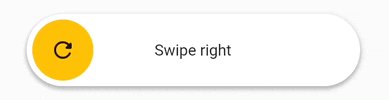
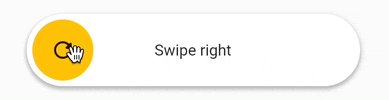
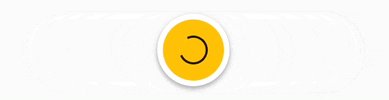
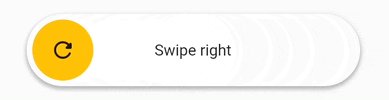
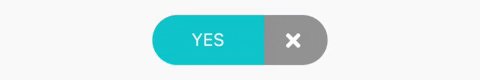
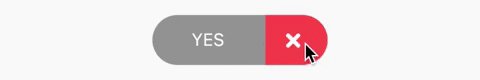
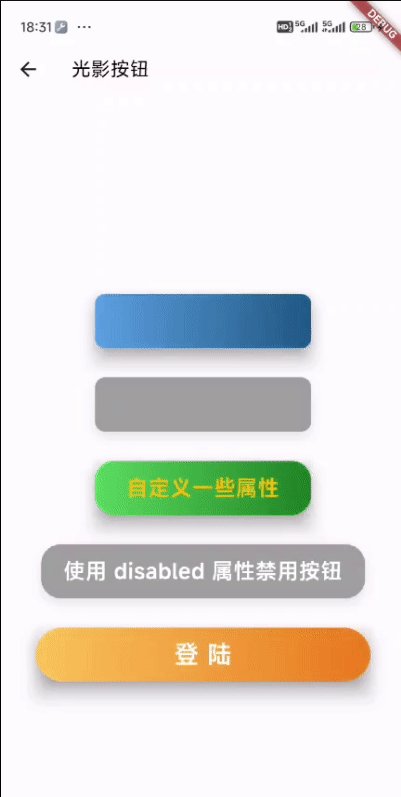
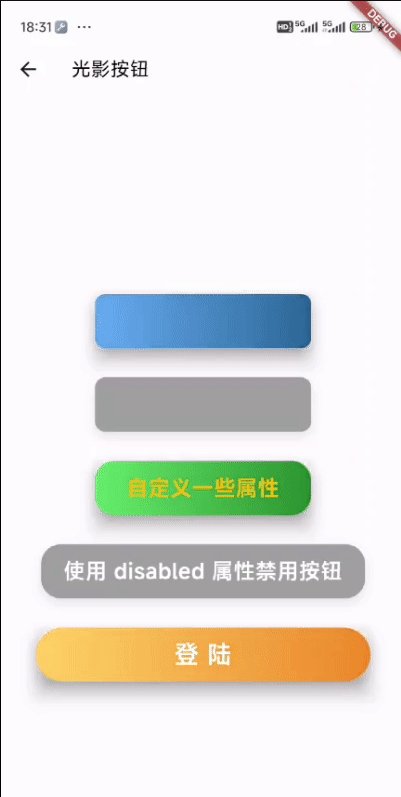
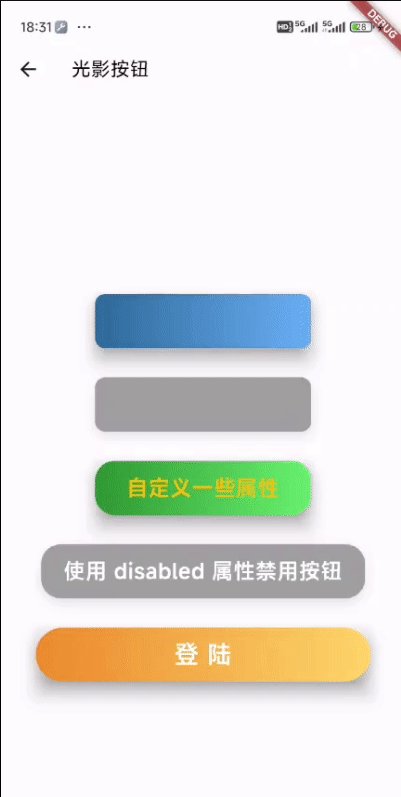
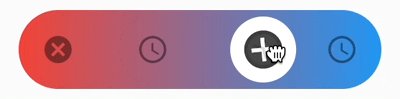
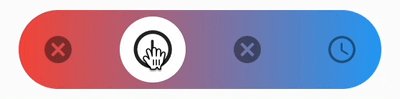
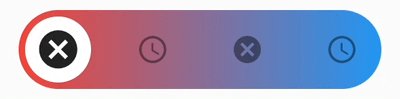
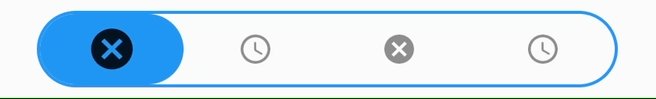
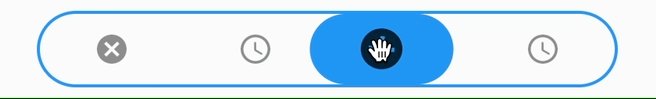
用于确认操作并在后续加载后提供有关操作成功的反馈的滑块。LTR且RTL均受支持。    
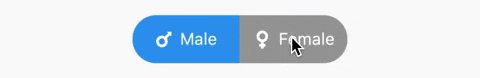
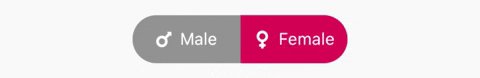
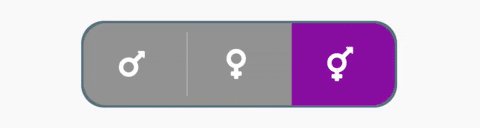
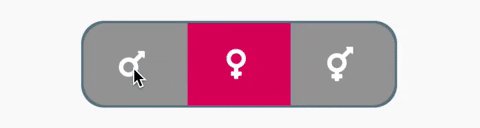
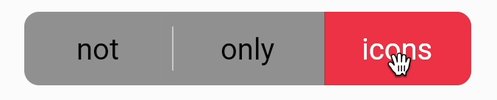
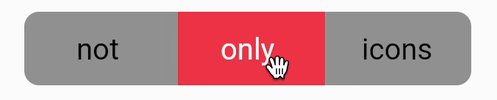
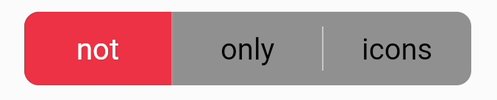
  animated_toggle_switch (与 action_slider 类似)
animated_toggle_switch (与 action_slider 类似)
完全可定制的,可拖动的和动画开关,有多种选择和平滑加载动画。它有用于滚动和大小动画的预建构造函数,但它也允许您使用CustomAnimatedToggleSwitch创建自己的开关。 LTR和RTL都受支持。 没有(初始)选择的开关也是可能的。 AnimatedToggleSwitch的大多数生成器参数都有一个标准版本和一个自定义版本。这确保了你可以很容易地开始,并且如果需要的话还可以定制很多。有几种选择来设计它的样式。
Flutter Sliders包是用于创建高度交互式和UI丰富的slider组件,以便在Flutter应用程序中进行过滤。
加载开关 https://github.com/esentis/load_switchhttps://pub.dev/packages/load_switch  toggle_switch
https://github.com/PramodJoshi/toggle_switchhttps://pub.dev/packages/toggle_switch
toggle_switch
https://github.com/PramodJoshi/toggle_switchhttps://pub.dev/packages/toggle_switch
      yako_theme_switch
https://github.com/yako-dev/flutter-yako-theme-switchhttps://pub.dev/packages/yako_theme_switch
yako_theme_switch
https://github.com/yako-dev/flutter-yako-theme-switchhttps://pub.dev/packages/yako_theme_switch
只是您应用程序主题的一个很酷的开关
支持 Bikram Sambat(尼泊尔语)的 Material 和 Cupertino 风格的日期选择器、日期范围选择器和日历。 https://pub.dev/packages/mask_text_input_formatter
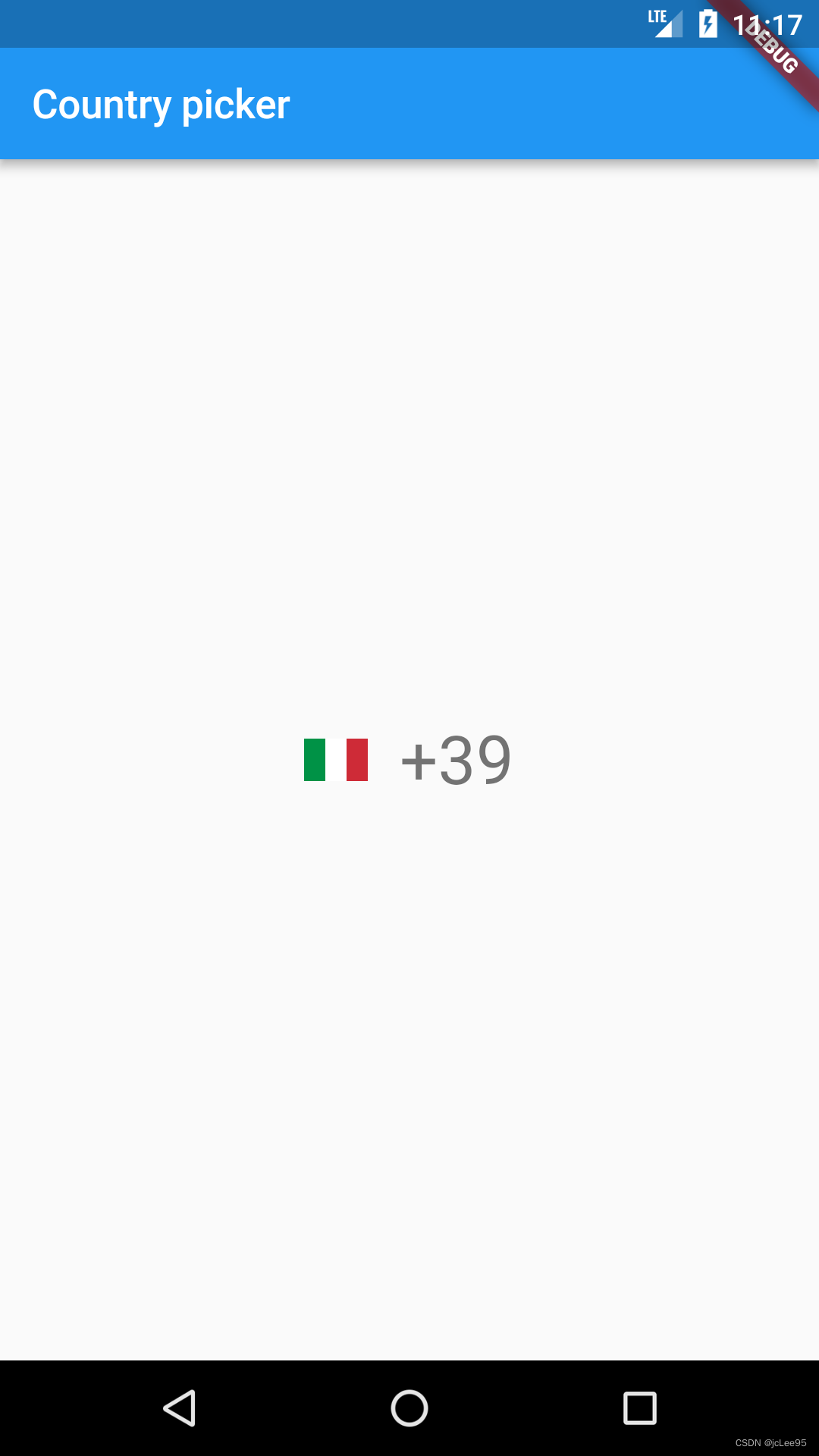
https://pub.dev/packages/country_code_picker
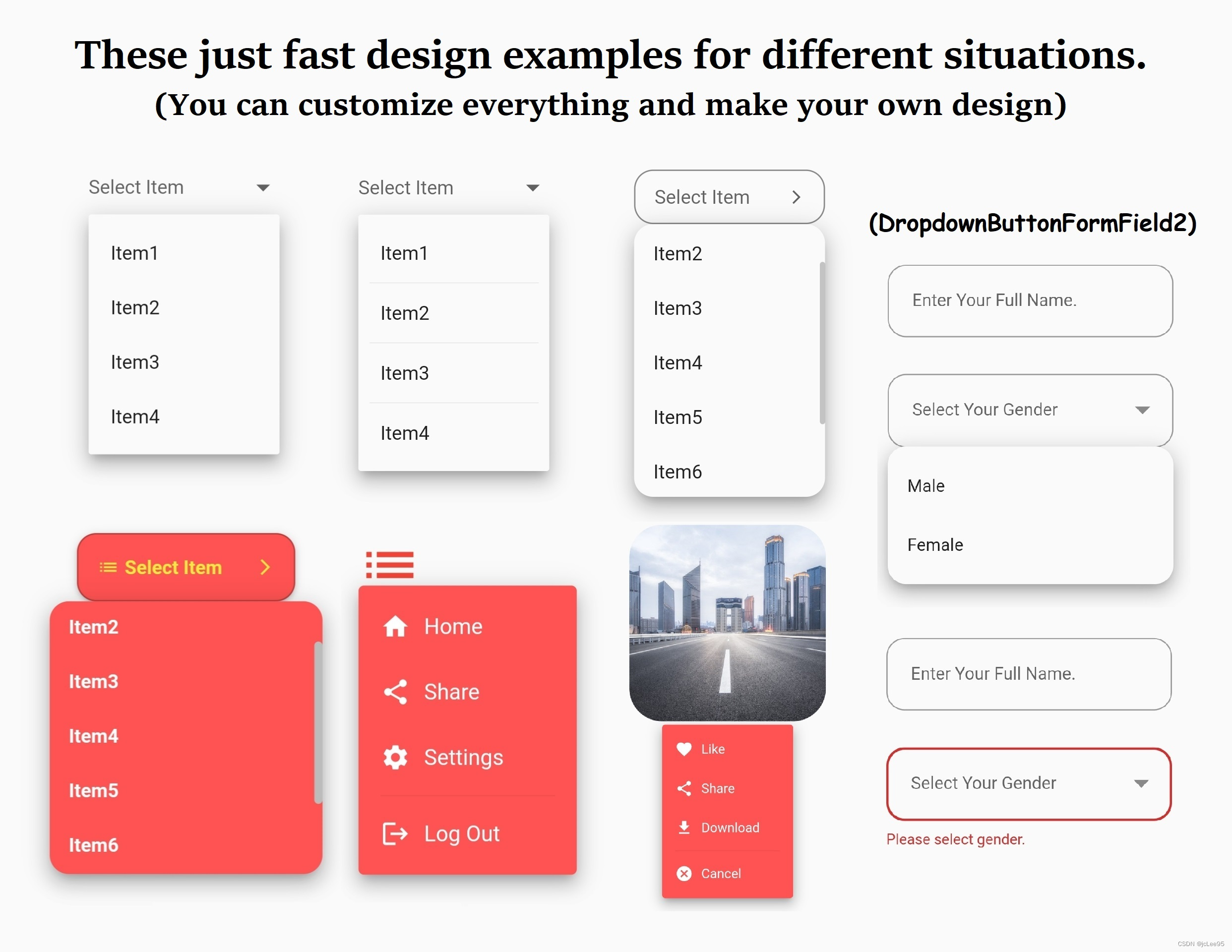
https://pub.dev/packages/dropdown_button2
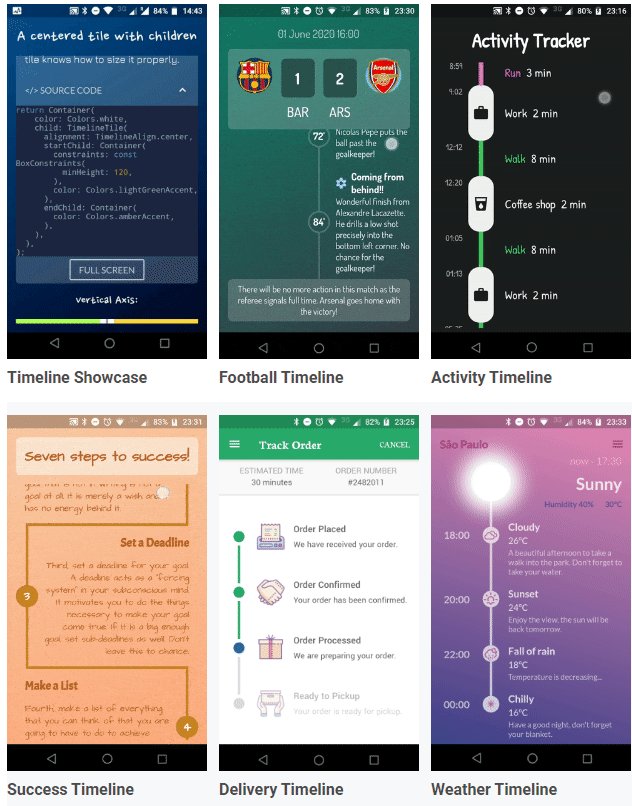
https://pub.dev/packages/timeline_tile
https://pub.dev/packages/flutter_linkify 将文本 URL 和电子邮件转换为 Flutter 文本中可点击的内联链接。
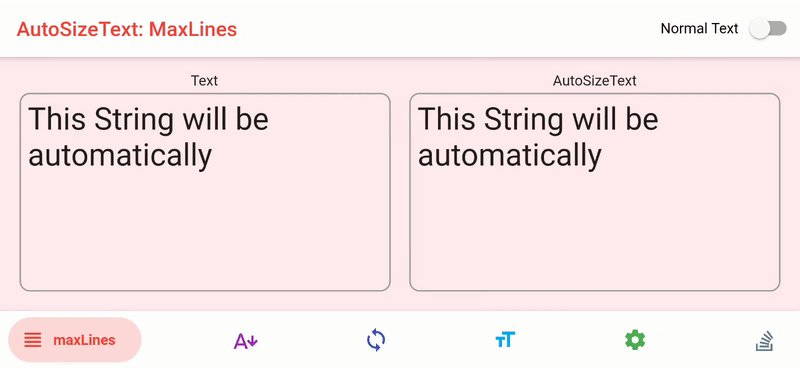
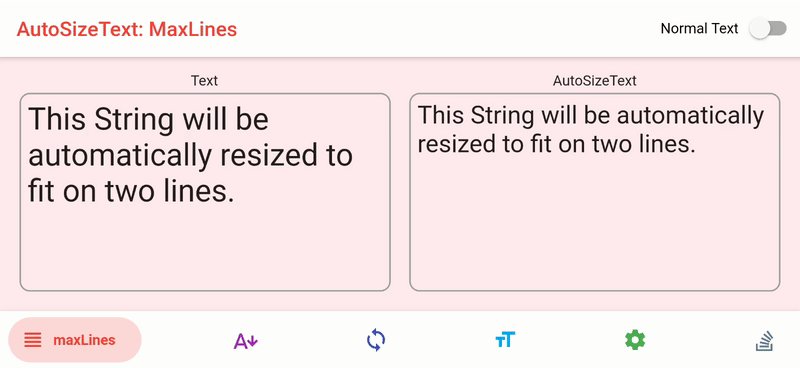
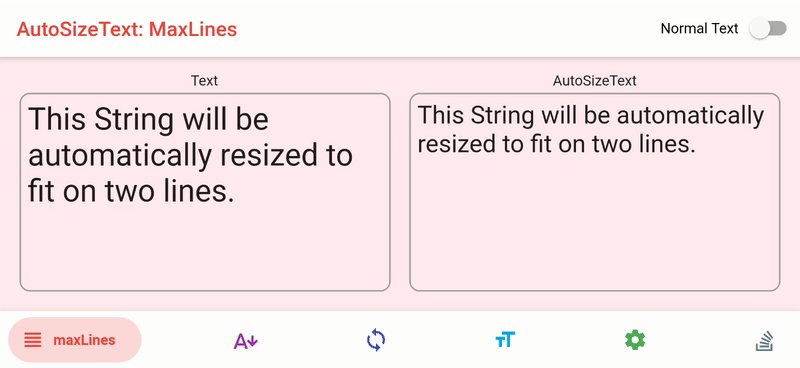
自动调整文本大小,以完全符合其边界的Flutter组件。 https://github.com/leisim/auto_size_texthttps://pub.dev/packages/auto_size_text animated_text_kit
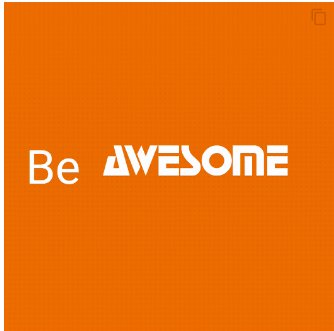
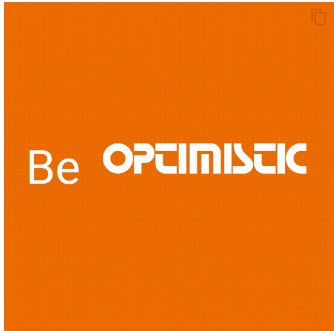
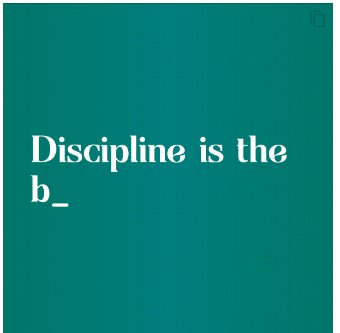
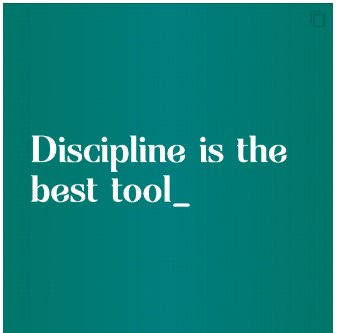
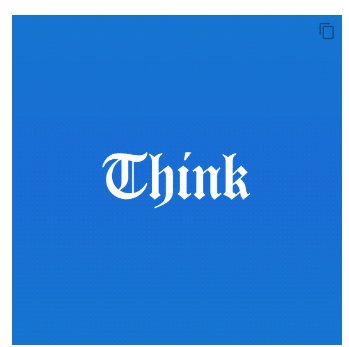
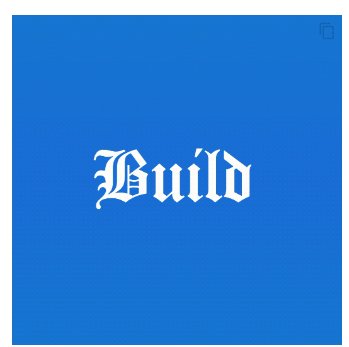
包含一些很酷且很棒的文本动画的集合。https://pub.dev/packages/animated_text_kithttps://animated-text-kit.web.app/
animated_text_kit
包含一些很酷且很棒的文本动画的集合。https://pub.dev/packages/animated_text_kithttps://animated-text-kit.web.app/
      波浪闪烁文本液体填充
波浪闪烁文本液体填充   typewritertext
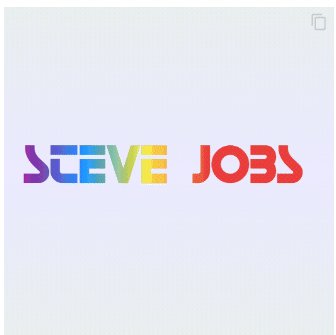
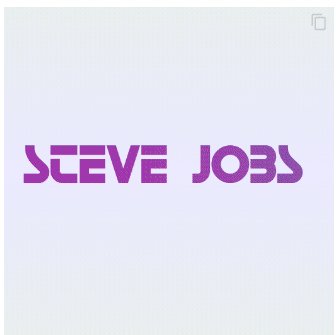
https://github.com/Nialixus/typewritertext.githttps://pub.dev/packages/typewritertext
typewritertext
https://github.com/Nialixus/typewritertext.githttps://pub.dev/packages/typewritertext
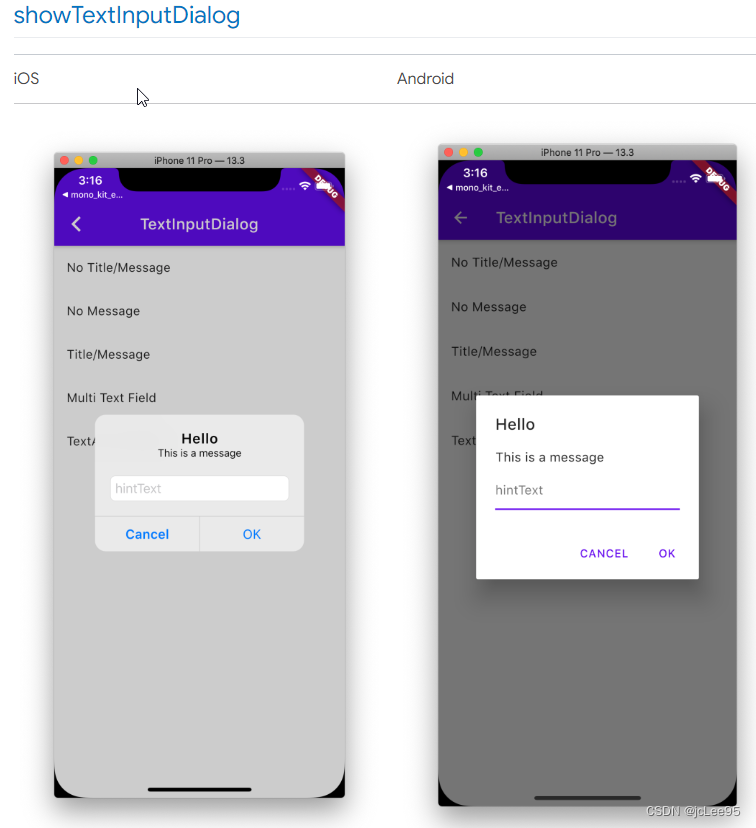
     rflutter_alert
rflutter_alert
https://pub.dev/packages/rflutter_alert
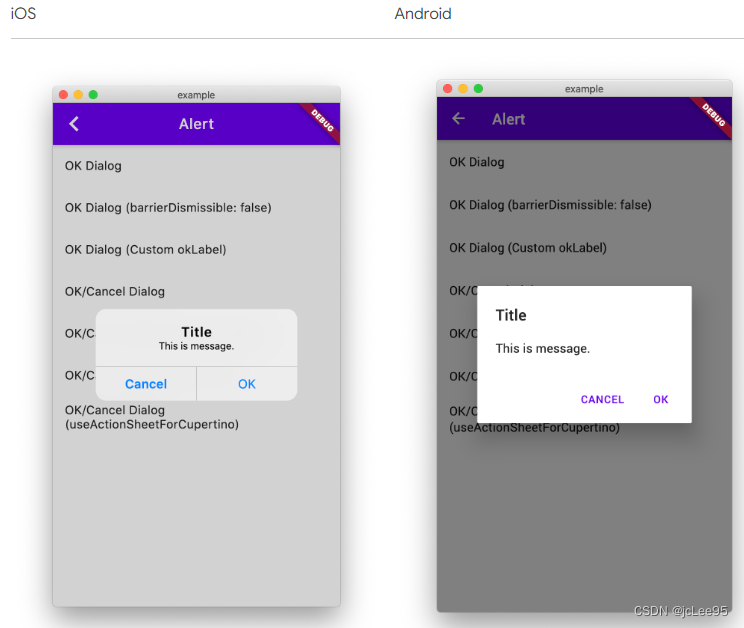
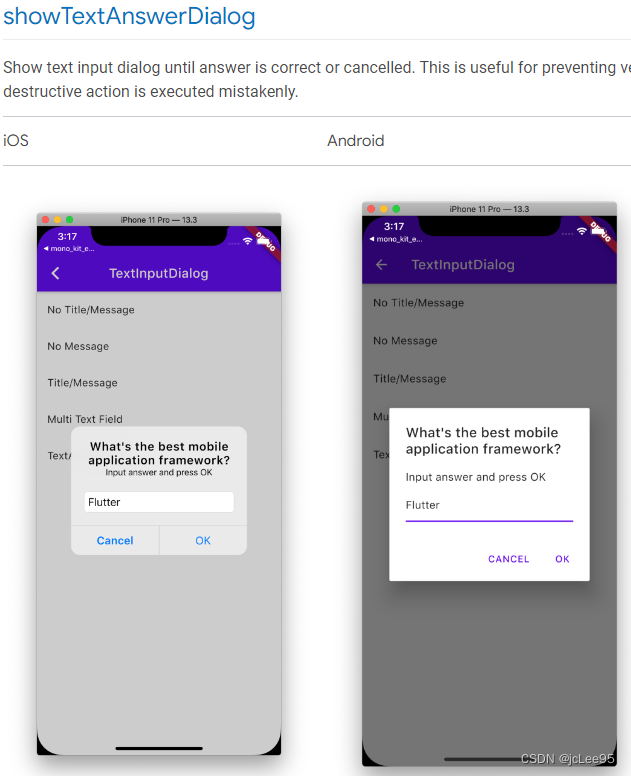
https://pub.dev/packages/adaptive_dialog
 
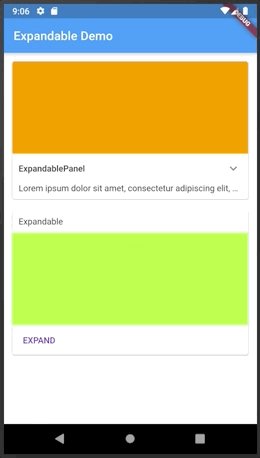
https://pub.dev/packages/expandable
https://pub.dev/packages/data_table_2
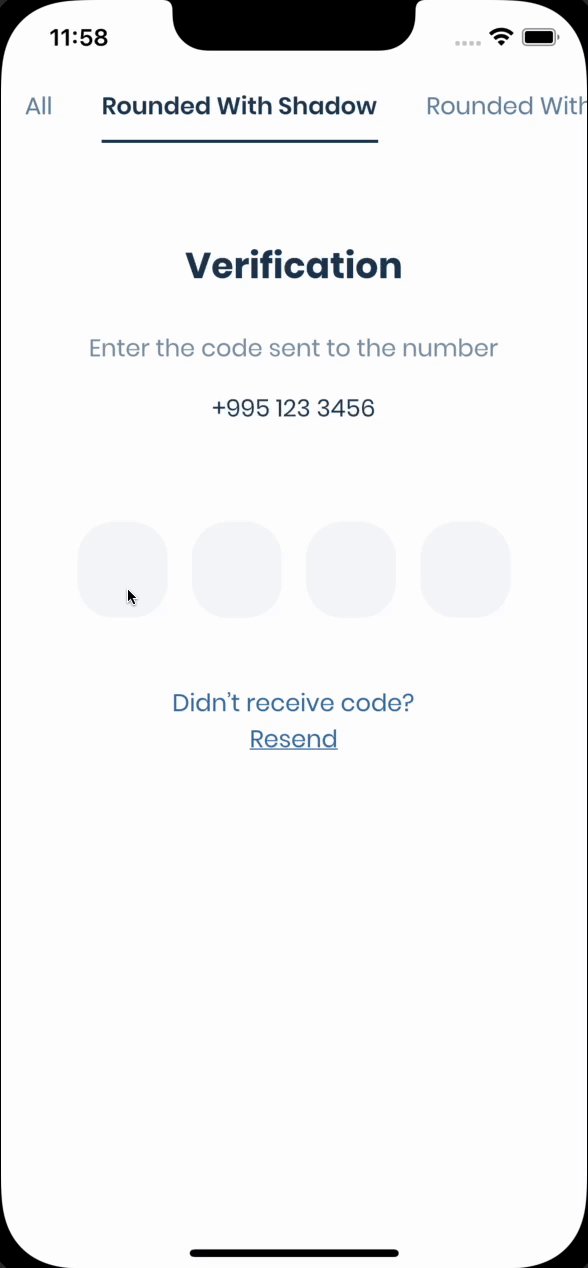
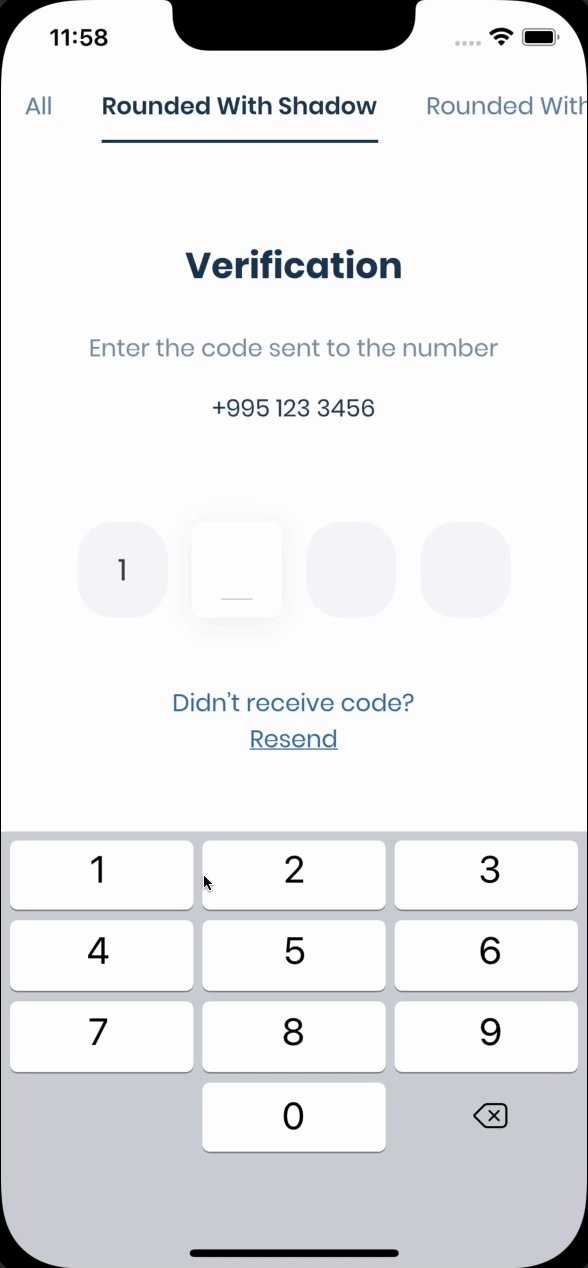
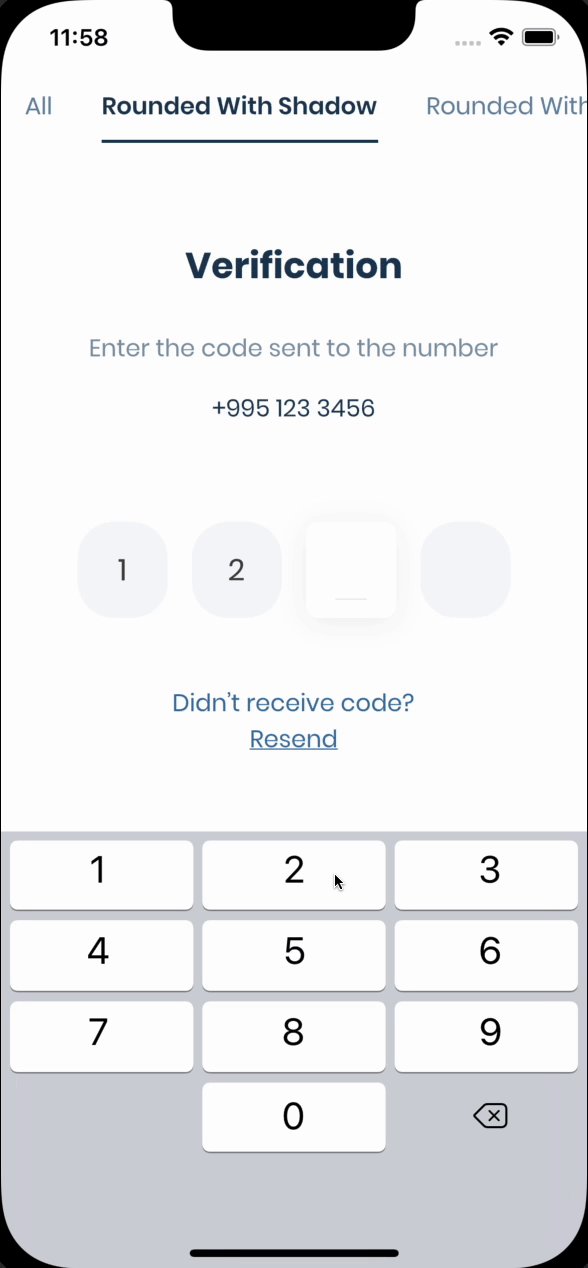
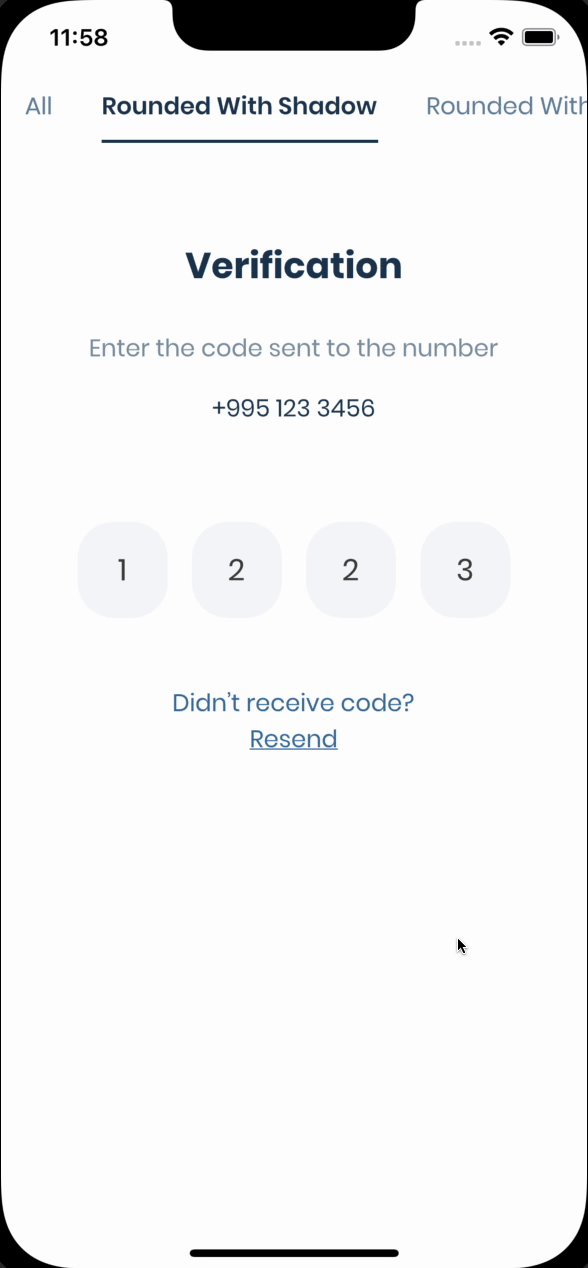
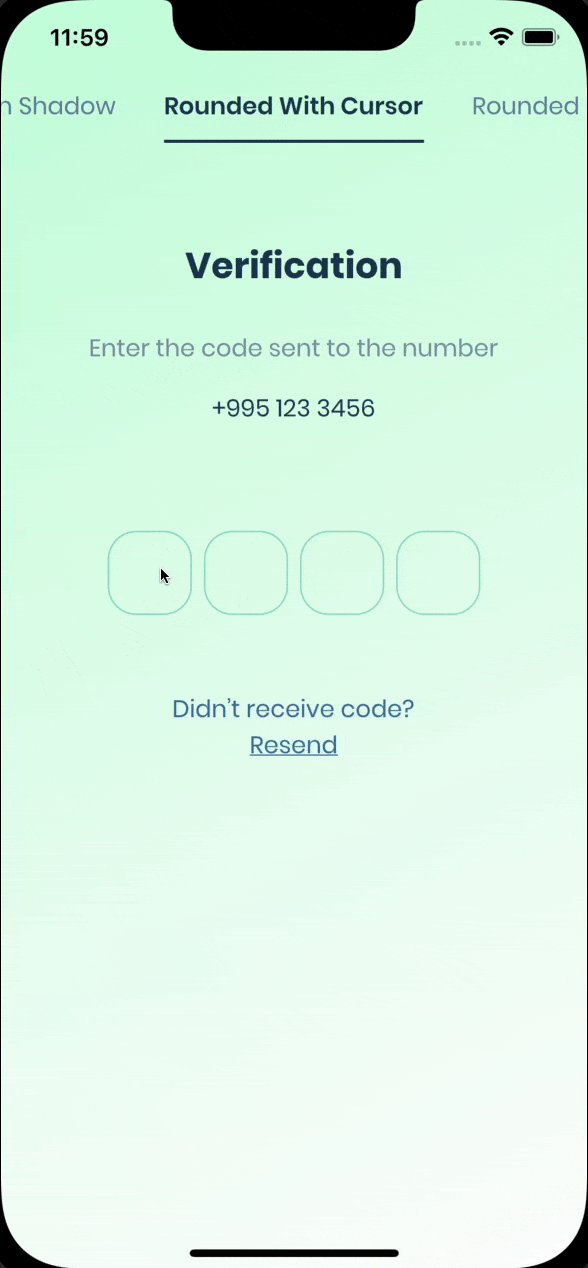
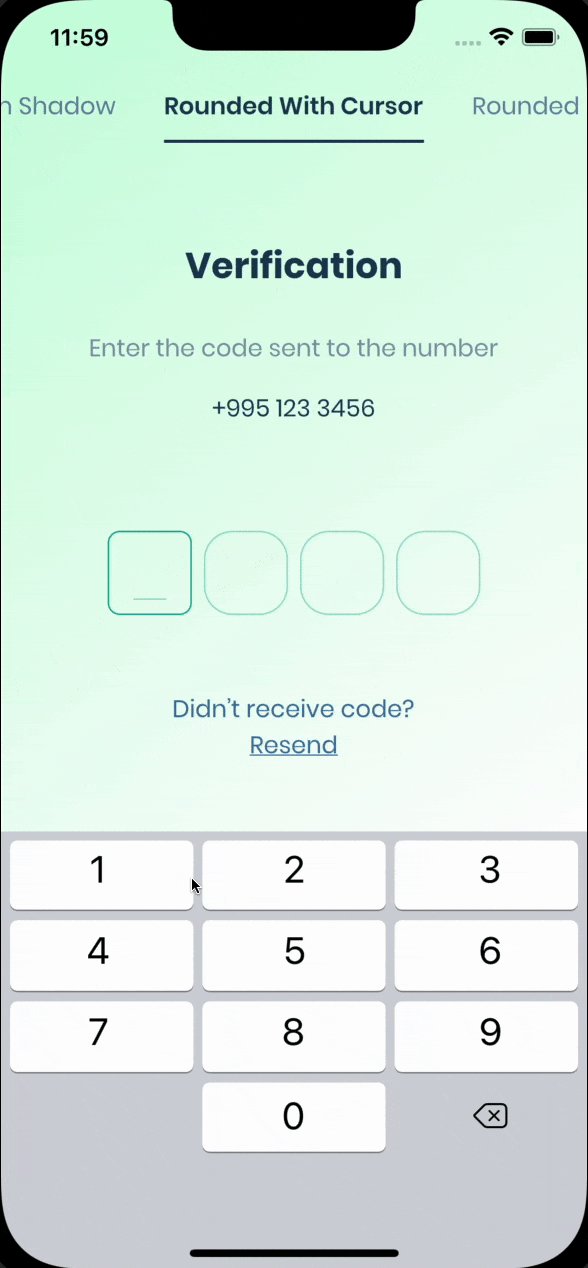
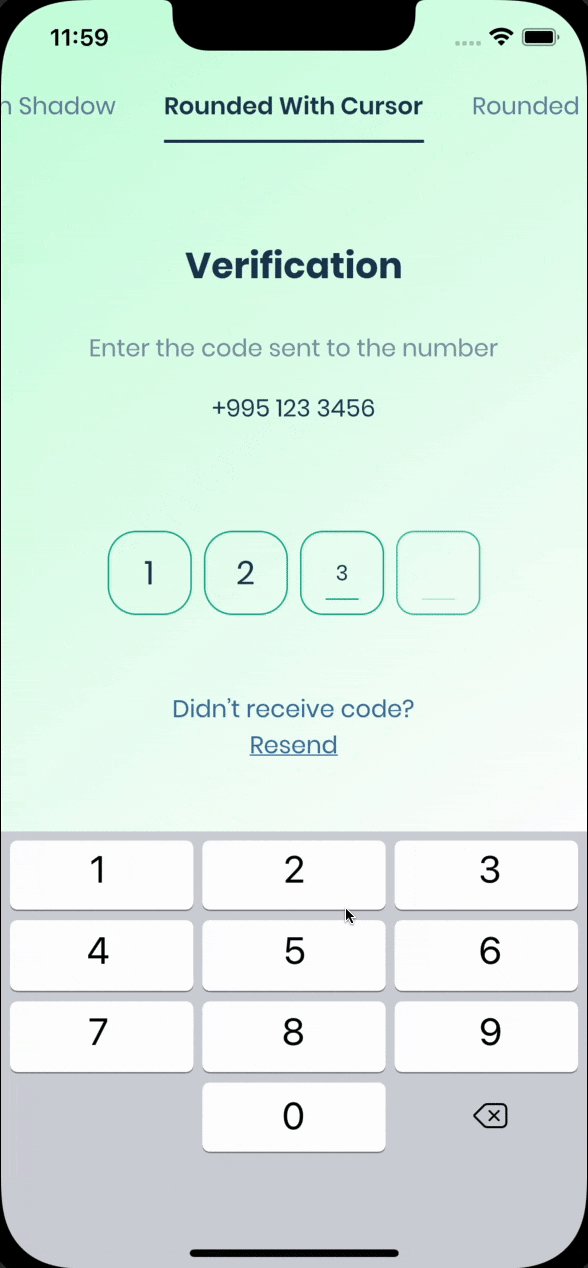
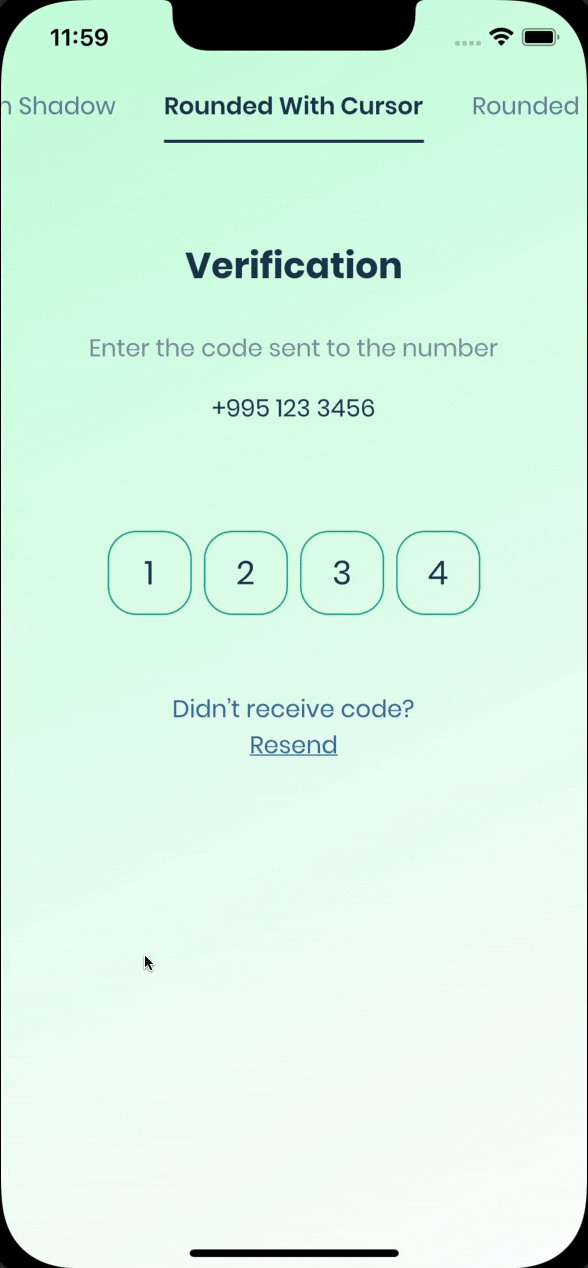
   pin_code_fields
pin_code_fields
https://pub.dev/packages/pin_code_fields
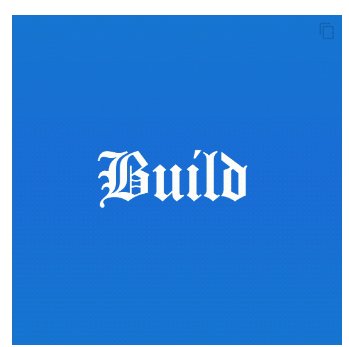
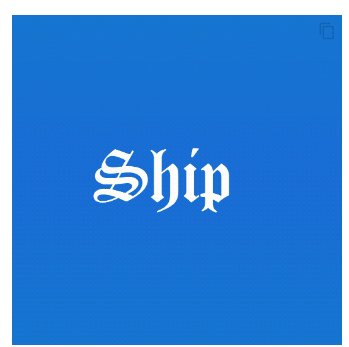
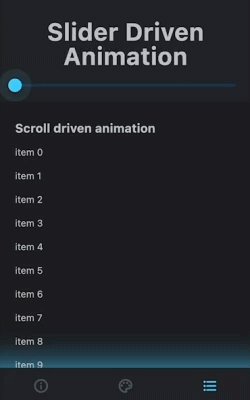
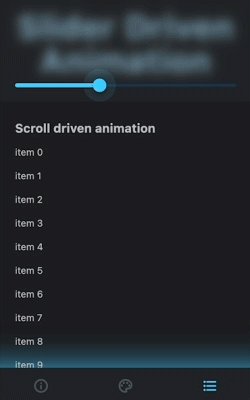
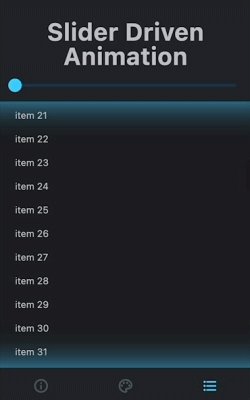
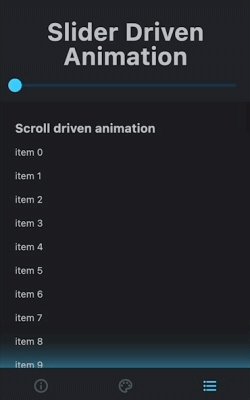
https://pub.dev/packages/flutter_animate    hyper_effects
https://hyperdesigned.dev/https://github.com/hyper-designed/hyper_effectshttps://pub.dev/packages/hyper_effects
hyper_effects
https://hyperdesigned.dev/https://github.com/hyper-designed/hyper_effectshttps://pub.dev/packages/hyper_effects  animations
animations
高质量的 Flutter 预建动画; 该包包含预制动画,可实现常见的所需效果。动画可以根据您的内容进行自定义,并放入您的应用程序中以使用户满意。 https://pub.dev/packages/animations https://codelabs.developers.google.com/codelabs/material-motion-flutter 容器变换 共享轴  淡入淡出  animate_do https://fernando-herrera.com/https://github.com/Klerith/animate_do_packagehttps://pub.dev/packages/animate_do一个受 Animate.css 启发的动画包,仅使用 Flutter 动画构建,零依赖。
https://pub.dev/packages/intro_slider
简单的波纹动画。 https://github.com/jemisgoti/simple_ripple_animationhttps://pub.dev/packages/simple_ripple_animation该软件包提供波纹动画小部件,可以自定义以满足您的需求。它易于设置和自定义,并且无论您选择什么颜色,它看起来都很漂亮。
用于创建具有从前到后或从后到前滑动的项目动画的宝丽来风格轮播。使用此包以有趣且交互式的方式显示您的内容,为您的 Flutter 应用增添一丝怀旧气息。 https://github.com/Ultranmus/polaroid_carouselhttps://pub.dev/packages/polaroid_carousel
https://pub.dev/packages/flutter_barcode_scanner
https://pub.dev/packages/convex_bottom_bar
https://pub.dev/packages/animated_bottom_navigation_bar
https://pub.dev/packages/chewie
 3D / 立体 /3维
o3d
https://github.com/babakcode/o3dhttps://pub.dev/packages/o3d
3D / 立体 /3维
o3d
https://github.com/babakcode/o3dhttps://pub.dev/packages/o3d
这是一个用于以glTF和 GLB格式渲染交互式 3D 模型的Flutter组件。
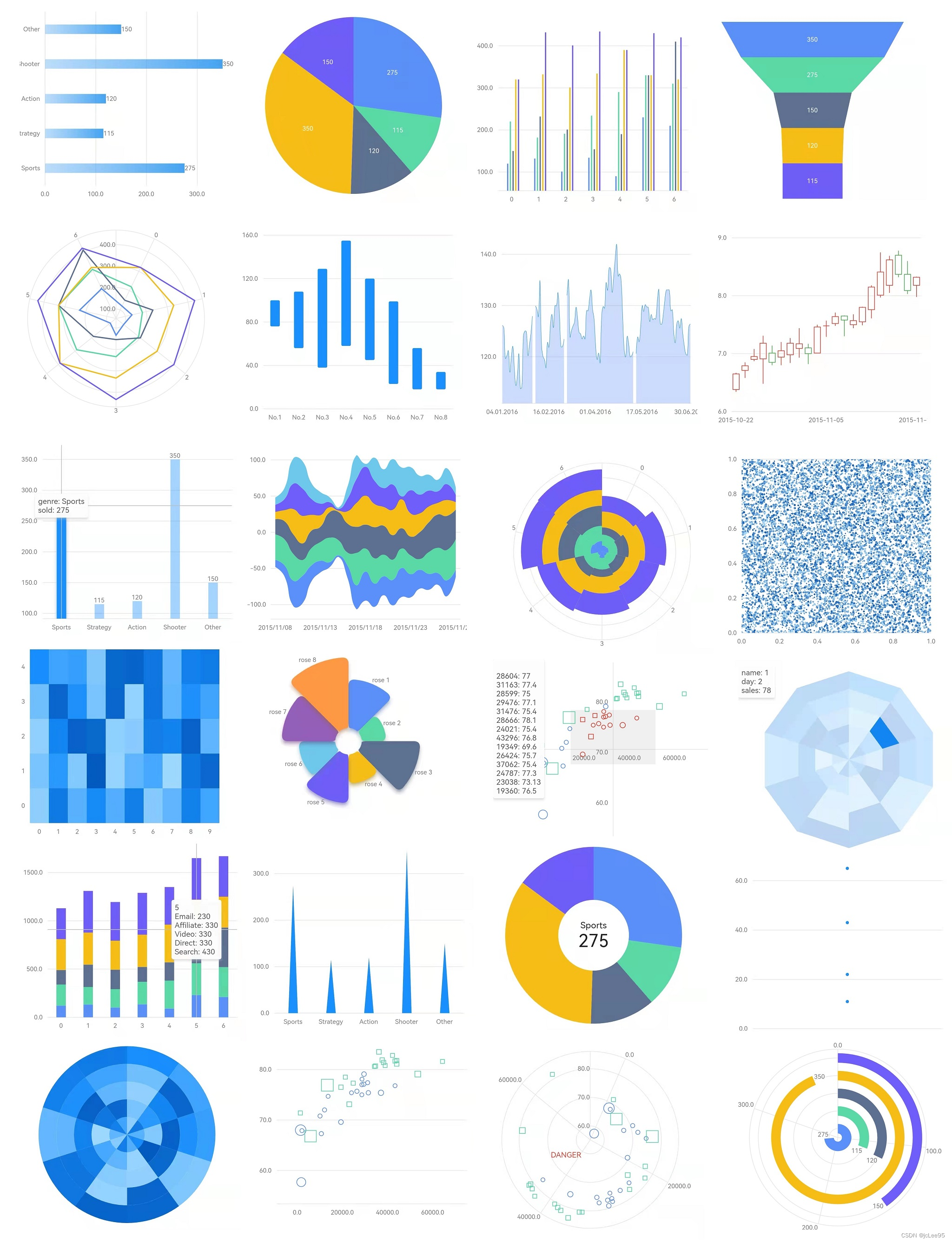
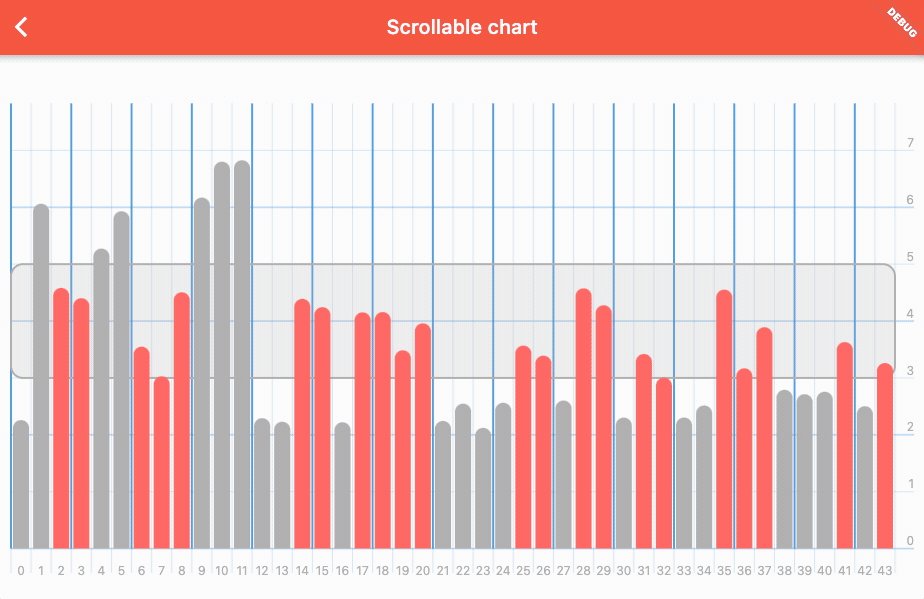
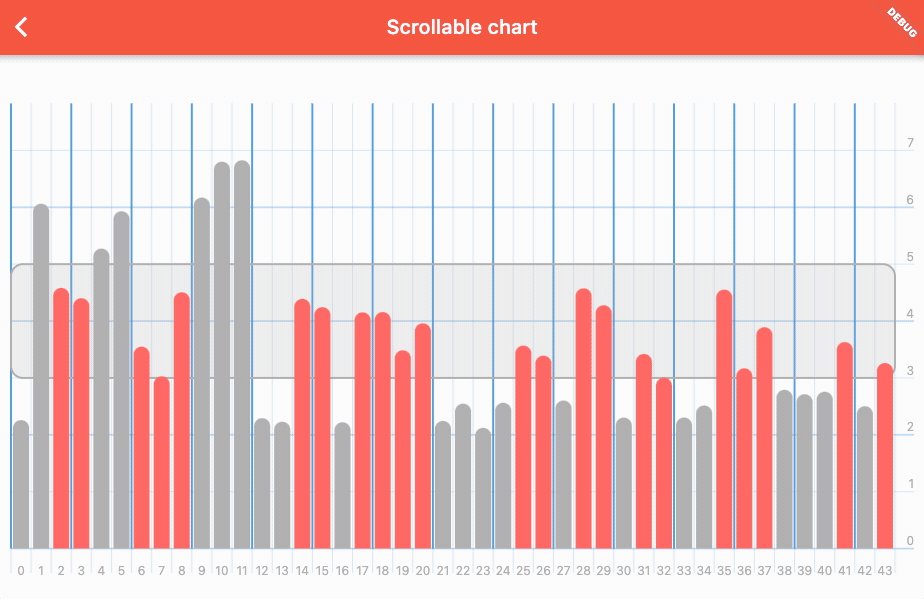
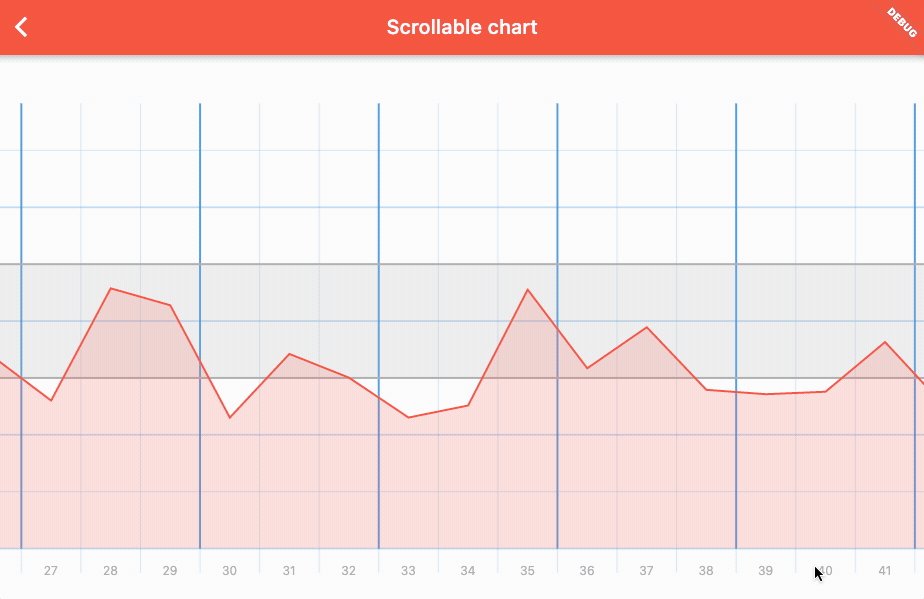
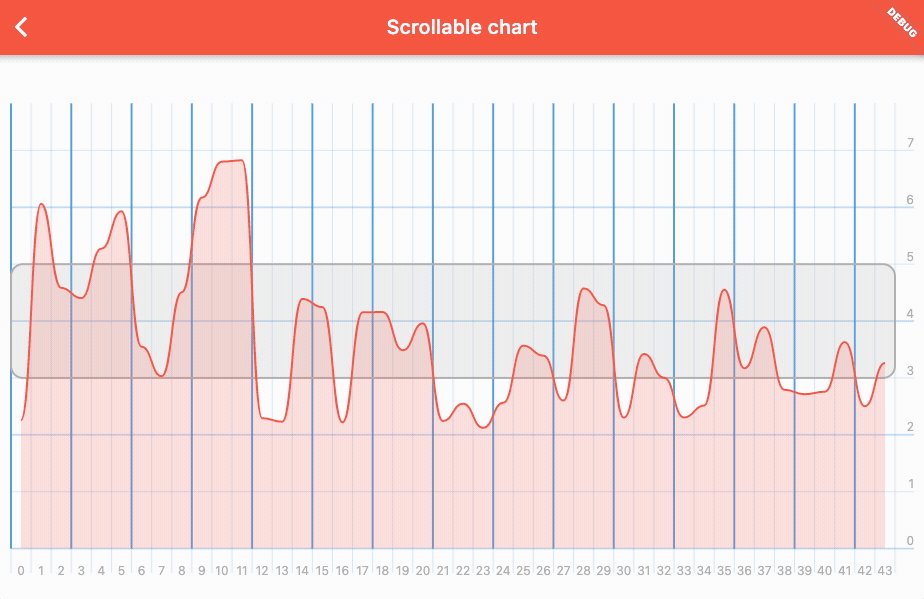
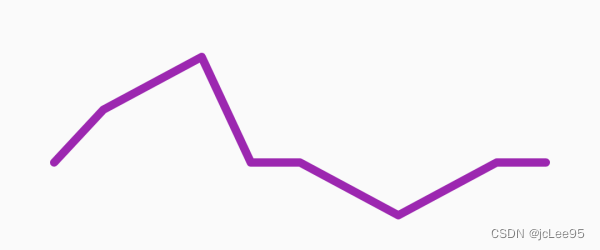
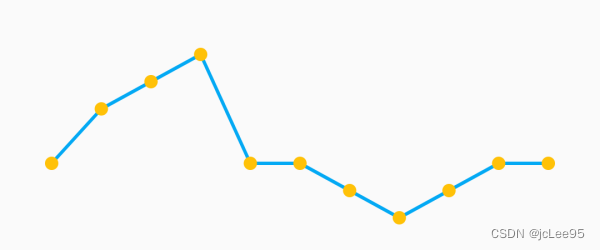
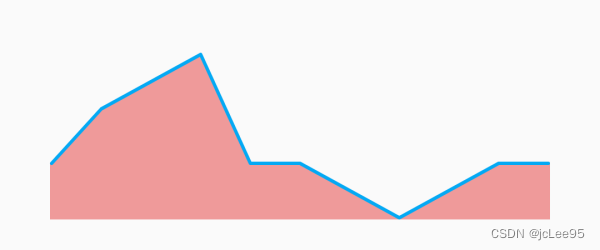
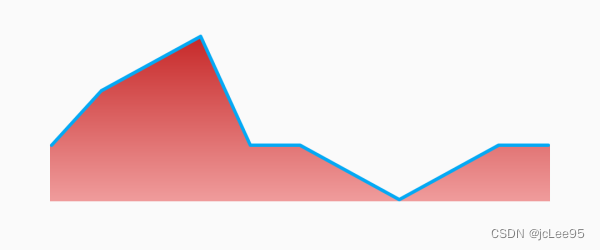
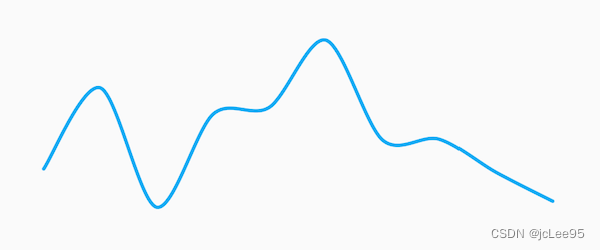
 图表
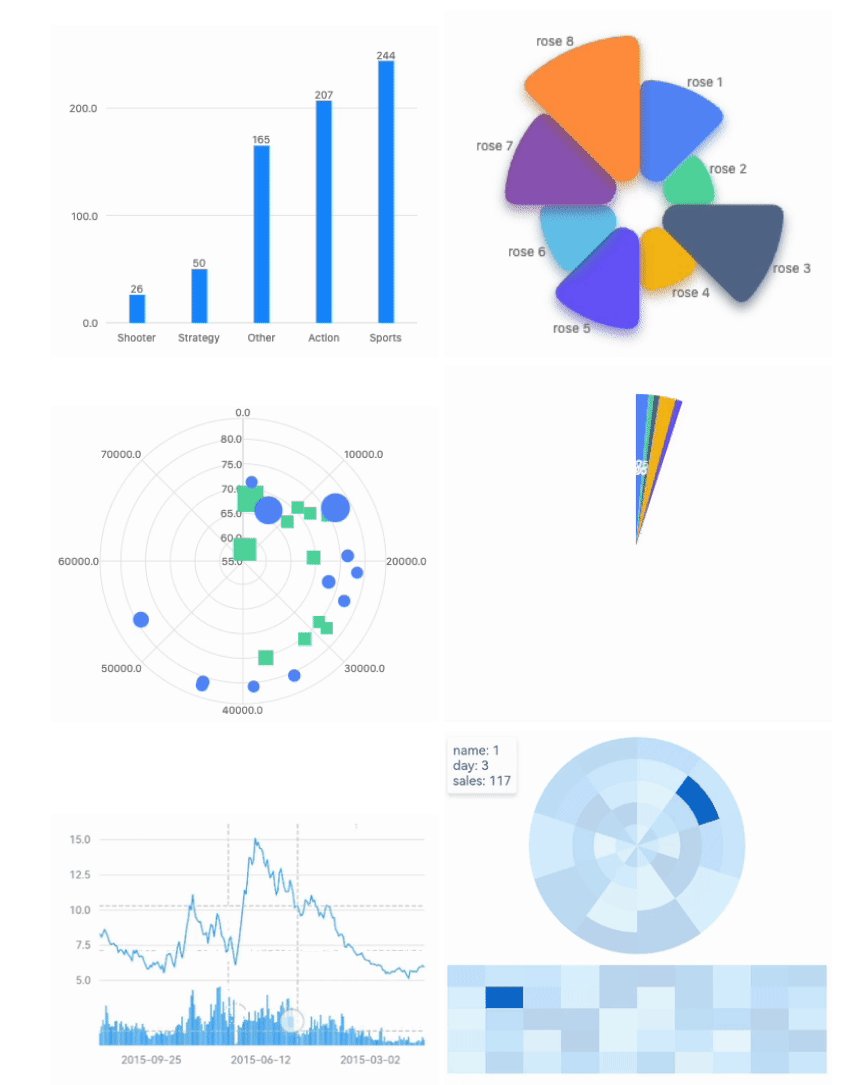
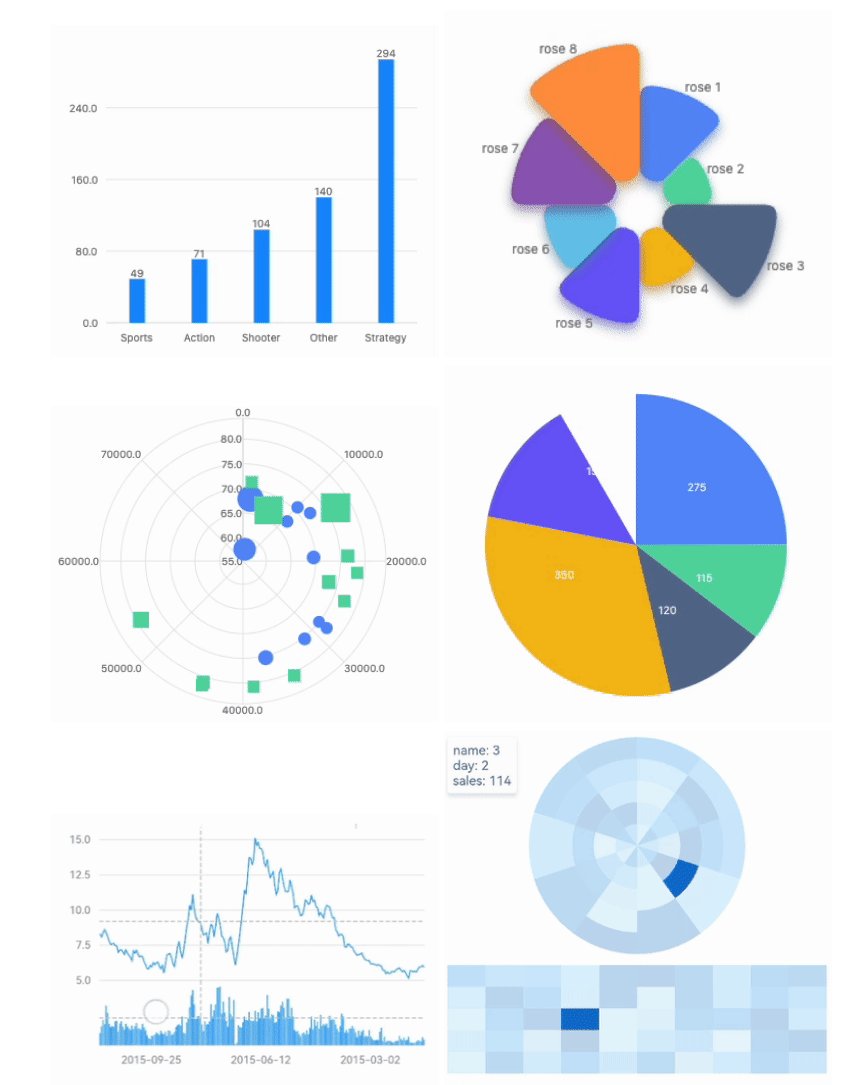
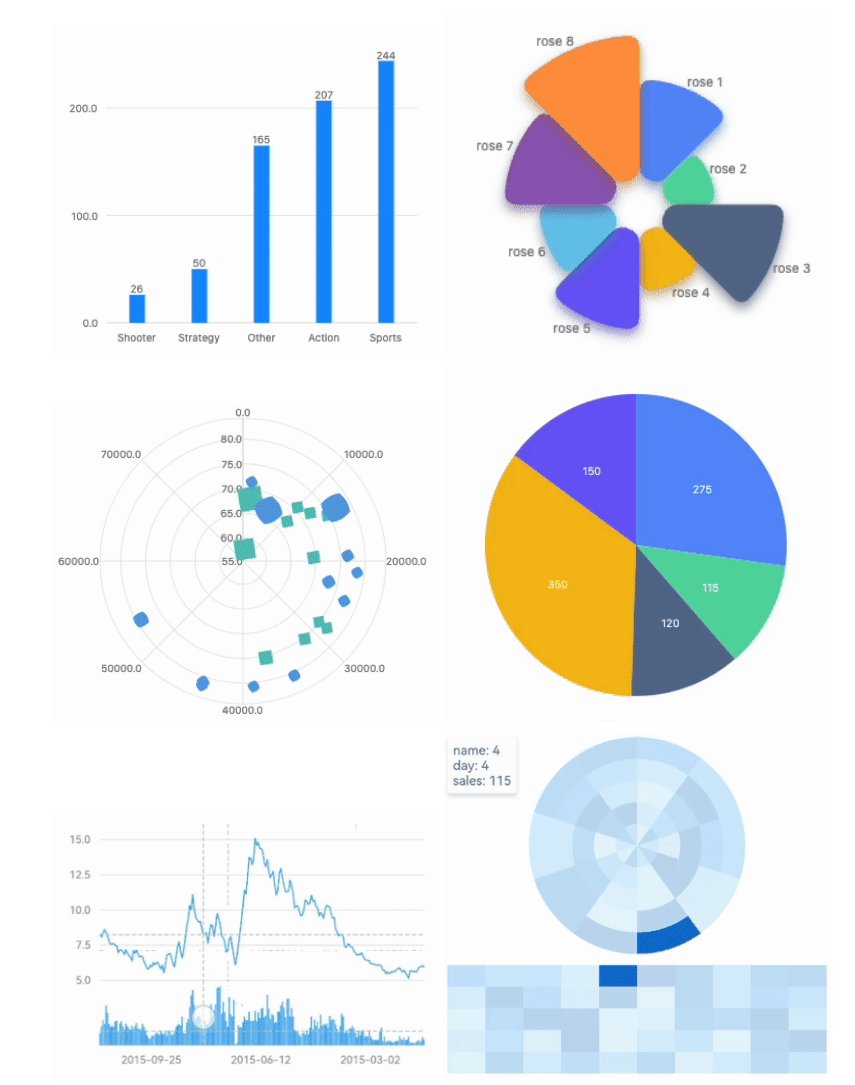
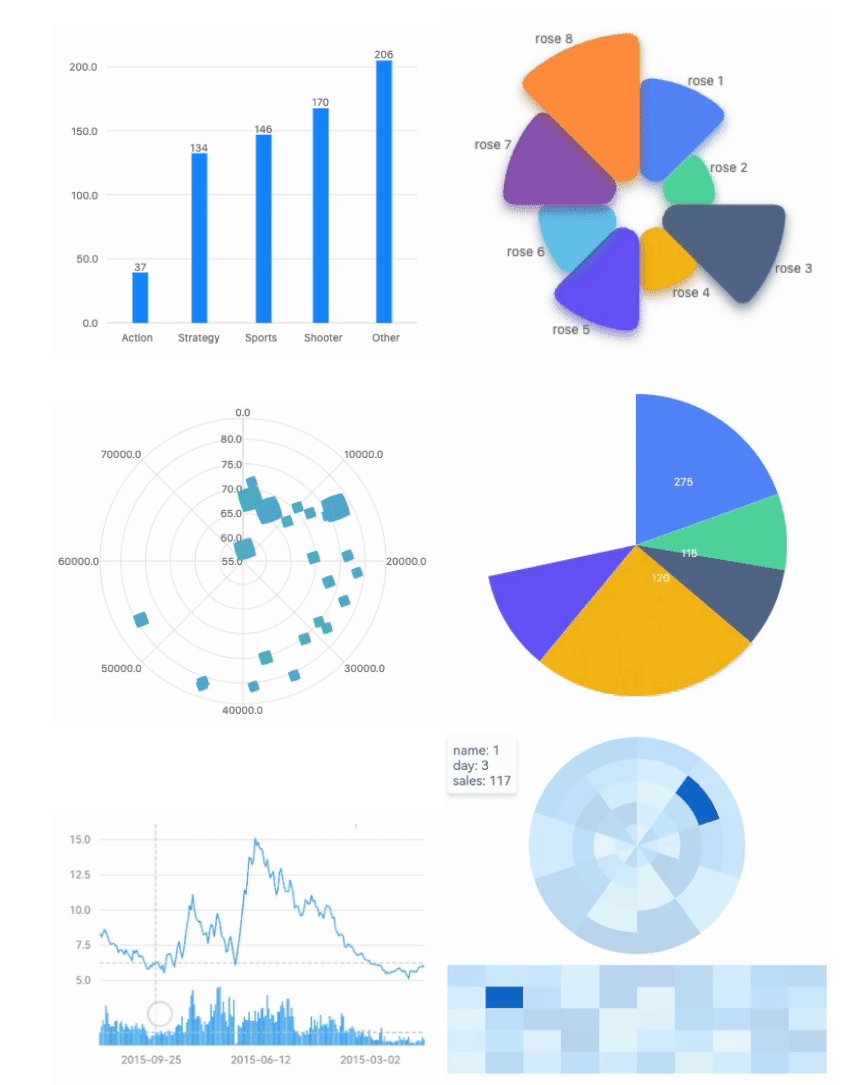
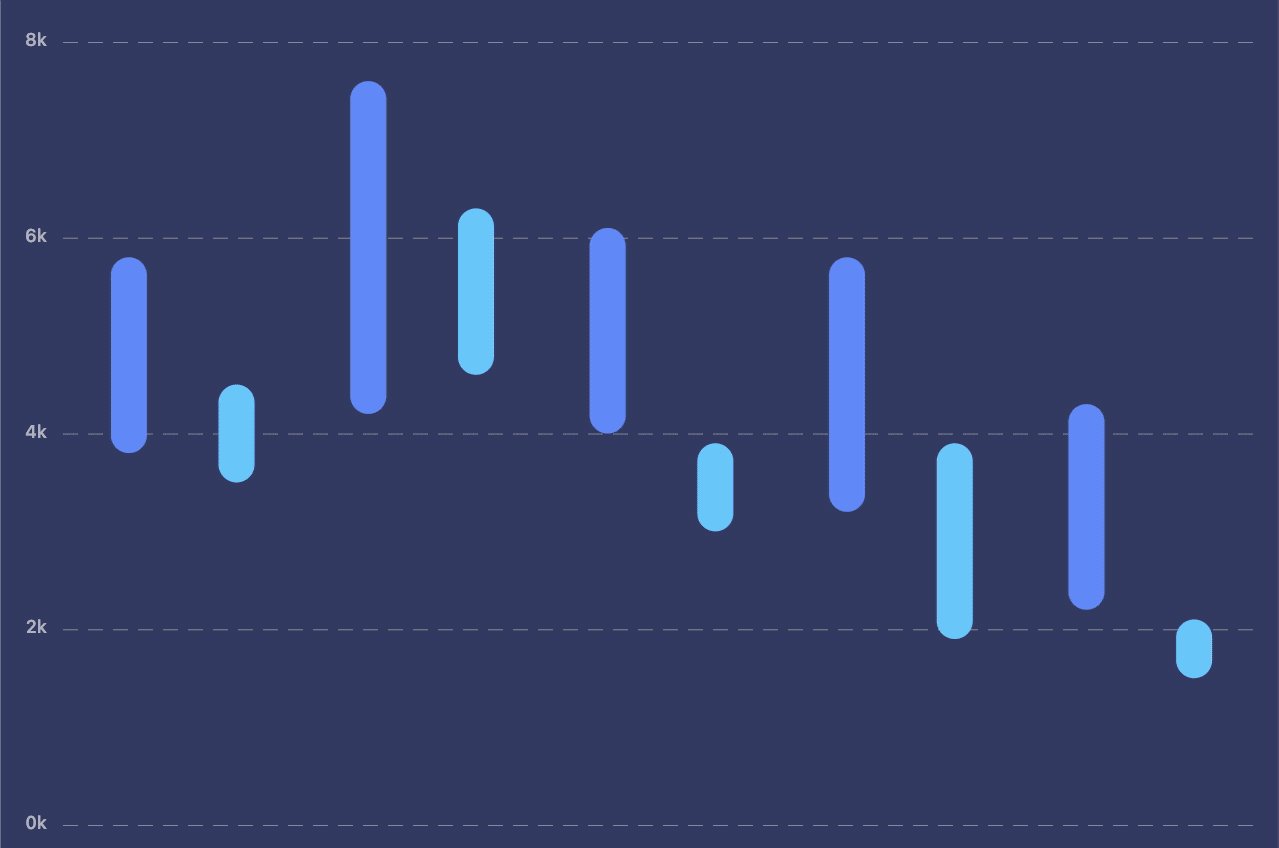
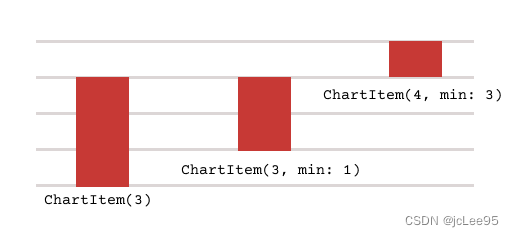
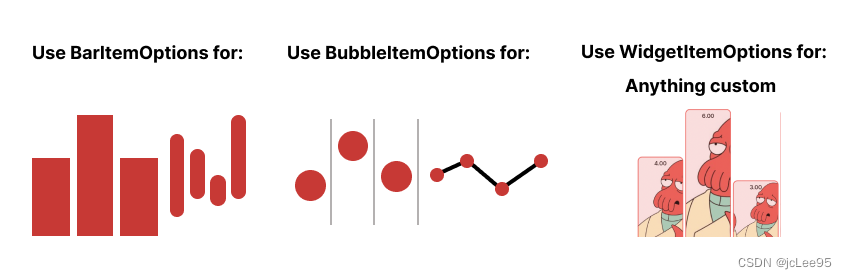
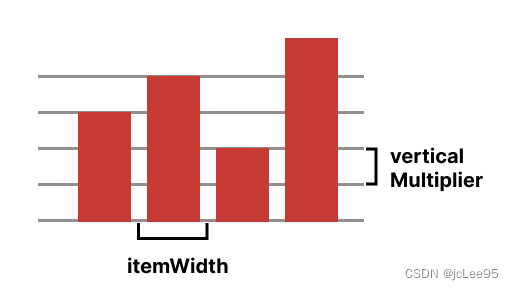
charts_painter
Web demo https://infinum.github.io/flutter-charts/https://github.com/infinum/flutter-chartshttps://pub.dev/packages/charts_painter
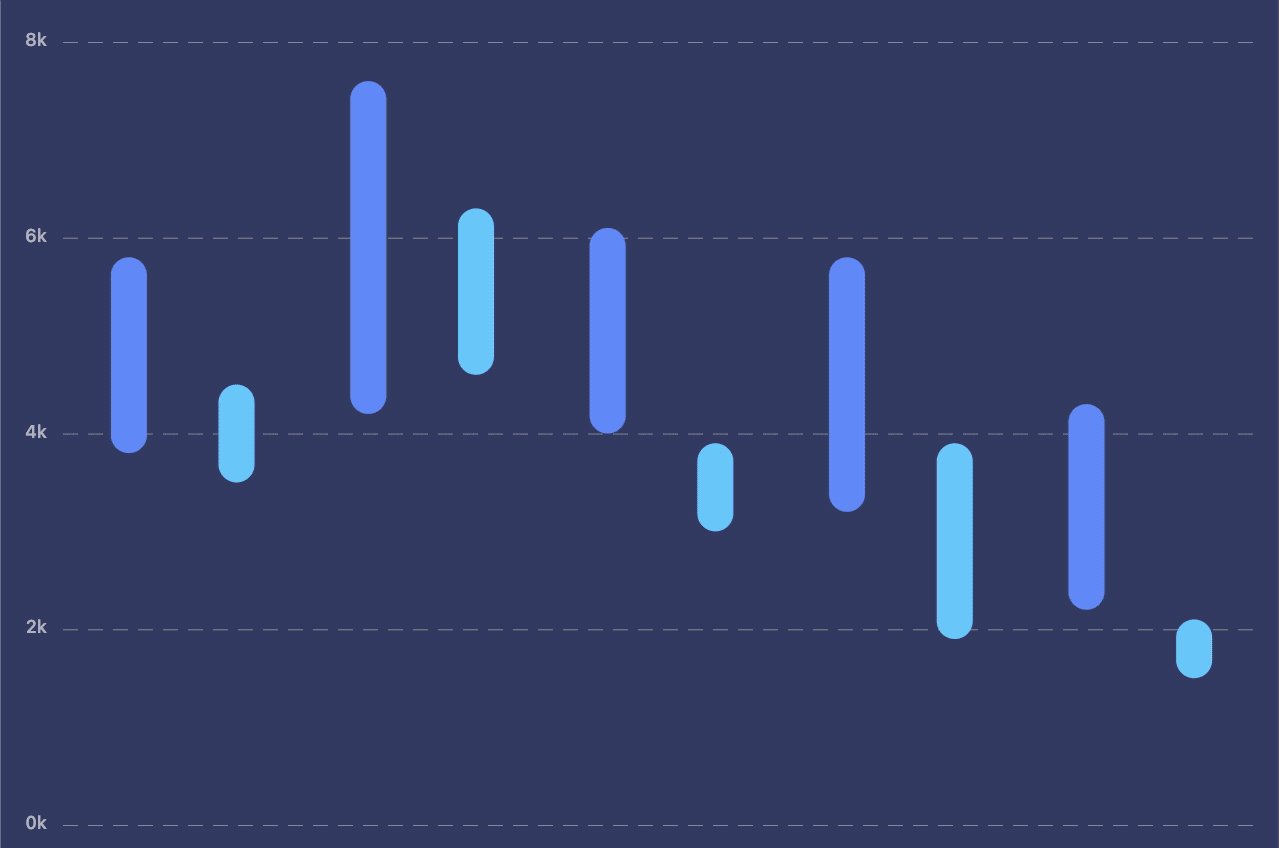
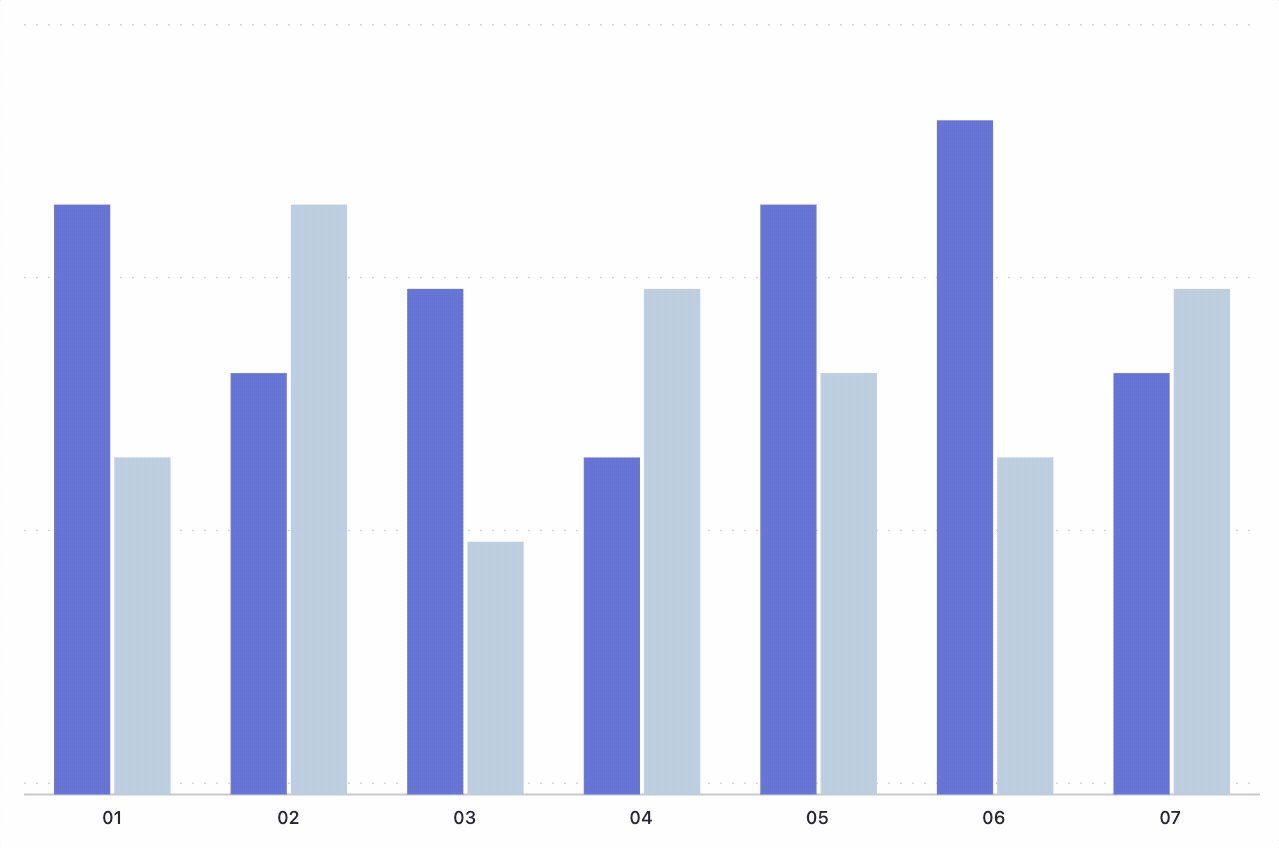
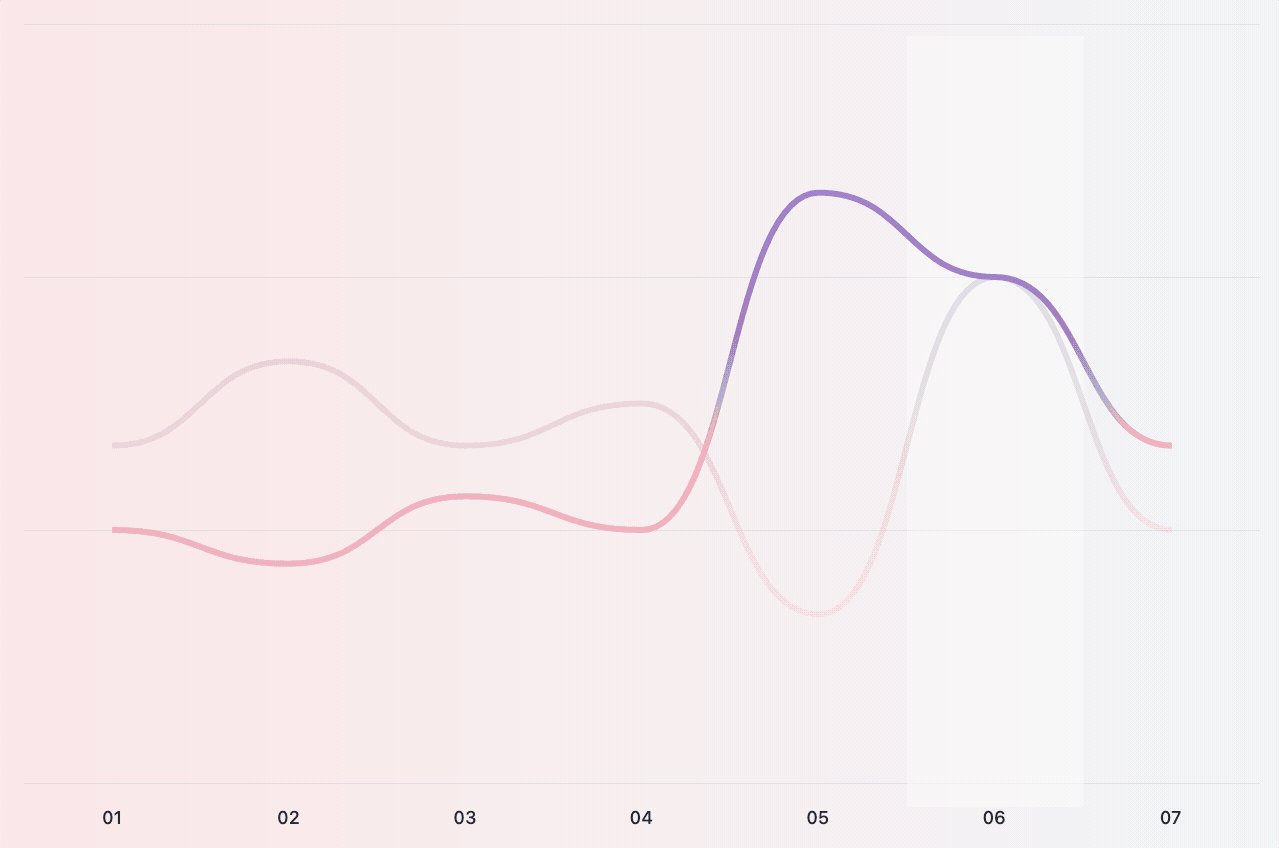
图表
charts_painter
Web demo https://infinum.github.io/flutter-charts/https://github.com/infinum/flutter-chartshttps://pub.dev/packages/charts_painter
  [ [ ] ]
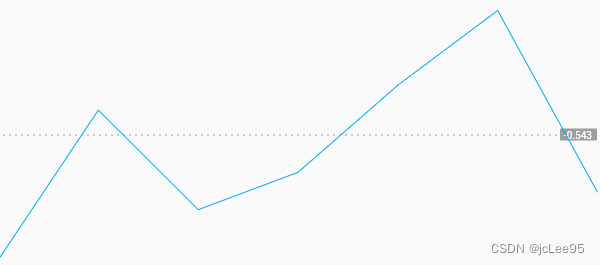
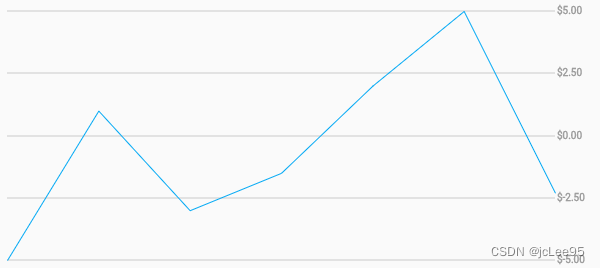
https://pub.dev/packages/fl_chart https://flchart.dev

Graphic是一个数据可视化语法和Flutter图表库。 灵活的声明性语法:这种可视化语法源自Leland Wilkinson的《图形语法》,并试图在理论美感和实用性之间取得平衡。数据处理步骤和标记形状可以在声明性规范中自由组合,不限于某些图表类型。并且形状绘制方法是可定制的。交互:通过事件和选择定义,图表具有高度交互性,例如突出显示所选项目、弹出工具提示或缩放坐标。动画:构建或更改图表时可以设置标记过渡动画。入口动画有多种形式。  图标
phosphor-flutter
https://phosphoricons.com/https://github.com/phosphor-icons/phosphor-flutterhttps://pub.dev/packages/phosphor_flutter
图标
phosphor-flutter
https://phosphoricons.com/https://github.com/phosphor-icons/phosphor-flutterhttps://pub.dev/packages/phosphor_flutter  font_awesome_flutter
font_awesome_flutter
https://github.com/fluttercommunity/font_awesome_flutter https://pub.dev/packages/font_awesome_flutter animated_icon_button https://github.com/Frezyx/animated_icon_buttonhttps://pub.dev/packages/animated_icon_button
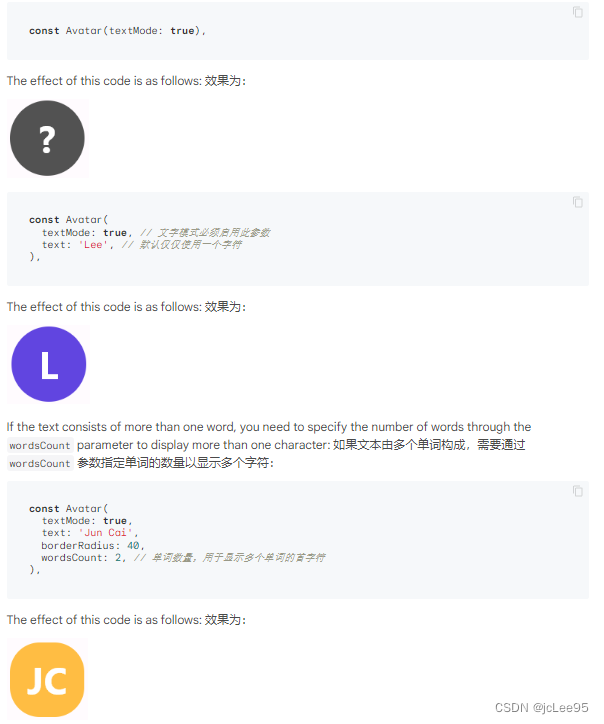
受react-compare-slider的启发,这个包允许你用一个滑块轻松地比较两个图像。 是一个多功能头像插件,该插件可以轻松实现圆形、圆角矩形等形状;可以实现头像出境效果(利用边框的层级关系);也可以轻松地实现文字头像功能。 https://github.com/jacklee1995/flutter_easy_avatarhttps://pub.dev/packages/easy_avatar    
 before_after
https://github.com/xsahil03x/before_afterhttps://pub.dev/packages/before_after
before_after
https://github.com/xsahil03x/before_afterhttps://pub.dev/packages/before_after
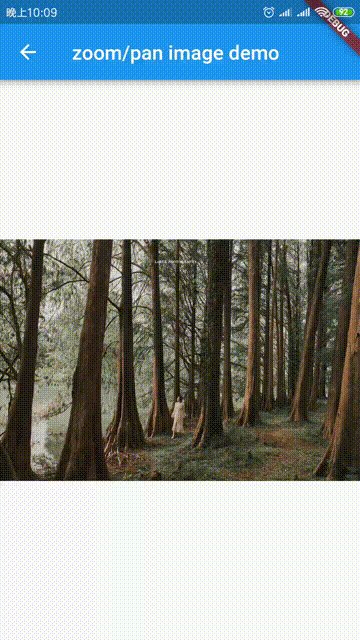
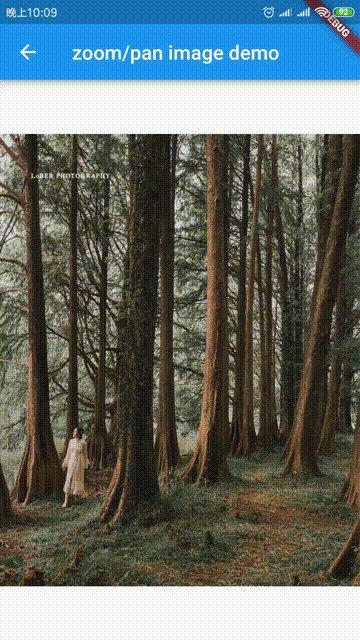
Image 扩展组件, 支持加载以及失败显示,缓存网络图片,缩放拖拽图片,图片浏览(微信掘金效果),滑动退出页面(微信掘金效果),编辑图片(裁剪旋转翻转),保存,绘制自定义效果等功能    层次/堆叠
https://pub.dev/packages/card_stack_widget
层次/堆叠
https://pub.dev/packages/card_stack_widget
一种用于 Flutter 应用的垂直可拆卸和可定制的卡堆叠。
这是一个类似 Tinder 刷卡器的 Flutter 包。它允许您向左、向右、向上、向下滑动,并为每个方向定义您自己的业务逻辑。非常流畅的动画,支持 Android、iOS、Web 和桌面。 https://github.com/ricardodalarme/flutter_card_swiperhttps://pub.dev/packages/flutter_card_swiper
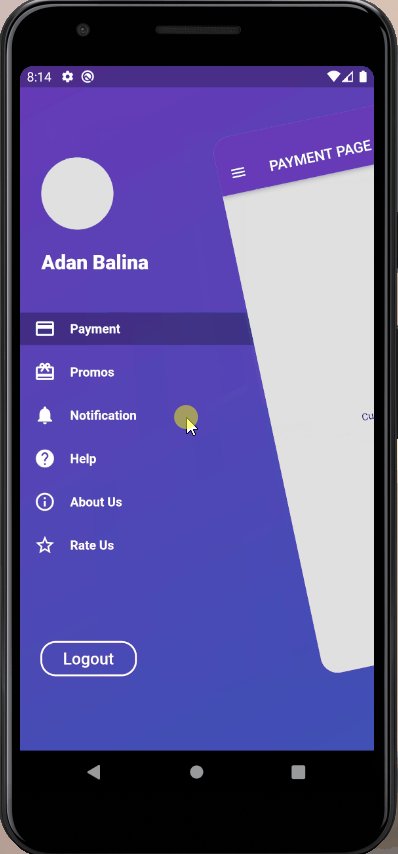
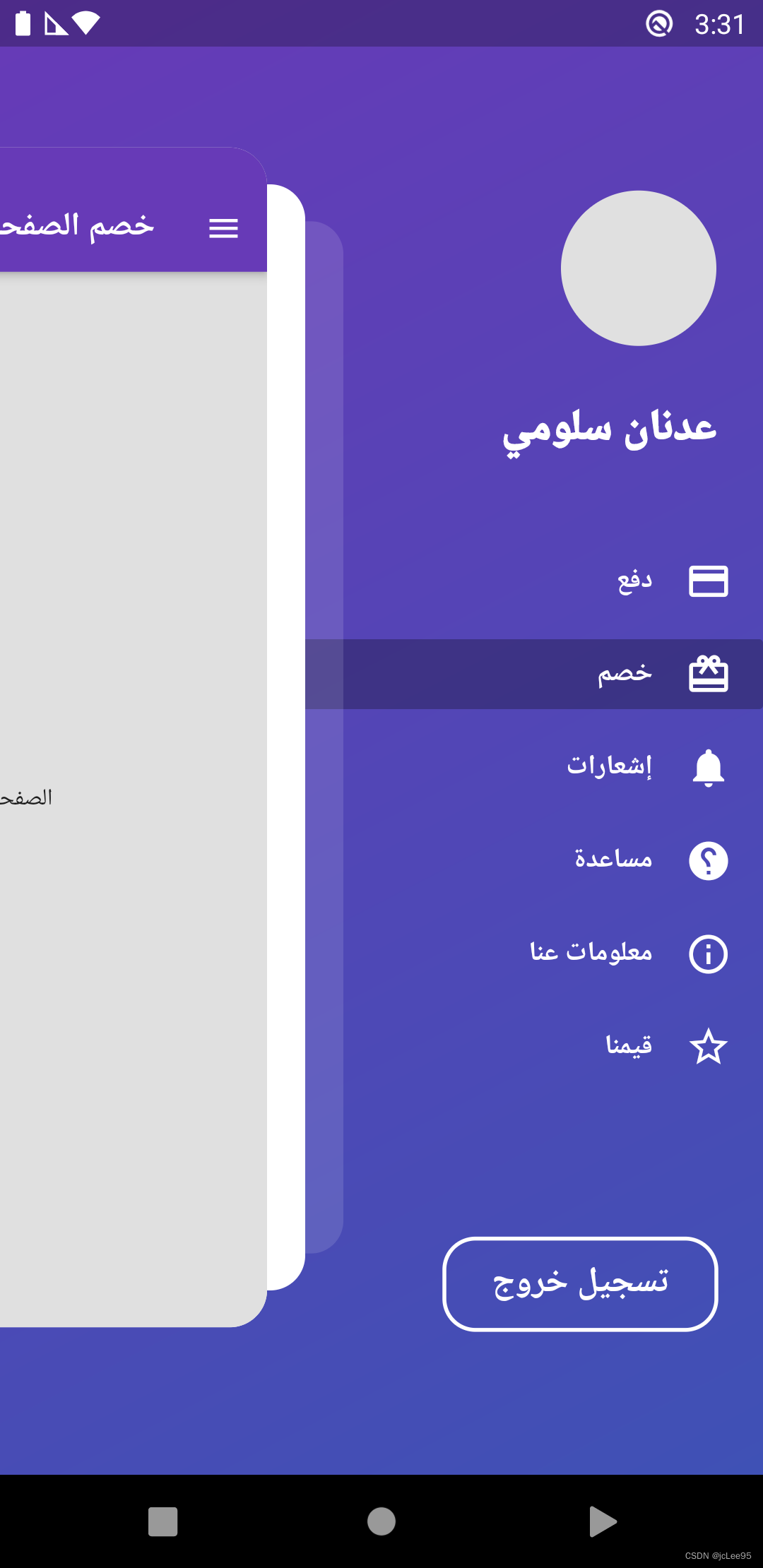
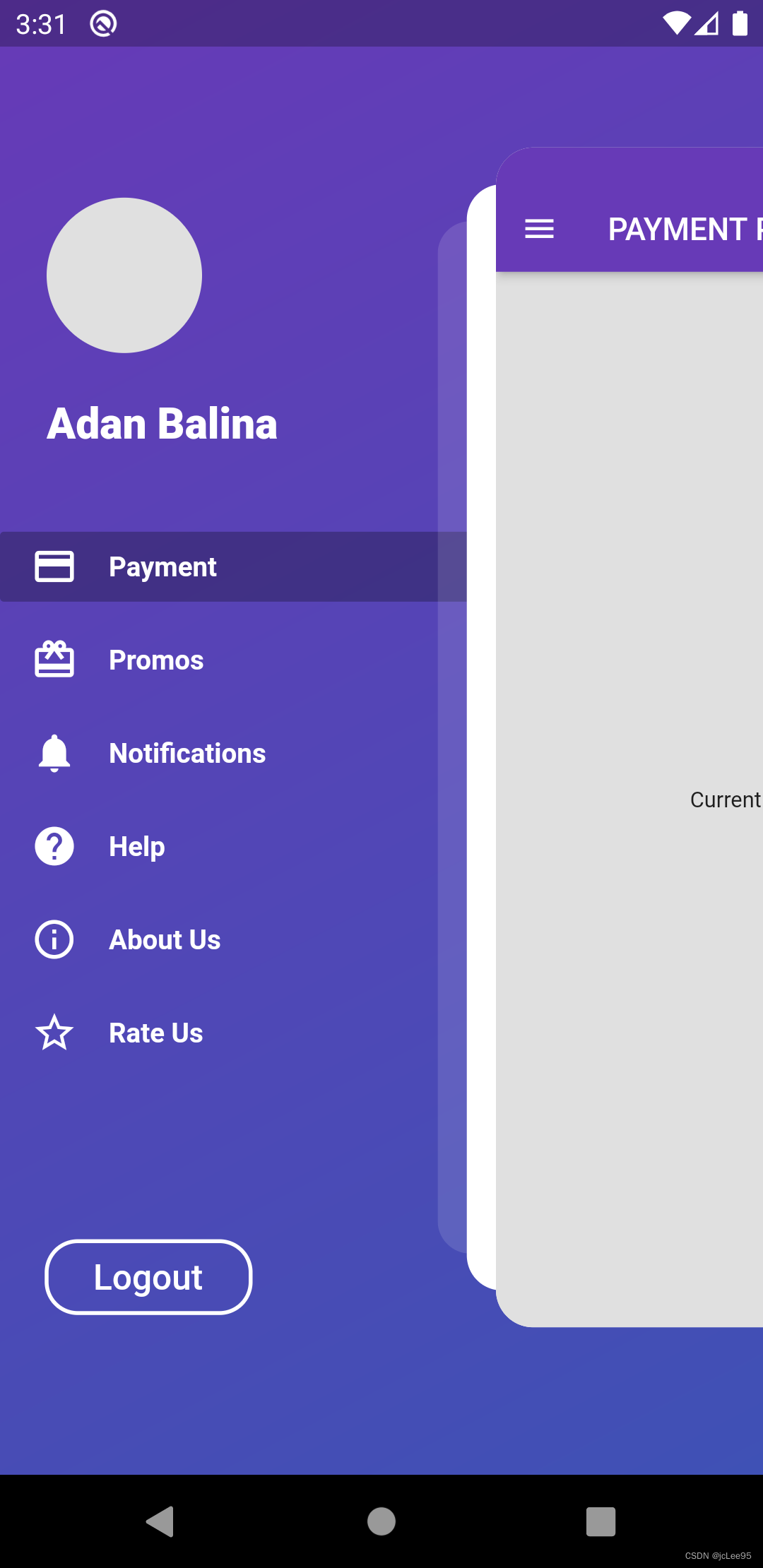
带有滑块抽屉菜单自定义实现的 Flutter 包。 https://github.com/NikhilVadoliya/Flutter_slider_drawerhttps://pub.dev/packages/flutter_slider_drawer 数据/分页/列表/网格
Infinite Scroll Pagination
https://github.com/EdsonBueno/infinite_scroll_paginationhttps://pub.dev/packages/infinite_scroll_pagination
数据/分页/列表/网格
Infinite Scroll Pagination
https://github.com/EdsonBueno/infinite_scroll_paginationhttps://pub.dev/packages/infinite_scroll_pagination
无分页、可扩展和高度可定制的包,当用户向下滚动屏幕时,帮助您惰性地加载和显示小块项目-称为无限滚动分页、无限滚动分页、自动分页、惰性加载分页、渐进式加载分页等。设计成感觉像 Flutter 框架的一部分。 提供 Flutter 栅格布局的集合。
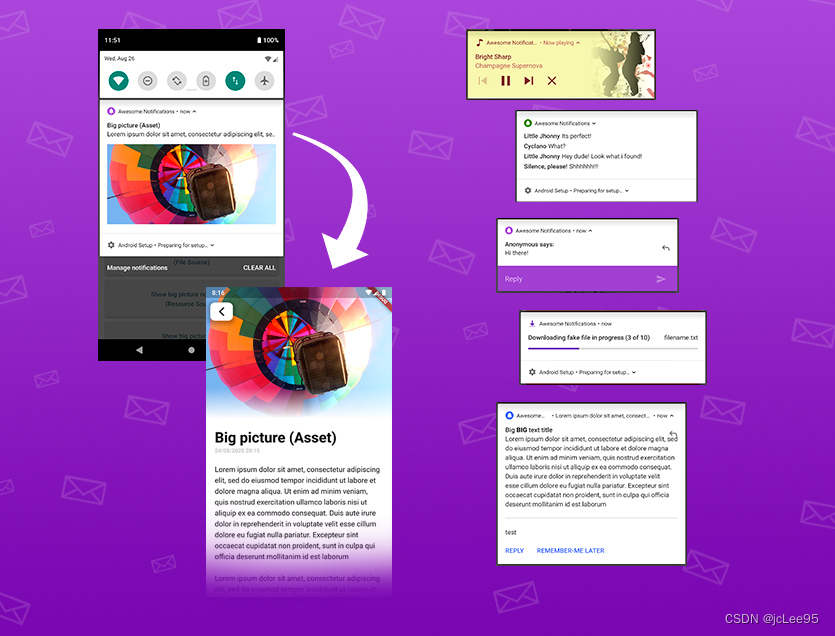
用于显示本地通知的跨平台插件。    awesome_notifications
https://github.com/rafaelsetragni/awesome_notificationshttps://pub.dev/packages/awesome_notifications
awesome_notifications
https://github.com/rafaelsetragni/awesome_notificationshttps://pub.dev/packages/awesome_notifications  在Flutter上使用定制的本地和推送通知吸引用户。获得实时事件,通过令人惊叹的通知从不错过用户交互。 在Flutter上使用定制的本地和推送通知吸引用户。获得实时事件,通过令人惊叹的通知从不错过用户交互。
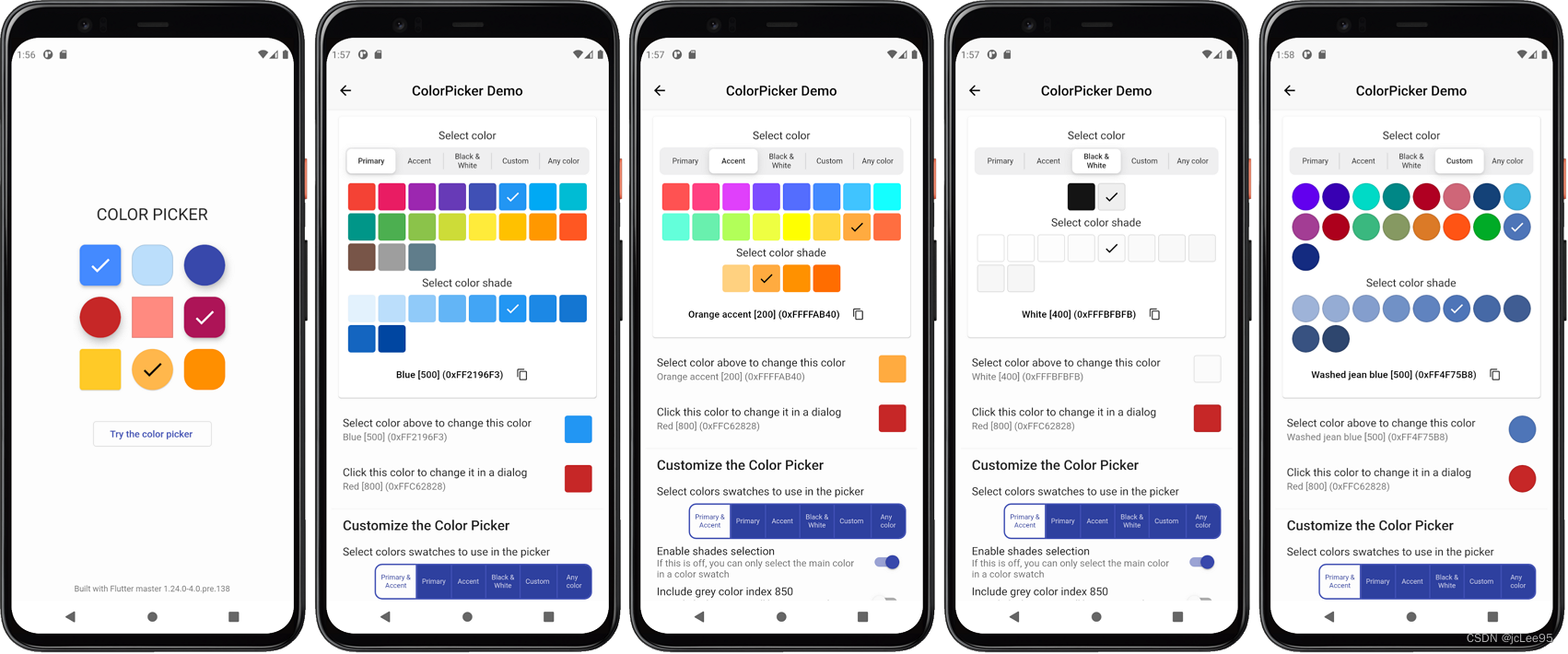
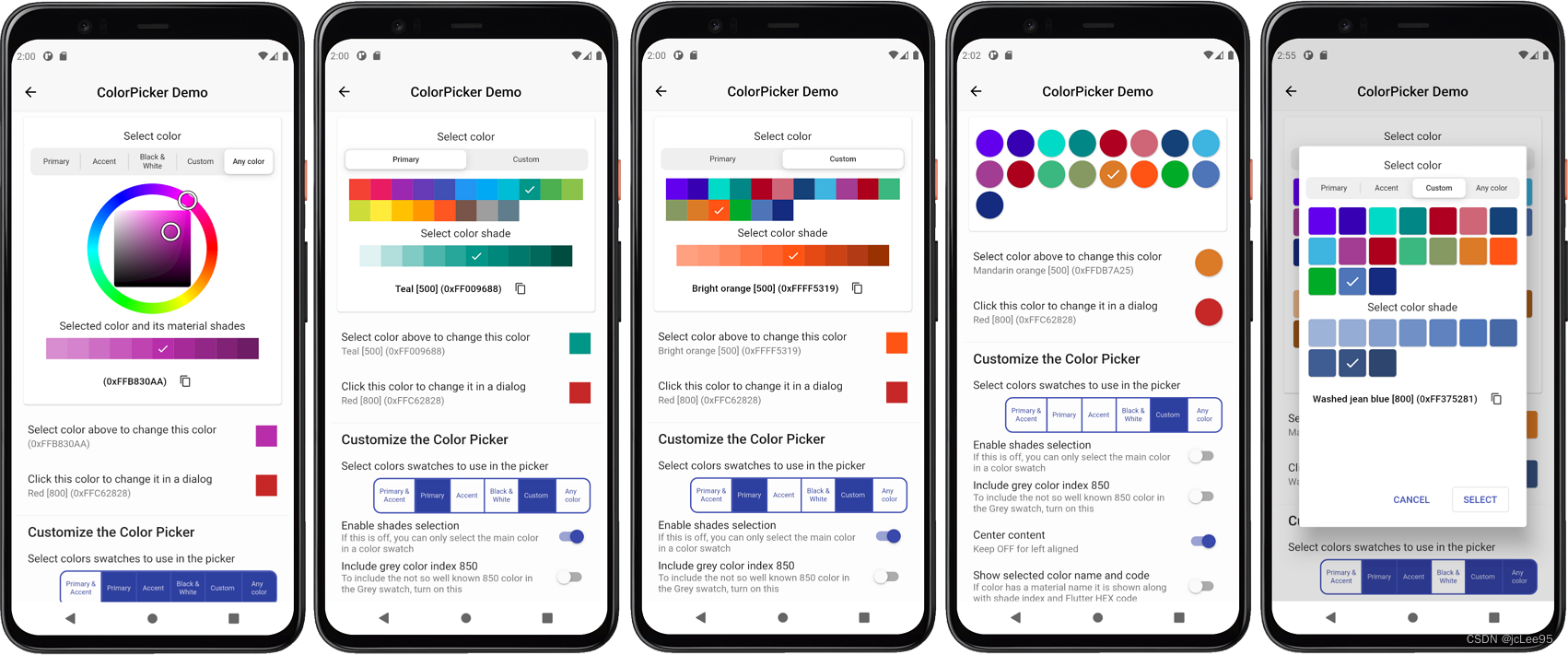
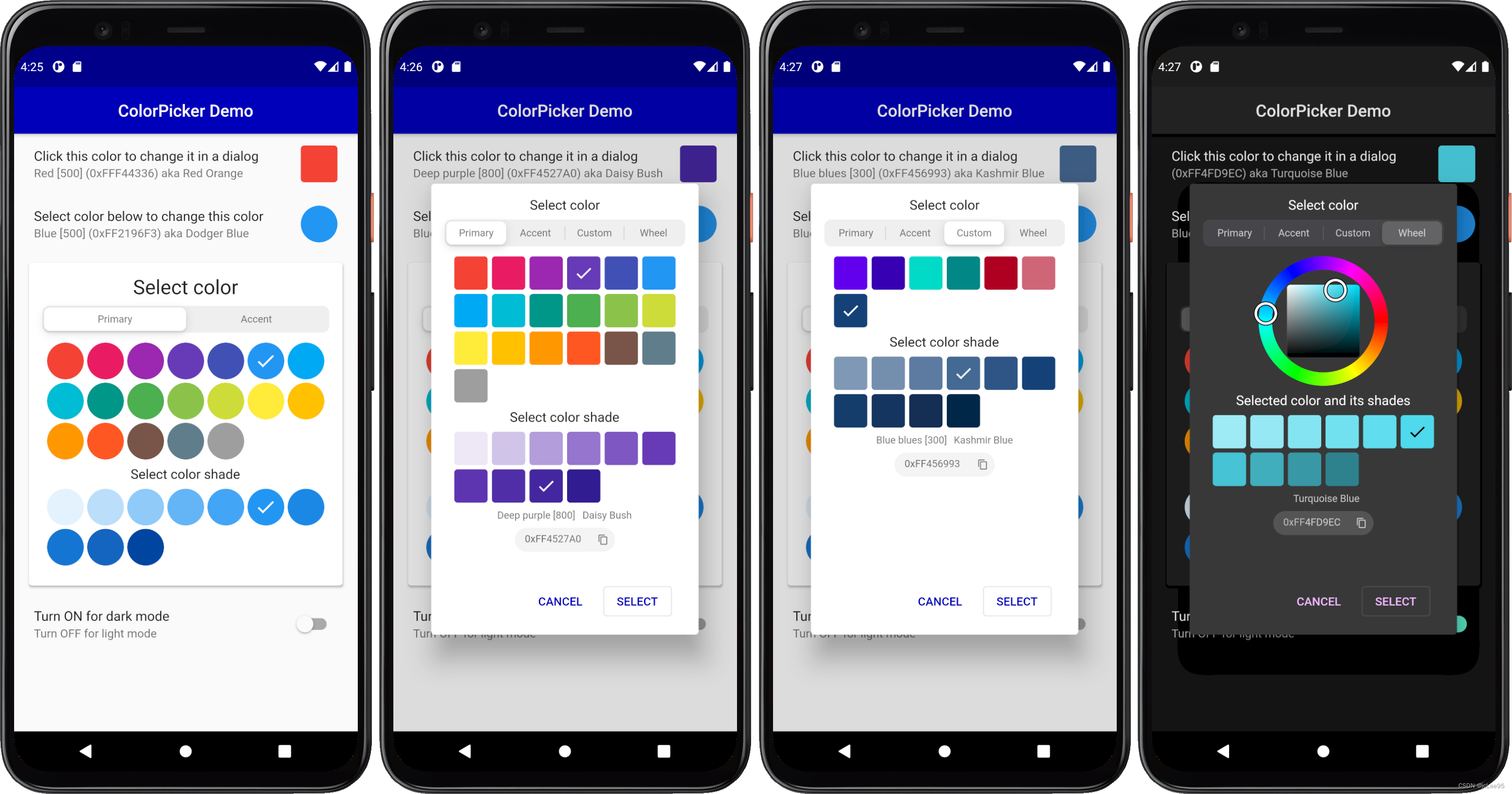
主要特点: 创建自定义通知:使用Awesome通知为您的Flutter应用程序轻松创建和自定义本地和推送通知。吸引用户:通过发送包含图像、声音、颜文字、按钮和许多不同布局的通知,让用户参与到你的应用中。实时事件:接收用户创建、显示、解除或点击的通知的Flutter级别代码上的实时事件。高度可定制:通过一系列可定制选项,包括翻译,您可以定制通知以满足您的特定需求。预定通知:以秒级精度重复或在特定时间安排通知,让您的用户保持最新状态。值得信赖的性能:在任何应用程序生命周期中都能放心地接收通知。易于使用:通过易于使用的界面,您可以在几分钟内开始创建自定义通知。 主题 flex_color_scheme弹性颜色方案: 使用FlexColorScheme制作基于 Flutter Material Design 的漂亮主题。应用可选的表面混合,并使用 Material-3 风格的种子配色方案。返回的主题是标准ThemeData对象。https://pub.dev/packages/flex_color_schemehttps://rydmike.com/colorschemehttps://rydmike.com/flexcolorscheme/themesplayground-v7-1/#/ flex_color_picker弹性颜色选择器 FlexColorPicker 是 Flutter 的可定制颜色选择器。可以ColorPicker显示六种不同类型的颜色选择器,其中三种用于标准 Flutter Material Design 2 颜色及其色调。用于挑选的物品的尺寸和样式可以定制。选择器还可以选择生成 Material Design 3 颜色系统精确的色调调色板,使用选择器中任何选定的颜色作为生成色调调色板的关键颜色。然后也可以从生成的色调调色板中选取颜色。 有关 Material 3 颜色系统和色调调色板的更多信息,请参阅 Material 3 设计指南网站。https://pub.dev/packages/flex_color_picker   消息推送相关
flutter_native_badge
消息推送相关
flutter_native_badge
iOS和macOS上本机badge APIs的包装器。它允许你改变你的应用程序图标的徽章,通过设置计数,显示红点,清除徽章,并获得当前的徽章计数。 它目前支持iOS和macOS。其他平台尚不支持。 https://pub.dev/packages/flutter_native_badgehttps://github.com/isaacadariku/flutter_native_badge/tree/master/flutter_native_badge#flutter_native_badge  tim_ui_kit_push_plugin
https://pub.dev/packages/tim_ui_kit_push_plugin
tim_ui_kit_push_plugin
https://pub.dev/packages/tim_ui_kit_push_plugin
这个是 腾讯云 推出的 Flutter 消息推送插件。 使用 腾讯云 IM 厂商推送 Flutter 集成插件 的 离线推送 能力,可快速接入主流厂商(苹果 iOS / Google FCM / OPPO / VIVO / 华为 / 小米 / 魅族 / 荣耀)的离线推送。腾讯云除了消息推送外,还提供了 UI 相关一整套方案。 其中文文档地址为: https://cloud.tencent.com/document/product/269/74605 腾讯云提供了各个平台基于Flutter的demo: 腾讯云提供了各个平台基于Flutter的demo:
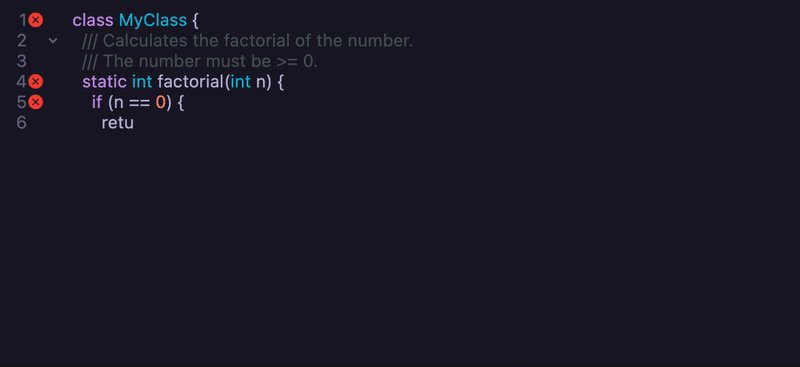
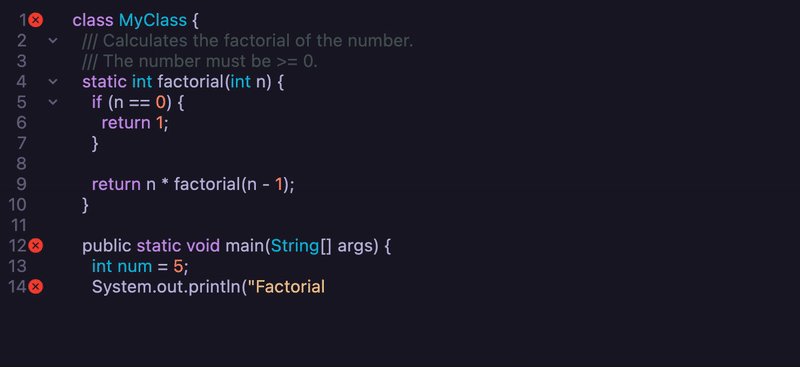
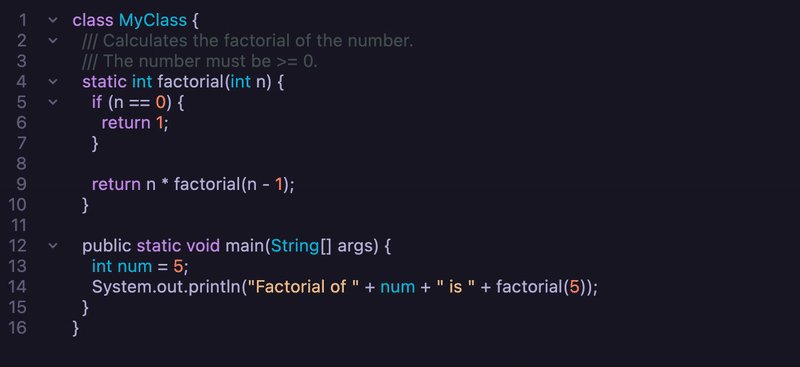
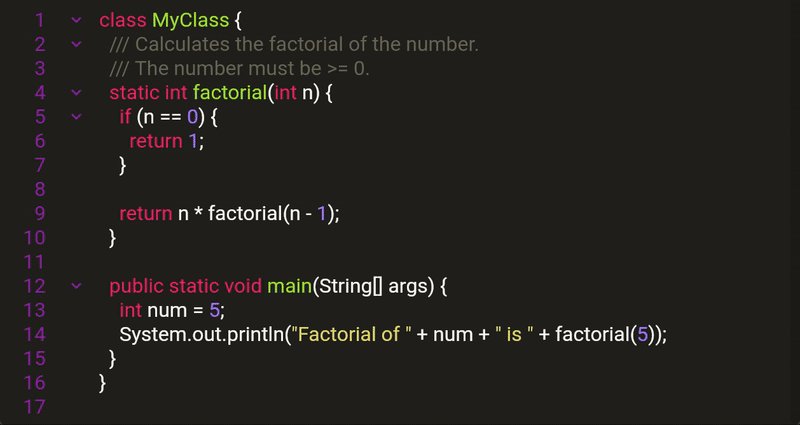
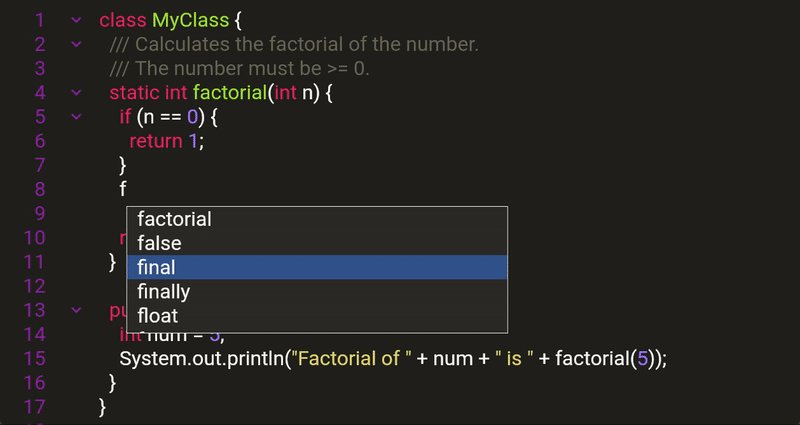
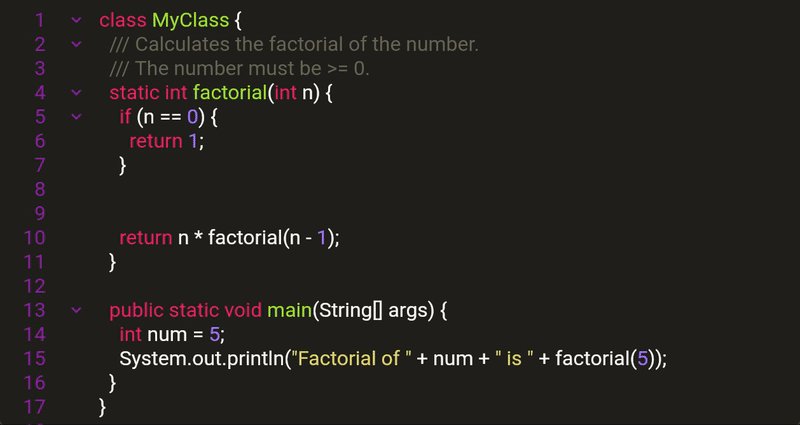
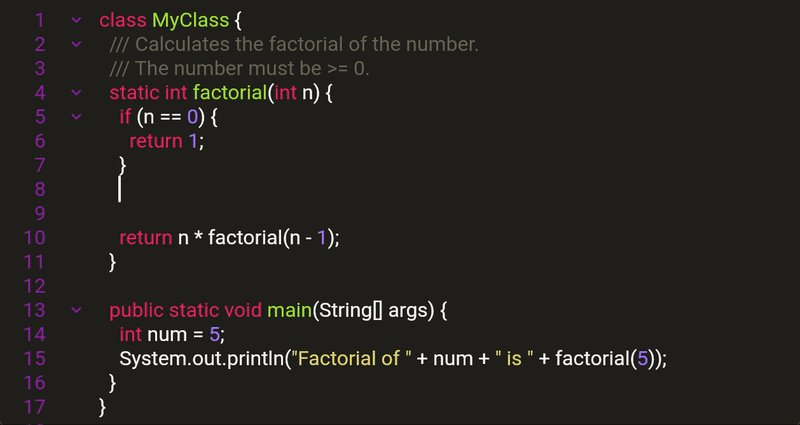
快速入门(Flutter) 快速入门(用 Flutter 快速集成至您现有原生应用) 编辑器 flutter_code_editor https://github.com/akvelon/flutter-code-editorhttps://pub.dev/packages/flutter_code_editor
FlutterQuill 是一个富文本编辑器和Flutter的Quill组件。该库是一个 WYSIWYG(所见即所得)编辑器,专为现代 Android、iOS、Web 和桌面平台而构建。
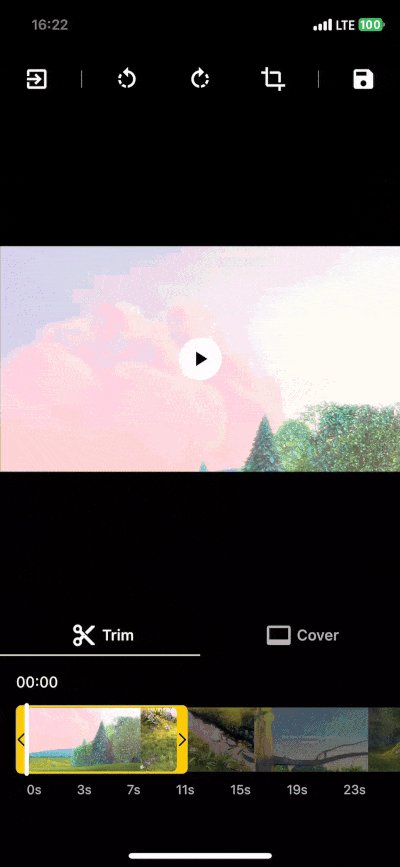
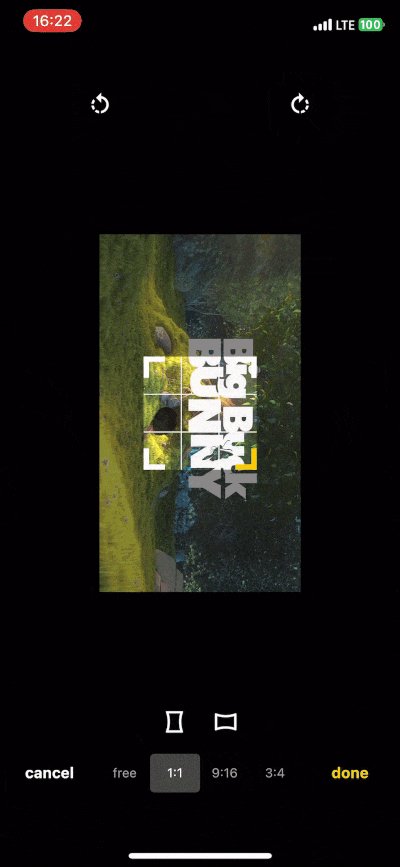
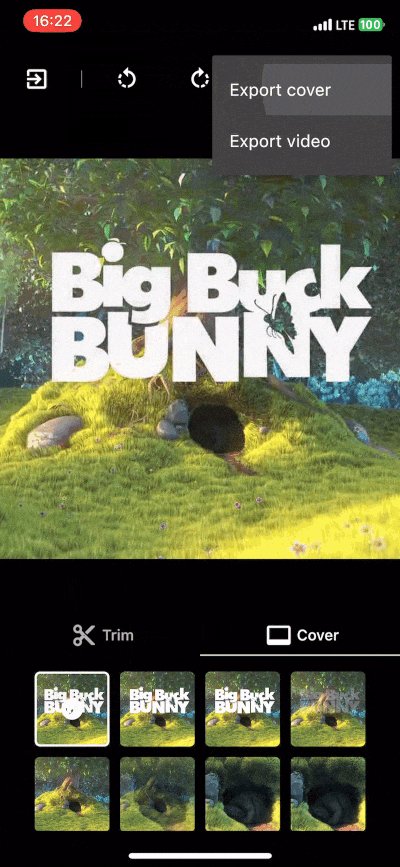
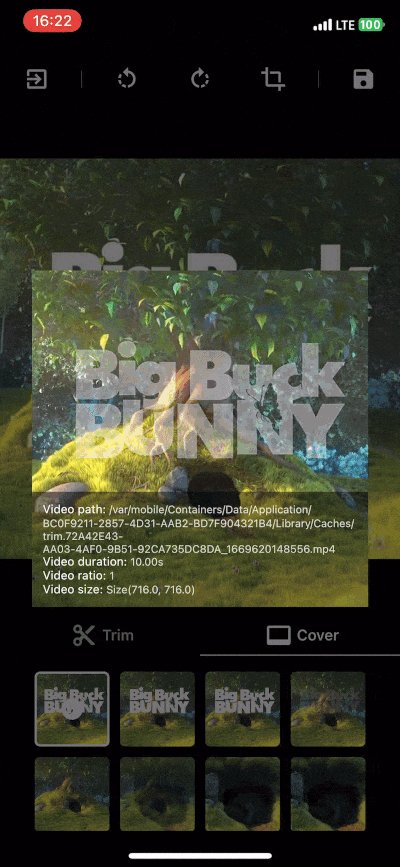
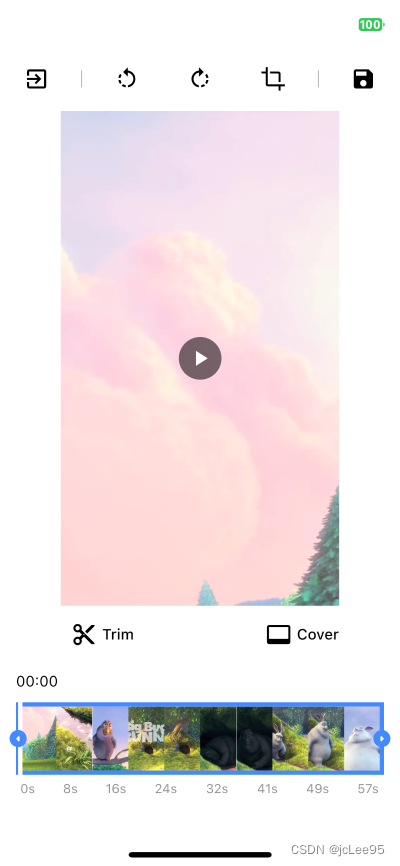
一个视频编辑器,允许编辑(修剪,裁剪,旋转和缩放)和选择一个非常灵活的用户界面设计的封面。该库提供了一些工具来执行导出。这个库只用Dart编写,但使用了video_thumbnail 等外部包,这使得它目前只能在iOS和Android平台上使用(web支持目前正在进行中)。   quill_html_editor
https://github.com/the-airbender/quill_html_editorhttps://pub.dev/packages/quill_html_editor
quill_html_editor
https://github.com/the-airbender/quill_html_editorhttps://pub.dev/packages/quill_html_editor
Quill Html Editor 是一款功能强大的 HTML 富文本编辑器,专为 Android、iOS 和 Web 平台设计。它利用 QuillJs 库(一个开源 WYSIWYG 编辑器)的功能,为现代 Web 应用程序提供功能丰富的编辑体验。
App Service 是一个基于 GetX 的应用服务,提供应用级别的管理服务,如主题管理、深色模式管理和本地化管理。 https://pub.dev/packages/app_servicehttps://github.com/jacklee1995/flutter_app_service
Flutter 图表编辑器库,用于显示和编辑自定义类型的图表。它提供了DiagramEditor 小部件以及自定义所有编辑器设计和行为的可能性。
见 image_editor 其它 sliver_toolshttps://pub.dev/packages/sliver_tools
允许您通过卡检测轻松实现信用卡的 UI。 https://pub.dev/packages/flutter_credit_card
简介屏幕允许您在应用程序首次启动时显示一个屏幕,例如解释您的应用程序。这个小部件非常可定制,设计精美。 https://github.com/pyozer/introduction_screenhttps://pub.dev/packages/introduction_screen
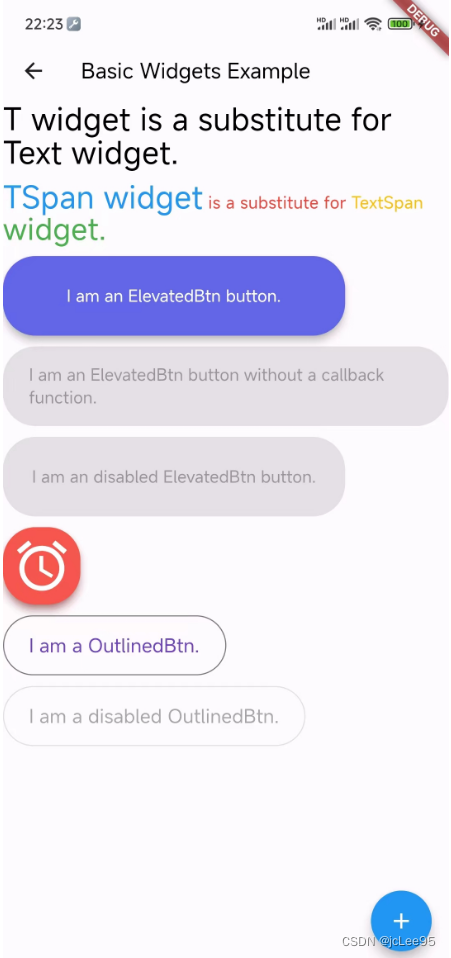
一个移动端 UI 框架和组件库,提供了设计师尺寸适配方案以及相应的各种组件。 https://github.com/jacklee1995/flutter_scale_designhttps://pub.dev/packages/scale_design
   flutter_context_menu
https://github.com/salah-rashad/flutter_context_menuhttps://pub.dev/packages/flutter_context_menu
flutter_context_menu
https://github.com/salah-rashad/flutter_context_menuhttps://pub.dev/packages/flutter_context_menu
为在Flutter应用程序中创建和显示上下文菜单提供了一个灵活的、可定制的解决方案 的 一个Flutter库。它允许您轻松地将上下文菜单添加到您的UI中,为用户提供了一种方便的方式来访问特定于所选项或区域的附加选项和操作。
用于生成 API 调用文档例如 OpenAPI 架构 的Flutter 包。
Liquid swipe 是一款揭示性的剪辑器,可以像滑动到堆叠的容器/小部件一样产生令人惊叹的液体,其灵感来自 Cuberto 的 Liquid swipe 和 IntroViews。 https://github.com/iamSahdeep/liquid_swipe_flutterhttps://pub.dev/packages/liquid_swipe
Fusion Brain AI 是一种新的人工智能艺术生成工具,只需文本提示即可创建令人惊叹的图像。Fusion Brain AI 还可以对现有图像进行变体。 https://fusionbrain.ai/diffusionhttps://github.com/dj-yacine-flutter/brain_fusionhttps://pub.dev/packages/brain_fusion 从文本生成图像高质量超过 10 种风格 从文本生成图像高质量超过 10 种风格
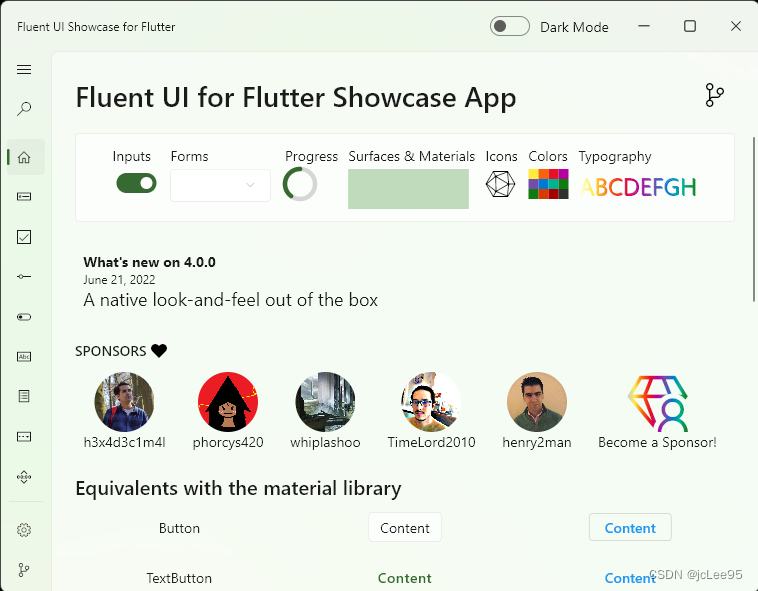
首先导入包: import 'package:brain_fusion/brain_fusion.dart';然后初始化AI类: final AI ai = AI();获取 Uint8List 形式的图像(PNG 格式): Future generate(String query) async { Uint8List image = await ai.runAI(query, AIStyle.anime); return image; }显示图像: Widget brainFusion() { return FutureBuilder( // Call the generate() function to get the image data future: generate('YOUR TEXT'), builder: (context, snapshot) { if (snapshot.connectionState == ConnectionState.waiting) { // While waiting for the image data, display a loading indicator return const CircularProgressIndicator(); } else if (snapshot.hasError) { // If an error occurred while getting the image data, display an error return Text('Error: ${snapshot.error}'); } else if (snapshot.hasData) { // If the image data is available, display the image using Image.memory() return Image.memory(snapshot.data!); } else { // If no data is available, display a placeholder or an empty container return Container(); } }, ); } fluent_ui https://bdlukaa.github.io/fluent_ui/#/https://github.com/bdlukaa/fluent_uihttps://pub.dev/packages/fluent_ui
|
【本文地址】
今日新闻 |
推荐新闻 |





















































































































































 flutter_code_editor 是一个多平台代码编辑器,支持:
flutter_code_editor 是一个多平台代码编辑器,支持:



















 使用Flutter设计漂亮的原生Windows应用程序。Flutter的Fluent UI的非官方实现。它是根据官方文件编写的。
使用Flutter设计漂亮的原生Windows应用程序。Flutter的Fluent UI的非官方实现。它是根据官方文件编写的。